Bootstrap Columns HTML
Overview
In the last couple years and most certainly the coming ones to come the entire world of internet spread more and more extensively throughout each and every variety of gadgets in this degree right now almost half of the views of the websites on the internet are performed not on desktop and laptop pc displays however, from various mobile products having each types of small-sized display screen measurements. And so assuming that a web page will not show correctly-- saying to resize and automatically get its own greatest shape on the device employed its generally will get browsed away to become replaced by a mobile friendly web page offering quite similar services or product.
In addition-- the indexing mechanisms like Google perform the so called mobile-friendly test and show far down your web pages around the search results. This pushing down is even deeper in the case that the search is carried out by a mobile phone-- the online search engines look upon this thing pretty seriously. In this way not providing a mobile friendly page practically implies not having a webpage in any way.
How you can make use of the Bootstrap Columns Group:
But just what certainly a webpage becoming responsive indicates-- generally-- fitting the whole width of the display screen that gets revealed on showing the elements in convenient and legible way at any scale. To take care of this the Bootstrap framework uses so called breakpoints and columns . In a few words the breakpoints are predefined display screen widths at which a transformation happens and the Bootstrap Columns Grid get transposed to simply suit preferable. The past edition applied 4 breakpoints and the absolute most latest Bootstrap 4 system exposes one additional so they get actually five. Here they are together with the maximum value they extend to. The precise boundary number in itself correlates to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other tips
The horizontal sector in Bootstrap 4 system becomes distributed in 12 parts identical in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for each breakpoint you require and every single Bootstrap Columns Group will certainly be the exact same width.
Identical width
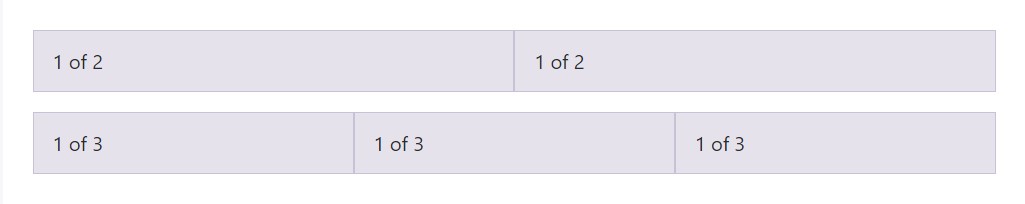
As an example, listed here are two grid styles that placed on each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
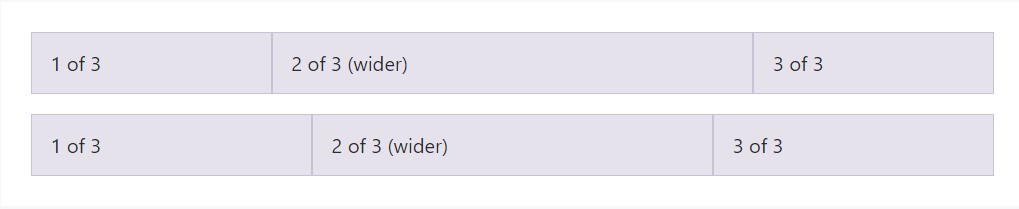
Auto-layout for flexbox grid columns additionally shows you can set up the width of one column and the others are going to automatically resize about it. You may use predefined grid classes ( while revealed below), grid mixins, or else inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
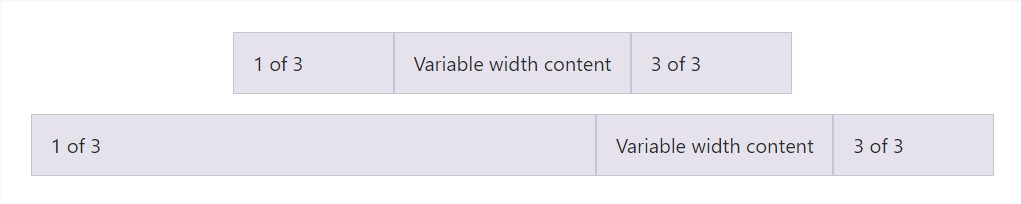
</div>Variable width content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
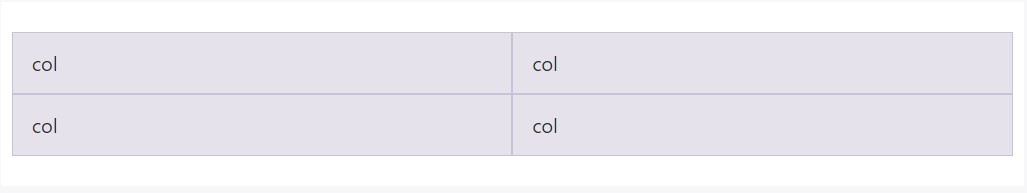
</div>Equal size multi-row
Build equal-width columns that go across multiple rows simply by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand-new thing
Another new thing upon the current Alpha 6 build of Bootstrap 4 is supposing that you put in just a handful of
.col-~ some number here ~Conclusions
Well right now you realize how the column elements set up the structure and responsive behaviour of the Bootstrap system and everything that is really left for you is setting up something really wonderful using them.
Review a few on-line video training about Bootstrap columns
Related topics:
Bootstrap columns main records

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns