Bootstrap Header Form
Overview
Like in published documents the header is just one of the most crucial components of the web pages we set up and receive to operate every day. It tightly keeps the absolute most necessary info about the identification of the organization or people responsible for the web page itself and the importance of the entire website-- its own navigating system which in turn together with the Bootstrap Header Form itself should be thought and create in such way that a website visitor rushing or definitely not actually having an idea which way to head to simply take a quick look at and get the desired info. This is the preferred case-- in the real world obtaining as close as attainable to this look and activity also goes on due to the fact that we pretty much every time have some project special restrictions to think about. On top of that as opposed to the written files all over the world of net we ought to always keep in mind the diversity of attainable gadgets on which our pages could potentially get exposed-- we must guarantee their responsive attitude or else to puts it simply-- make certain they will reveal best at any display screen size attainable.
So let us have a glance and discover precisely how a navbar gets generated in Bootstrap 4. ( helpful hints)
The best way to work with the Bootstrap Header Styles:
First off to make a webpage header or since it gets regarded within the framework-- a navbar-- we ought to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should certainly begin by placing a button component that shall be utilized to reveal the collapsed content on a smaller display screen dimensions-- to do that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- making the collapsible container for the fundamental web site navigation-- to accomplish it build an element utilizing the
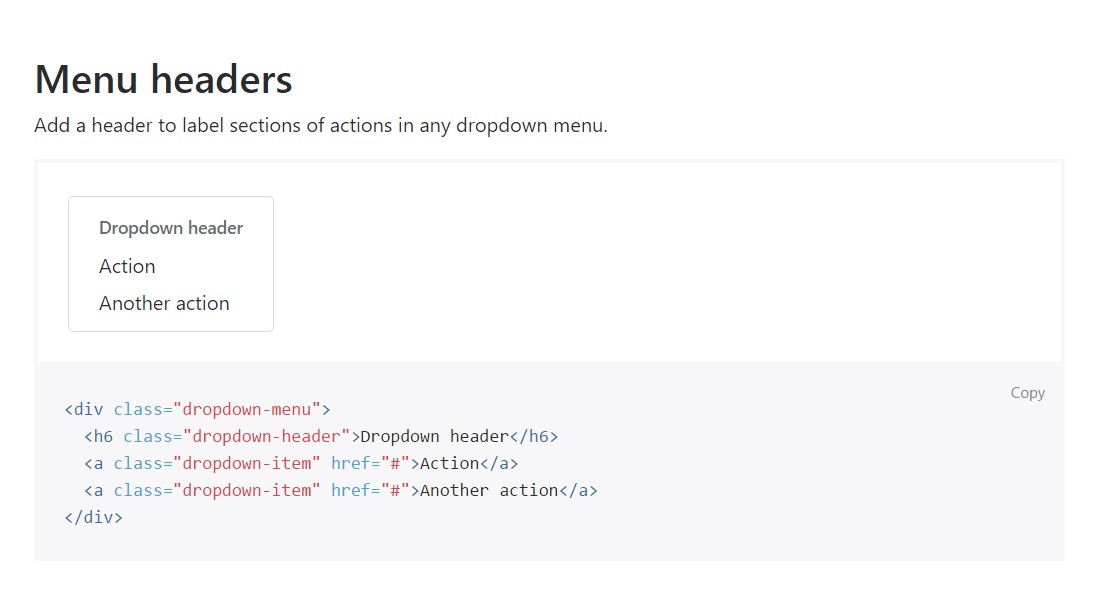
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
Include a header to label parts of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other options
One other new item for this particular edition is the possibility to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it goes to the header parts in the most recent Bootstrap 4 version this is being simply taken care of with the included Collapse plugin and a few navigation certain information classes-- a couple of them developed specifically for preventing your label's identification and various other-- to make sure the real page navigational system will reveal best collapsing in a mobile phone style menu when a indicated viewport size is achieved.
Take a look at a few video clip tutorials relating to Bootstrap Header
Connected topics:
Bootstrap Header: official information

Bootstrap Header article

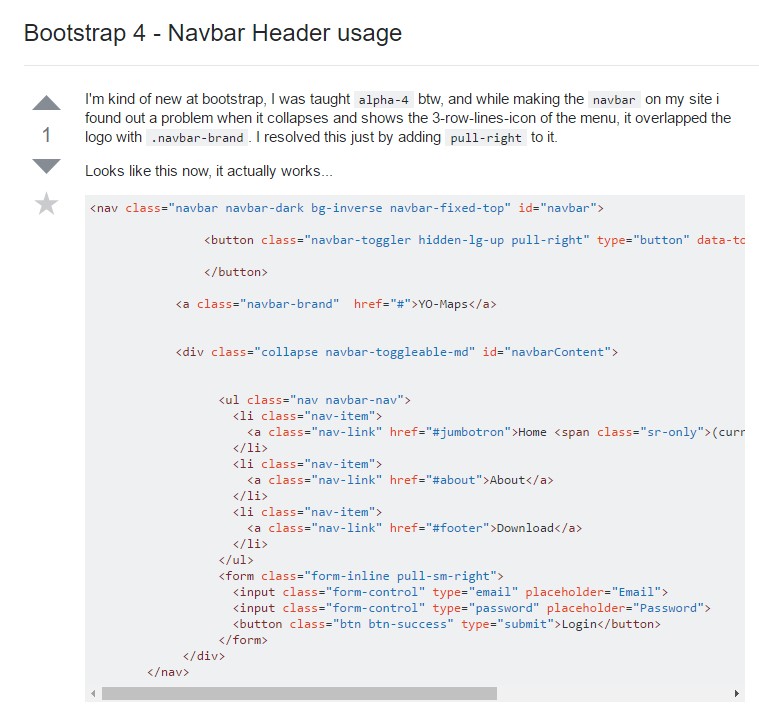
Bootstrap 4 - Navbar Header usage