Bootstrap Offset Property
Overview
It is really excellent when the content of our webpages simply just fluently spreads over the entire width offered and easily modify dimension as well as order when the width of the display changes however in some cases we require allowing the components some area around to breath with no additional elements around them considering that the balance is the basic of obtaining responsive and light appearance quickly relaying our web content to the ones browsing through the page. This free area in addition to the responsive behavior of our webpages is an important feature of the style of our pages .
In the latest edition of the best favored mobile friendly framework-- Bootstrap 4 there is simply a specific set of tools applied to situating our elements exactly wherever we need to have them and changing this placement and appearance depending on the size of the screen webpage gets displayed.
These are the so called Bootstrap Offset System and
pushpull-sm--md-The best way to utilize the Bootstrap Offset Working:
The ordinary syntax of these is quite basic-- you have the activity you have to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire feature built results
.offset-md-3.offsetExample
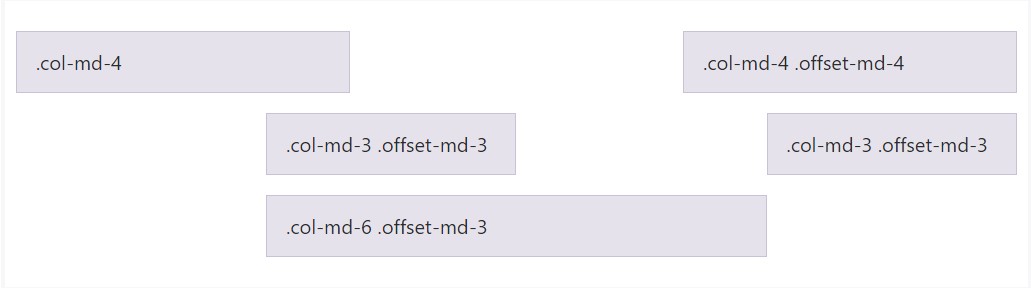
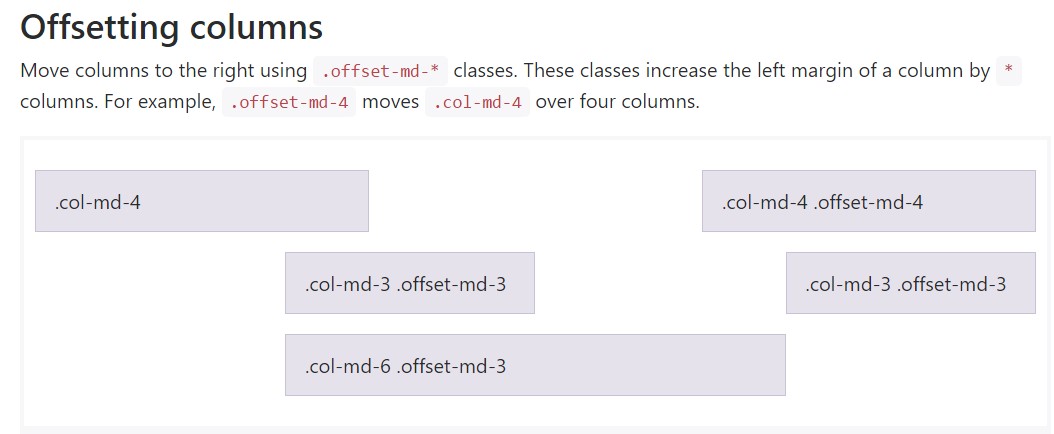
Carry columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious thing
Important thing to indicate here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment works in situation when you have to format a specific feature. With the condition that you however for some kind of factor would like to displace en element baseding upon the ones besieging it you can use the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for installing content you can also utilize these for reordering your web content using classes like
.flex-first.flex-lastFinal thoughts
So primarily that's the way one of the most necessary elements of the Bootstrap 4's grid system-- the columns get assigned the intended Bootstrap Offset Usage and ordered precisely as you require them regardless the way they arrive in code. Nevertheless the reordering utilities are quite powerful, the things must be shown first need to likewise be specified first-- this are going to also make it a much less complicated for the people going through your code to get around. Nevertheless obviously everything depends on the specific scenario and the goals you are actually intending to reach.
Take a look at a number of youtube video training relating to Bootstrap Offset:
Related topics:
Bootstrap offset approved records

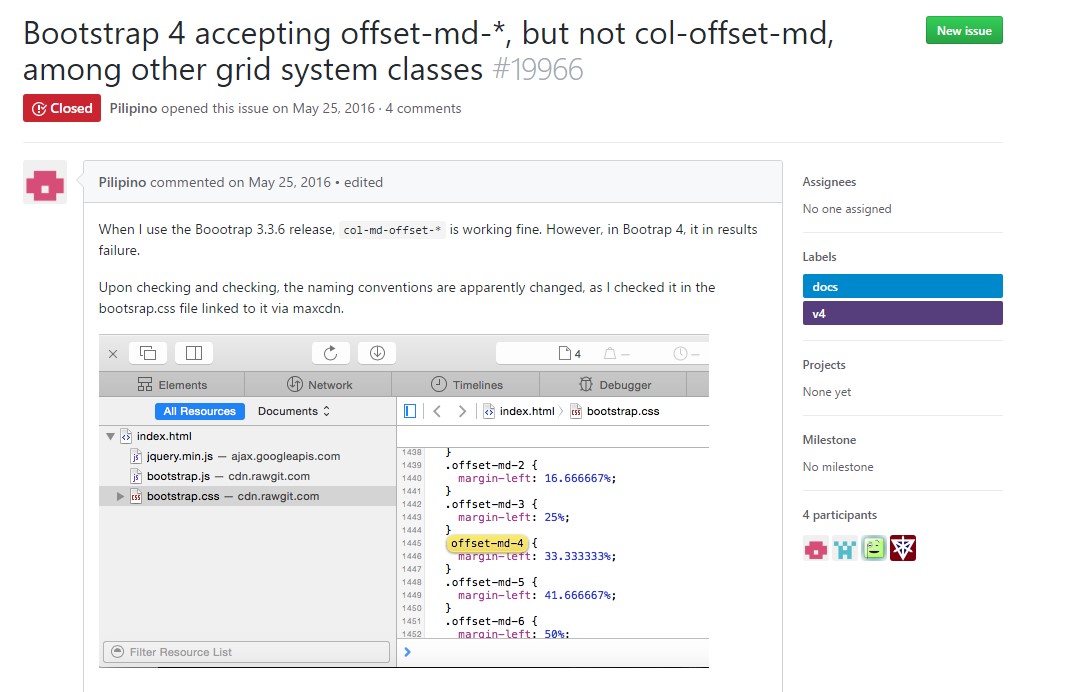
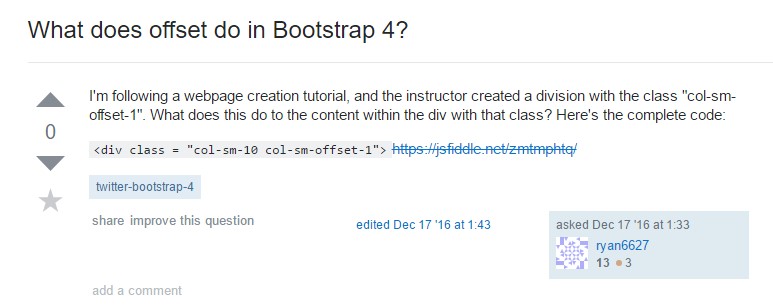
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub