Bootstrap Menu Working
Overview
Even the easiest, not stating the extra difficult webpages do require some type of an index for the site visitors to easily get around and discover the things they are actually seeking in the first number of secs avter their coming over the webpage. We must normally think a site visitor might be rushing, browsing multiple web pages briefly scrolling over them searching for an item or make a selection. In these situations the clear and well specified navigating menu might actually make the contrast amongst a single new website visitor and the webpage being clicked away. So the building and behavior of the webpage site navigation are essential undoubtedly. In addition our web sites get more and more seen from mobiles so not possessing a webpage and a site navigation in certain acting on smaller sreens nearly matches not owning a page at all and even worse.
Luckily the fresh fourth edition of the Bootstrap system offers us with a highly effective tool to deal with the situation-- the so called navbar element or else the selection bar people got used watching on the top of the majority of the pages. It is certainly a helpful yet effective instrument for wrapping our brand's identity information, the webpages design or even a search form or else a couple of call to action buttons. Why don't we see precisely how this entire thing gets performed inside of Bootstrap 4.
The way to work with the Bootstrap Menu Using:
Initially we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also apply some of the contextual classes like
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 system is you have to additionally specify the breakpoint at which the navbar will collapse to become exhibited as soon as the menu button gets pressed. To work on this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Thereafter we have to produce the so called Menu button which will come into view in the place of the collapsed Bootstrap Menu Builder and the users will certainly use to take it back on. To do this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided web content
Navbars come with incorporated assistance for a number of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of all the sub-components incorporated in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
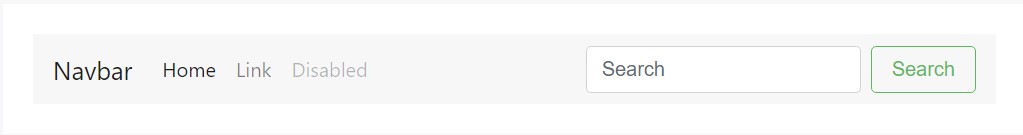
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
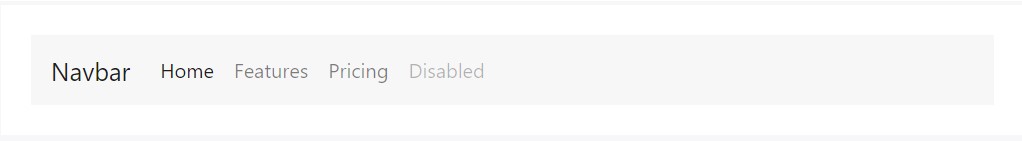
Navbar navigation hyperlinks based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form commands and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include pieces of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One more brilliant brand-new capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to make the container for our menu-- it is going to expand it to a bar having inline things above the determined breakpoint and collapse it in a mobile view below it. To perform this develop an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing aspect
And finally it's time for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is simply the system a navigational Bootstrap Menu Styles in Bootstrap 4 need to possess -- it is certainly intuitive and quite useful -- now everything that's left for you is figuring the correct structure and pleasing captions for your web content.
Review several online video tutorials relating to Bootstrap Menu
Connected topics:
Bootstrap menu approved records

Mobirise Bootstrap menu

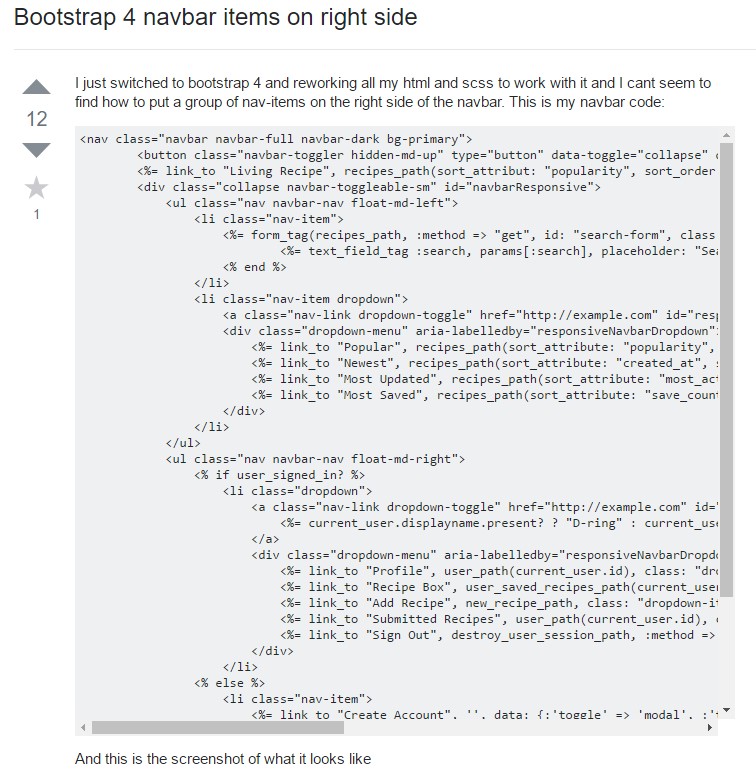
Bootstrap Menu on the right side