Bootstrap Media queries Override
Overview
Just as we talked earlier in the modern-day internet that gets surfed nearly in the same way through mobile phone and desktop computer gadgets obtaining your web pages calibrating responsively to the display screen they get displayed on is a requirement. That is actually the reason why we have the highly effective Bootstrap framework at our side in its latest fourth version-- currently in growth up to alpha 6 released at this moment.
But what exactly is this aspect below the hood that it literally uses to perform the job-- exactly how the page's material becomes reordered as needed and exactly what produces the columns caring the grid tier infixes just like
-sm--md-Effective ways to work with the Bootstrap Media queries Grid:
The responsive activity of probably the most popular responsive system inside of its own most recent fourth version gets to perform thanks to the so called Bootstrap Media queries Using. What they work on is having count of the width of the viewport-- the display screen of the device or the width of the web browser window in case the web page gets showcased on desktop and applying a wide range of designing regulations as needed. So in common words they use the simple logic-- is the width above or below a special value-- and pleasantly activate on or else off.
Each viewport dimension-- just like Small, Medium and more has its very own media query determined except for the Extra Small display dimension which in the current alpha 6 release has been certainly utilized widely and the
-xs-.col-xs-6.col-6The general syntax
The standard format of the Bootstrap Media queries Css Class inside the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another thing to observe
Useful aspect to detect right here is that the breakpoint values for the different display screen sizes vary by means of a specific pixel depending to the rule that has been simply employed like:
Small-sized display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display screen dimensions -
( min-width: 768px)( max-width: 767px),Large display screen scale -
( min-width: 992px)( max-width: 591px),And Extra large display screen scales -
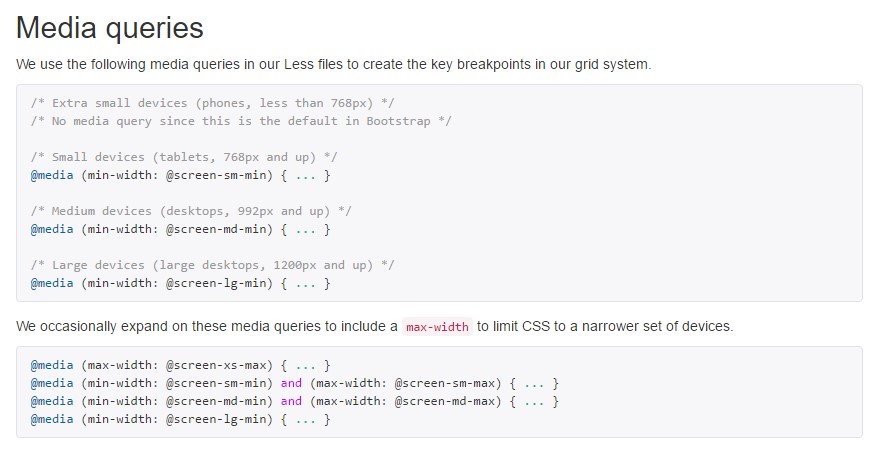
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is undoubtedly produced to be mobile first, we employ a fistful of media queries to establish sensible breakpoints for styles and softwares . These particular breakpoints are mostly founded on minimal viewport widths and also make it possible for us to graduate up components as the viewport changes. ( click this)
Bootstrap mostly makes use of the following media query ranges-- or breakpoints-- in source Sass data for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we prepare source CSS in Sass, all of media queries are certainly provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances operate media queries that go in the some other way (the offered display size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a specific section of display screen sizes working with the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen dimension range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is really no
-xs-@mediaThis development is intending to lighten up both of these the Bootstrap 4's format sheets and us as web developers given that it follows the normal logic of the manner responsive content works stacking up right after a certain spot and together with the dropping of the infix there actually will be much less writing for us.
Check out several online video tutorials relating to Bootstrap media queries:
Related topics:
Media queries main documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice