Bootstrap Layout Tutorial
Intro
In the last several years the mobile gadgets developed into such notable aspect of our lives that the majority of us simply cannot certainly imagine how we came to get around without needing them and this is certainly being stated not simply for calling others by talking like you remember was the initial role of the mobiles however actually linking with the entire world by having it right in your arms. That's the key reason why it also became extremely important for the most common habitants of the Online world-- the website page must display as fantastic on the small-sized mobile screens as on the normal desktops which in turn at the same time got even wider helping make the scale difference even larger. It is supposed somewhere at the starting point of all this the responsive frameworks come to pop up delivering a practical solution and a handful of smart tools for having pages act regardless the device watching them.
However what's undoubtedly vital and bears in the bases of so called responsive web design is the approach in itself-- it is really entirely various from the one we used to have indeed for the corrected width pages from the very last several years which subsequently is very much similar to the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to transform it up probably a number of times as the work goes on however near the bottom line we finish up using a media of size A and artwork with size B positioned on it at the indicated X, Y coordinates and that's it-- once the project is accomplished and the sizes have been changed it all ends.
In responsive web site design however there is no such thing as canvas size-- the possible viewport dimensions are as pretty much limitless so setting up a fixed value for an offset or a size can possibly be great on one screen but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own current fourth version present is some clever ways the web-site pages are being produced so they instantly resize and also reorder their specific elements adapting to the space the viewing display screen provides and not moving far away from its width-- in this manner the website visitor reaches scroll only up/down and gets the content in a convenient dimension for reading free from having to pinch focus in or out in order to observe this component or yet another. Why don't we discover ways in which this normally works out. ( additional reading)
Efficient ways to work with the Bootstrap Layout Responsive:
Bootstrap consists of a number of components and solutions for setting out your project, including wrapping containers, a efficient flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework uses the CRc system to take care of the web page's web content. Assuming that you are really simply starting this the abbreviation makes it easier to bear in mind due to the fact that you are going to most likely sometimes think at first what element provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework works with intended for making the webpages responsive. Each responsive web page incorporates containers maintaining usually a single row along with the required quantity of columns within it-- all of them together creating a meaningful material block on page-- just like an article's heading or body , list of product's components and so on.
Let us look at a single web content block-- like some components of whatever being really provided out on a page. First we require covering the whole thing in to a
.container.container-fluidAfter that within our
.container.rowThese are used for taking care of the alignment of the content components we place inside. Given that the most recent alpha 6 version of the Bootstrap 4 system employs a designating method called flexbox along with the row element now all kind of placements setup, organization and sizing of the content can possibly be achieved with just including a basic class however this is a whole new story-- for right now do know this is actually the component it's done with.
And finally-- in the row we should place several
.col-Simple designs
Containers are definitely probably the most essential layout element within Bootstrap and are necessitated whenever working with default grid system. Select a responsive, fixed-width container ( suggesting its
max-width100%As long as containers can be embedded, a lot of Bootstrap Layouts layouts do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Considering that Bootstrap is created to be really mobile first, we use a fistful of media queries to create sensible breakpoints for interfaces and layouts . These breakpoints are mainly based upon minimum viewport widths and make it possible for us to scale up components like the viewport modifications .
Bootstrap mainly employs the following media query ranges-- or breakpoints-- inside Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS in Sass, all Bootstrap media queries are simply available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries that proceed in the other path (the given display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are in addition readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a individual area of screen sizes utilizing the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may extend numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same display size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements apply
z-indexWe don't suggest modification of these values; you change one, you most likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops which make it possible for click-dismissing-- have the tendency to reside on a lower
z-indexz-indexAnother tip
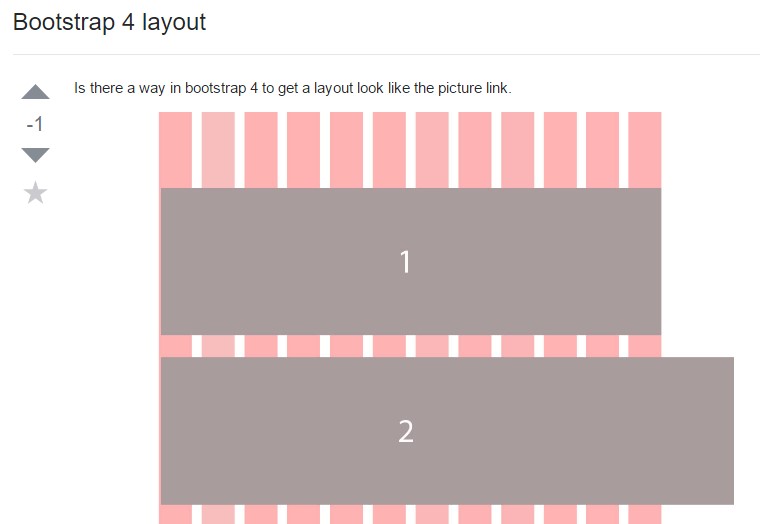
With the Bootstrap 4 framework you are able to develop to five various column looks baseding on the predefined in the framework breakpoints yet normally 2 to 3 are quite sufficient for getting optimal look on all of the display screens. ( check this out)
Final thoughts
And so right now hopefully you do have a fundamental concept just what responsive web design and frameworks are and precisely how the absolute most famous of them the Bootstrap 4 system handles the web page information in order to make it display best in any screen-- that is really just a short glimpse yet It's considerd the awareness just how items do a job is the strongest basis one needs to get on just before digging into the details.
Examine a number of online video training about Bootstrap layout:
Related topics:
Bootstrap layout official documentation

A way within Bootstrap 4 to set a wanted design

Design models located in Bootstrap 4