Bootstrap Progress bar Jquery
Intro
We realize pretty well this specific empty straight component being really displayed empty initially and having full of a vivid color tone little by little while an operation, a download of a information or commonly any sort of action is being actually completed drop by drop-- we find it everyday on our computers so the message it delivers became pretty natural to obtain-- something gets accomplished and presently it's finished at this number of percent or supposing that you like considering the unfilled part of the glass-- there is this much left before finishing . Yet another plus is that the notification it delivers doesn't run into any language barrier since it clean visuals and so whenever comes time for presenting the level of our numerous talents, or else the development or even various components of a project or normally whatever having a entire and not so much parts it is certainly wonderful we can easily have such graphical element put straight within our webpages in a swift and simple way.
What is actually improved?
Inside current fourth version of one of the most preferred mobile friendly system this gets even swifter and simpler with just a single tag element and there are really a number of modifications available which are handled with just designating the necessary classes. What is actually new here is since the Bootstrap 4 dismisses the IE9 support we can absolutely right now require complete benefit of the abilities of HTML5 and as an alternative to producing the outer so called unfilled container with a
<div><div><progress>Fundamental features
To start just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now when we understand just how it operates why don't we notice the best way to make it look better assigning some effects and colors .First of all-- we have the ability to employ the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally on the occasion that you require to acquire older browser compatibility you can apply two
<div>.progressstyle = " width:23%; "Tips and instances
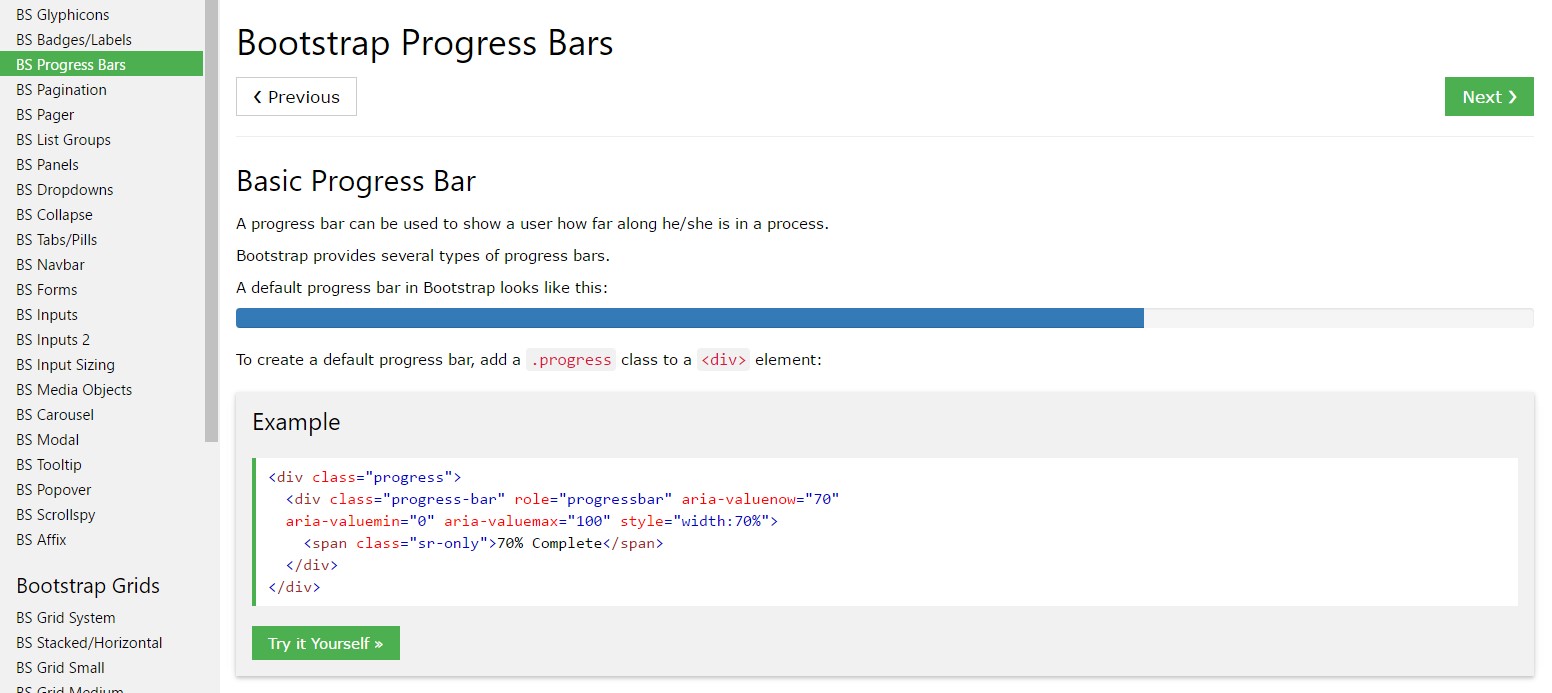
The best way to apply the Bootstrap Progress bar Example:
Bootstrap Progress bar Jquery items are built with two HTML elements, some CSS to establish the width, as well as a couple of attributes.
We utilize the
.progressWe employ the inner
.progress-barThe
.progress-barThe
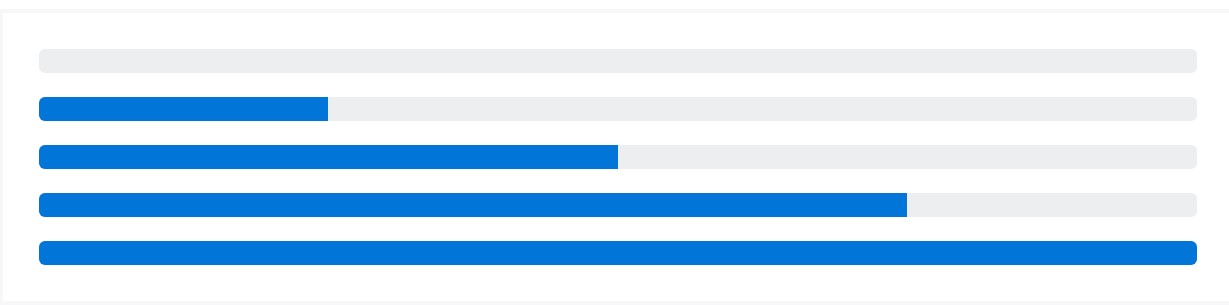
.progress-barroleariaApply that all together, and you get the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a number of utilities for specifying width. Depending on your desires, these may really help with quickly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Modify the look of your progress bars with customized CSS, background utilities, stripes, and more.
Labels
Bring in labels to your progress bars simply by applying text inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to evolve the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you demand, incorporate numerous progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
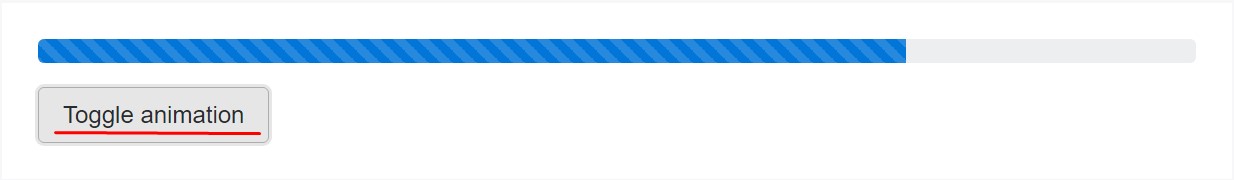
</div>Animated stripes
The striped gradient has the ability to also be actually animated. Include
.progress-bar-animated.progress-barAnimated progress bars do not do work in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the approach you can reveal your development in pretty much instant and bright progress bar components with Bootstrap 4-- right now all you need is some works in progress in order to get them display.
Check a number of youtube video tutorials relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved documents

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?