Bootstrap Label Align
Introduction
As reviewed earlier, in the pages that we are generating, we regularly require including simple or more complicated forms to inquire the site visitor for a viewpoint, feedback, certain private data or even preferences. We perform that featuring the proper managements inside our forms very carefully taking into consideration the form design and the exact commands that should be applied relating to the info we require and the particular circumstance included-- like we just cannot have an order for a single colored phone case which in turn is both blue and white , a person can't be both male and female in gender or else a product should be accompanied with multiple additionals that do not actually omit one another so clicking each one must provide it not ignoring the others already chosen. Often, of course, we do require a correct e mail delivered or a phone number which also needs the input which must comply with specific format in order to be appropriate and of course at particular circumstances we simply require website visitor's thoughts on a topic the way they feel it-- in their very own words.
For each of these scenarios we employ the suitable controls-- like radio tabs, checkboxes, input sectors, content area elements and so on however there is actually an critical component combined each of such areas which develops our forms pleasant and simply legible for the visitor to browse through knowing in all times what's needed and easily dealing with even the small-sized regulations such as radio switches and checkboxes. Most especially currently when the internet becomes more and more mobile by having web pages revealed on numerous small sized screens this element is very important in granting efficiency and quickness in filling out our form.This element is a Bootstrap Label Input. (see page)
Steps to use the Bootstrap Label Form:
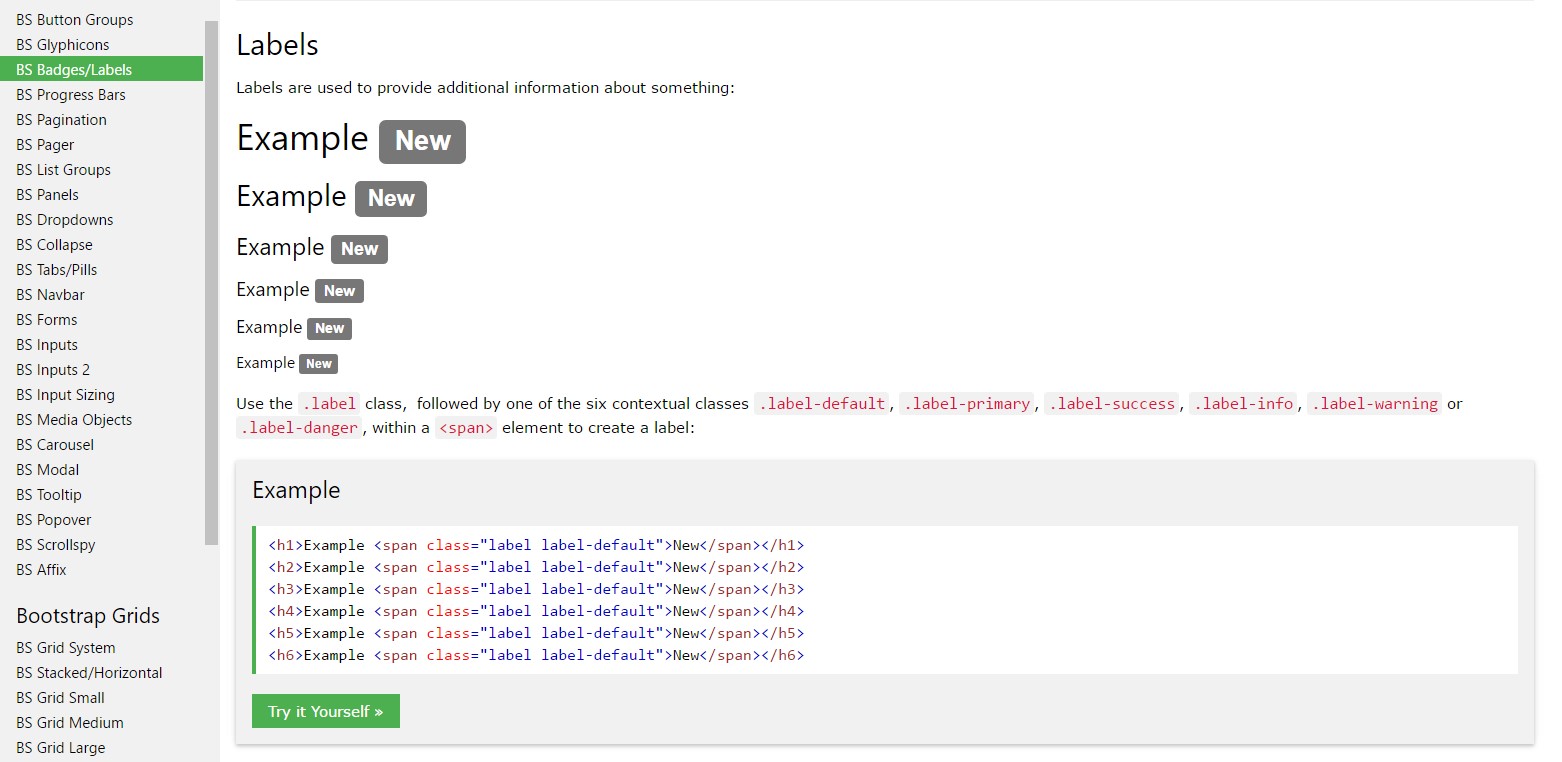
The things already has been mentioned concerns the
<label><label>The system is really simple-- simply insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls in labels is pretty difficulting the code and it's better to omit it-- additionally utilizing the
for =""Along with ordinary content in the
<label>Representation of form with no label
Should you feature no text within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating factor to note
Useful matter to note regarding labels in Bootstrap 4 if that in the brand-new version of the framework this sort of element's designing has been actually modified a bit. The
<label>inline-blockConclusions
And so now you figure out just what the # elements are for and how they behave in Bootstrap 4-- everything that's left is thinking about the correct form areas you ought to attach them to.
Check out several youtube video training relating to Bootstrap label
Connected topics:
Application of the label in in Bootstrap Forms: authoritative documentation

Bootstrap label guide

Getting rid of label in Bootstrap 4