Bootstrap Clearfix Css
Intro
Strength in our look indicates and greater flexibleness-- that is actually what's never enough when we are actually laying out the very next style for our brand-new project given that there always is a strong visual appeal concept and even two of them we leave behind to give a try to applying next time.But the feeling something isn't quite finished continue to keeps till we search for a method effectively utilizing this brilliant thought we had while the project was however being actually represented on a piece of note pad.That is actually the way in which several clever workarounds like the Bootstrap Clearfix Class get to life to generate possibly not the most ideal in all times however still functioning approaches and assist us implement the things we originally were intended. ( discover more here)
The best ways to put into action the Bootstrap Clearfix Grid:
Normally what Clearfix executes is fighting the zero height container concern the moment it approaches containing floated features-- for instance-- in the event that you possess just two elements within a container one floated left and the other one - right and you want to style the element containing them with a special background colour without the assistance of the clearfix plugin the whole workaround will end up with a thin line in the wanted background color taking place over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin integrated so to reach the desired final result directly from the mentioned earlier scenario all you require is simply just adding the class
.clearfixSome examples
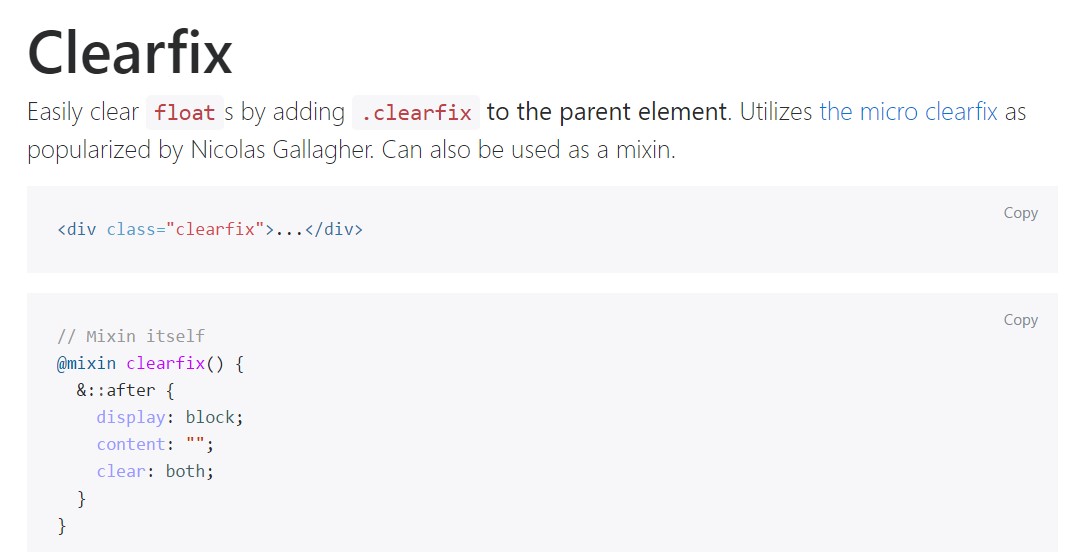
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
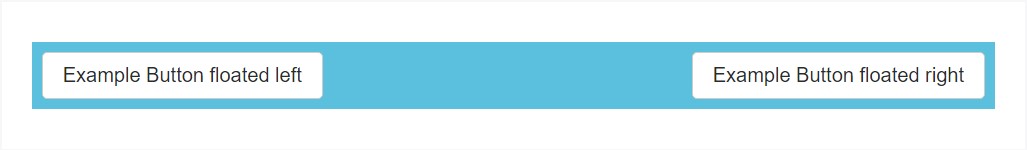
@include clearfix;The following example proves precisely how the clearfix can possibly be employed. Without the clearfix the wrapping div would not span around the switches which in turn would lead to a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Possibilities
In the most recent version of probably the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained though eventually will most probably receive less and less worked with and probably -- even left because the dev team has decided accepting the flexbox style for much of the basic page components-- it is actually a much more powerful and present day method for sizing, positioning and spreading a specific element's children free from the need of floats and for that reason-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and could be viewed rather a strong procedure because it additionally signifies going down the IE9 help for and optimal visual appeal of the webpages created on present day internet browsers only but as the technology evolvement proceeds this does not look like a hidden issue at all. Obviously there still be a few situations when we will also need to have the very good classic float strategies hence the moment we accomplish that-- we also have the
.clearfixConclusions
So currently you realize things that the # inside Bootstrap 4 means-- do have it in mind when you are you experience unpredicted look of some wrappers incorporating floated elements but the most effective thing to execute is really paying com time having a glance at the way the new star in town-- flexbox makes the things completed given that it presents a handful of pretty neat and easy format sollutions in order to get our webpages to the very next level.
Look at a few video information relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved records

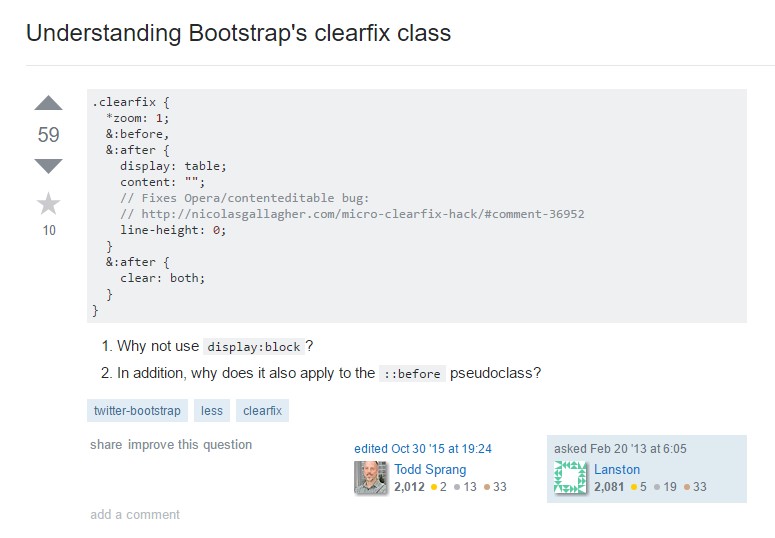
Understanding Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes