Bootstrap Button Input
Overview
The button elements coupled with the hyperlinks wrapped inside them are maybe among the most important components making it possible for the users to have interaction with the website page and move and take various actions from one web page to another. Especially now in the mobile first world when at least half of the pages are being observed from small touch screen devices the large comfortable rectangle-shaped places on screen easy to find with your eyes and contact with your finger are even more crucial than ever. That's the reason why the brand new Bootstrap 4 framework evolved delivering extra comfortable experience dropping the extra small button sizing and adding some more free space around the button's subtitles making them a lot more easy and legible to apply. A small touch adding in a lot to the friendlier appeals of the brand new Bootstrap Button Change are at the same time just a little bit more rounded corners that together with the more free space around helping to make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Styles
Here in this version that have the very same amount of easy and awesome to use semantic styles providing the ability to relay meaning to the buttons we use with simply just putting in a single class.
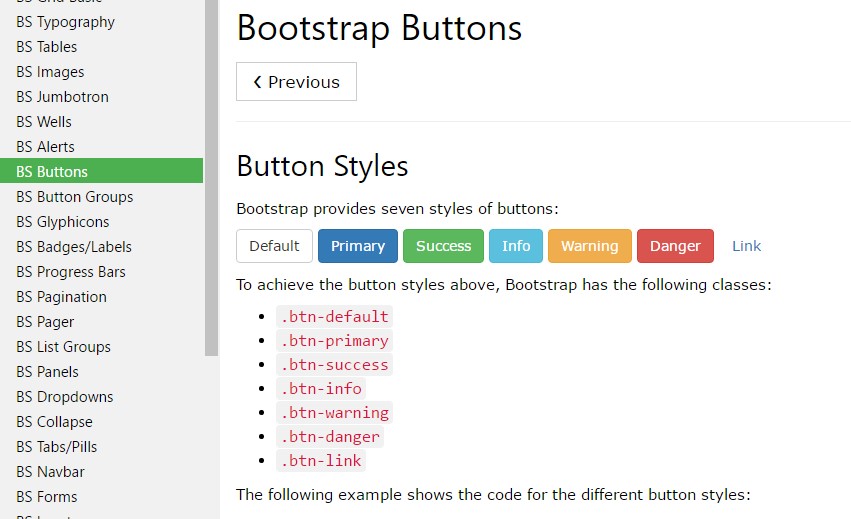
The semantic classes are the same in number just as in the latest version on the other hand with a number of renovations-- the not often used default Bootstrap Button normally carrying no meaning has been dismissed in order to get changed by the a lot more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
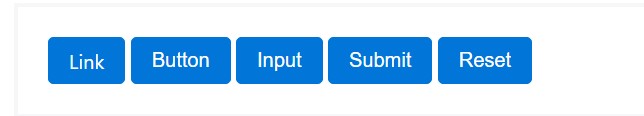
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable visual aspects you are able to put in your buttons in Bootstrap 4 ever since the brand-new version of the framework at the same time brings us a brand-new suggestive and appealing approach to style our buttons helping keep the semantic we already have-- the outline mechanism ( get more information).
The outline setting
The solid background without any border gets changed by an outline with some text with the equivalent color option. Refining the classes is absolutely quick and easy-- simply incorporate
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant factor to note here is there really is no such thing as outlined link button so the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
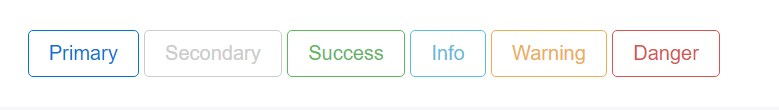
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions

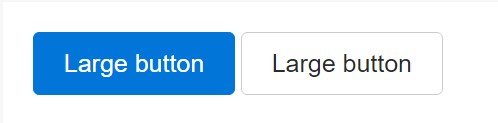
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons looking inactive by incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- A few future-friendly styles are involved to turn off each of the pointer-events on anchor buttons. In internet browsers that support that property, you will not notice the disabled arrow at all.
- Disabled buttons need to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caution
The
.disabled<a>tabindex="-1"Toggle element
Add
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and also radio
The reviewed state for such buttons is only improved with click event on the button. If you make use of some other option to upgrade the input-- e.g., with
<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several video guide regarding Bootstrap buttons
Related topics:
Bootstrap buttons approved information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button