Bootstrap List View
Intro
List group is a highly effective and functional component that is discovered in Bootstrap 4. The component is employed for presenting a set or 'list' content. The list group materials can be changed and expanded to maintain practically any type of material within through some features attainable for modification within the list itself. These types of list groups can surely also be operated for navigation along with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List View is a element that styles the unordered lists in a particular approach given that it paves the way for making custom-made information just within complex lists without needing to think about the presentation complication ( considering that the language takes care of that by itself). ( additional reading)
Features of Bootstrap List Css:
Displayed below are the elements that are obtainable inside of the list group element within Bootstrap 4:
• Unordered list: The most basic form of list group that you may set up in Bootstrap 4 is an unordered list that has a variety of items by having the effective classes. You can easily built upon it by the various solutions that are accessible in the component.
• Active items: You can easily pointed out the current active selection by simply adding the
.active.list-group-item• Disabled items: You can surely as well de-highlight a list stuff to get it come out as despite the fact that it has been actually disabled. You just have to bring in the
.disabled.list-group-item• Urls and Buttons: By using the buttons tag, you can easily generate an actionable thing in the Bootstrap List Style which in turn means that you will have the ability to include hover, active, and disabled states to these kinds of items with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional nifty capability that becomes part of the list group component that makes it possible for you to style each and every list object together with a descriptive color and background. These are particularly practical for emphasize particular items or categorising all of them according to color-'s code.
• Badges: You can even add badges to a list object to present the unread counts, activity on the thing, and make it possible for other active elements via using additional services. ( additional hints)
Let us check out several cases
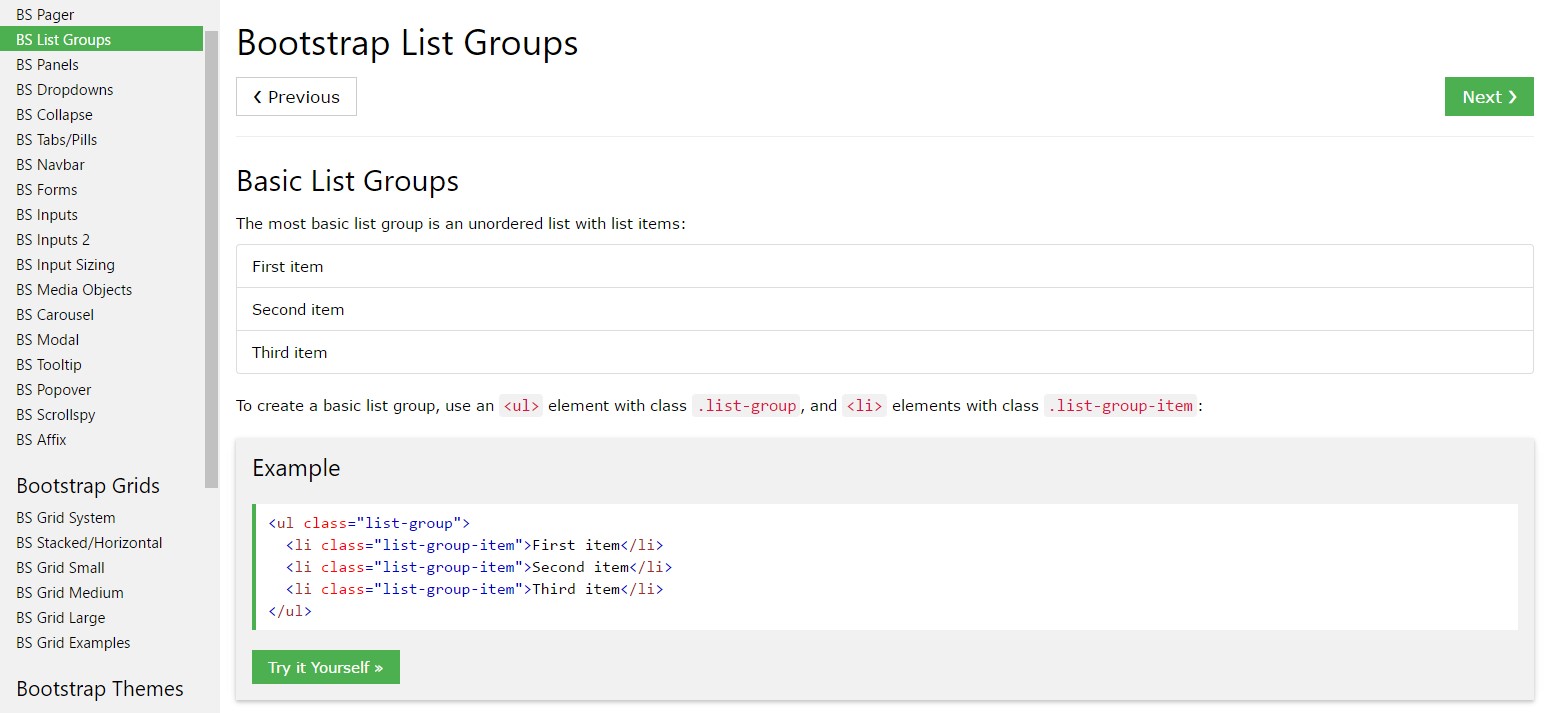
Fundamental model
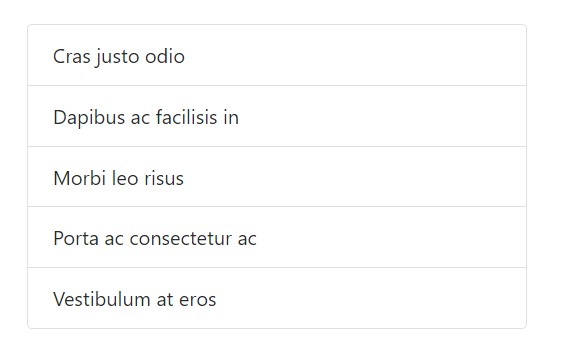
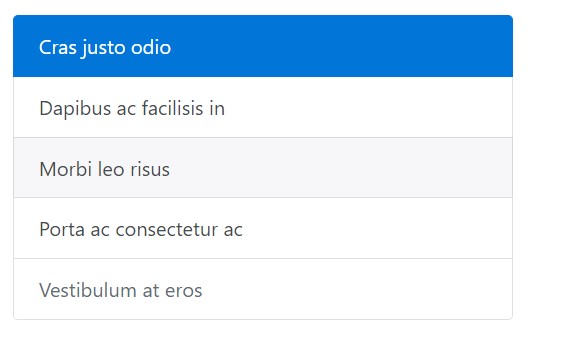
Easily the most fundamental list group is an unordered list together with list objects and the appropriate classes. Build on it through the solutions that come next, or else utilizing your specific CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
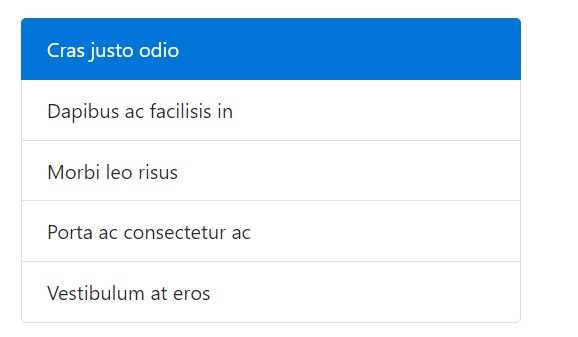
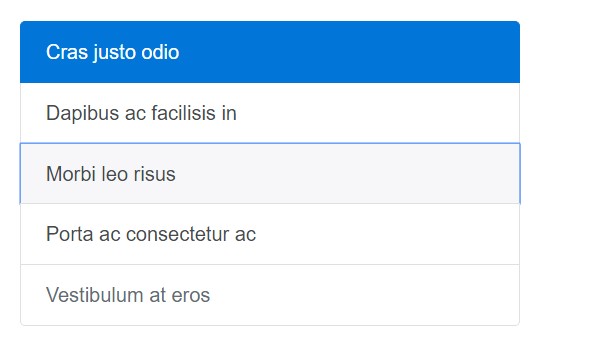
</ul>Active objects
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
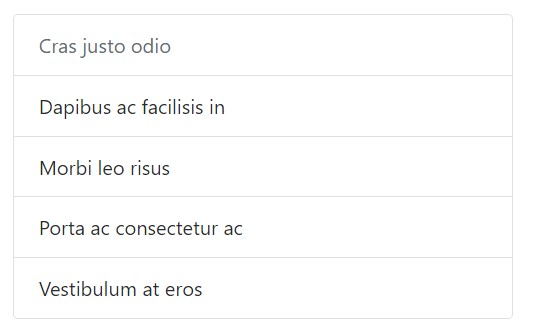
</ul>Disabled items
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Work with
<a><button>.list-group-item-action<li><div>Don't forget to not use the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
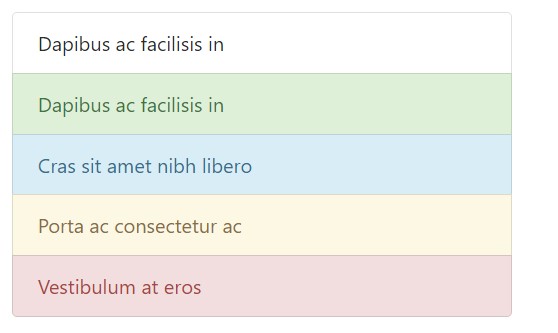
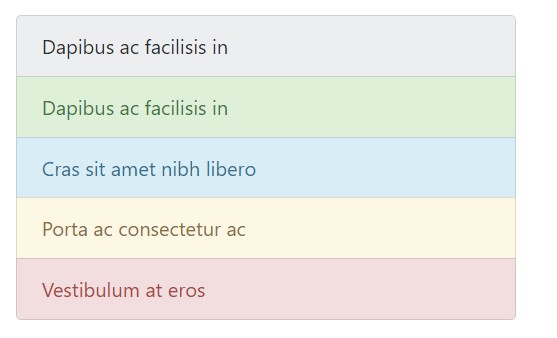
</div>Contextual classes
Use contextual classes to form list objects by using a stateful background and color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive systems.
Working with color option to include indicating just delivers a visual signal, which in turn will definitely not be conveyed to users of assistive modern technologies -- for example, screen readers. Make certain that information denoted through the colour is either clear from the web content itself (e.g. the detectable message), or else is provided via other methods, for example, added text hidden with the
.sr-onlyUtilizing badges
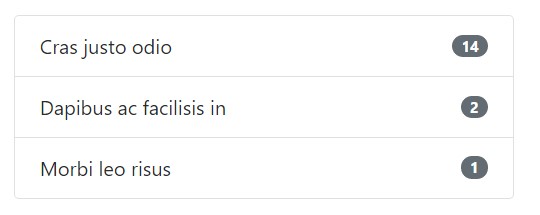
Incorporate badges to any list group object to show unread results, activity, and a lot more through several utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
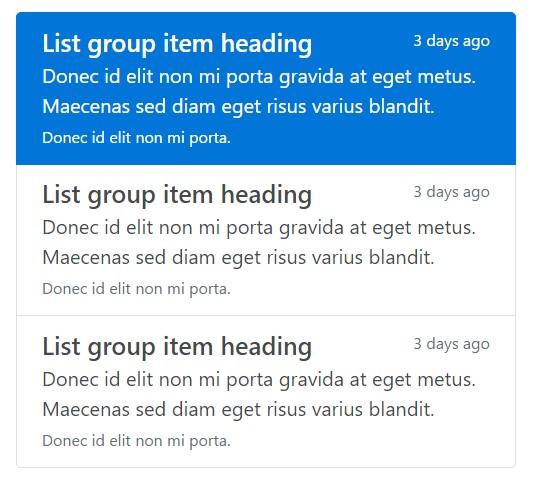
Incorporate basically any kind of HTML in, and even for connectioned list groups such as the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a practical and robust element within Bootstrap 4 that makes it possible for you to set up an unordered list a lot more planned, interactive, and responsive free from compromising on the visual aspect or layout of the list things themselves.
Look at a few youtube video guide regarding Bootstrap list:
Linked topics:
Bootstrap list authoritative documents

Bootstrap list short training

Bootstrap list trouble