Bootstrap Image Gallery
Introduction
Take your illustrations in to responsive form ( with the purpose that they never ever transform into larger in size than their parent elements) and also provide lightweight formats to them-- all via classes.
Despite exactly how powerful is the text feature within our pages without a doubt we need to have some as strong pictures to back it up helping make the web content truly glow. And given that we are actually in the mobile gadgets era we likewise require those images operating correctly just to showcase absolute best at any sort of display screen scale due to the fact that nobody wants pinching and panning around to be able to effectively notice exactly what a Bootstrap Image Gallery stands up to show.
The people on the side of the Bootstrap framework are effectively informed of that and coming from its opening one of the most well-known responsive framework has been providing highly effective and very easy devices for best appeal and responsive behaviour of our illustration features. Listed here is exactly how it work out in recent edition. ( find more)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version uses the class
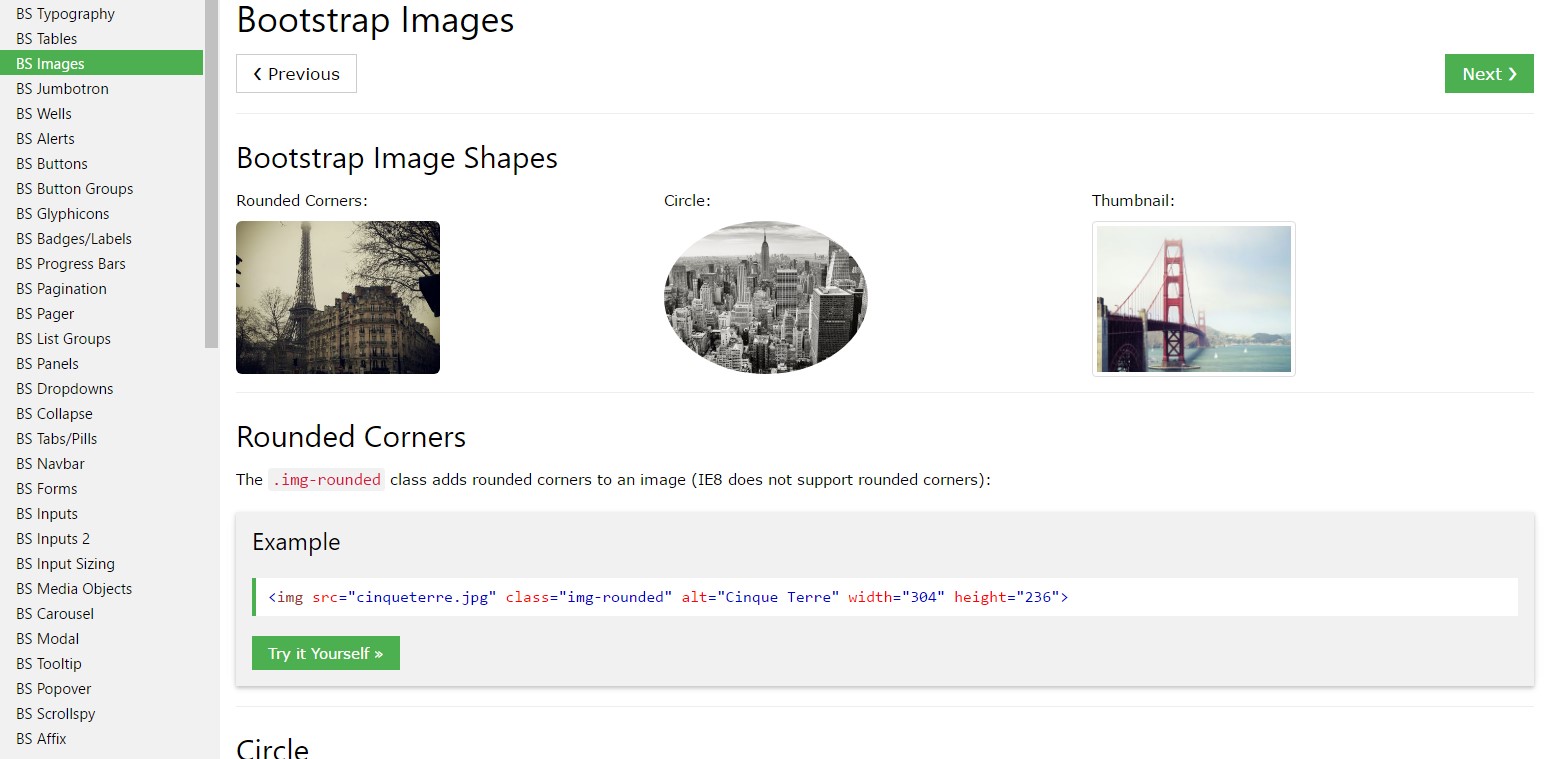
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to likewise utilize the predefined designing classes generating a special illustration oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are made responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations using
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you can use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it comes down to arrangement you are able to utilize a couple of pretty effective instruments like the responsive float helpers, message arrangement utilities and the
.m-x. autoThe responsive float devices could be used to put an responsive illustration floating left or right as well as change this placement depending on the dimensions of the current viewport.
This specific classes have involved a handful of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures in Bootstrap 3 used to occur employing the
.center-block.m-x. auto.d-blockAlign illustrations using the helper float classes or else text message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text position utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that is actually the method you are able to include just a couple of easy classes to get from usual images a responsive ones having the latest build of probably the most preferred framework for creating mobile friendly web pages. Right now all that is actually left for you is finding the suitable ones.
Look at a few online video information about Bootstrap Images:
Connected topics:
Bootstrap images main documentation

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.