Bootstrap Carousel Image
Intro
Who does not want sliding pictures having amazing cool titles and text message making clear things that they mean, more effective relaying the information or else why not much more desirable-- additionally featuring a several switches around calling the website visitor to take some action at the very beginning of the web page because these types of are typically positioned in the starting point. This stuff has been taken care of in the Bootstrap system with the integrated carousel component which is absolutely supported and extremely simple to acquire as well as a clean and plain construction.
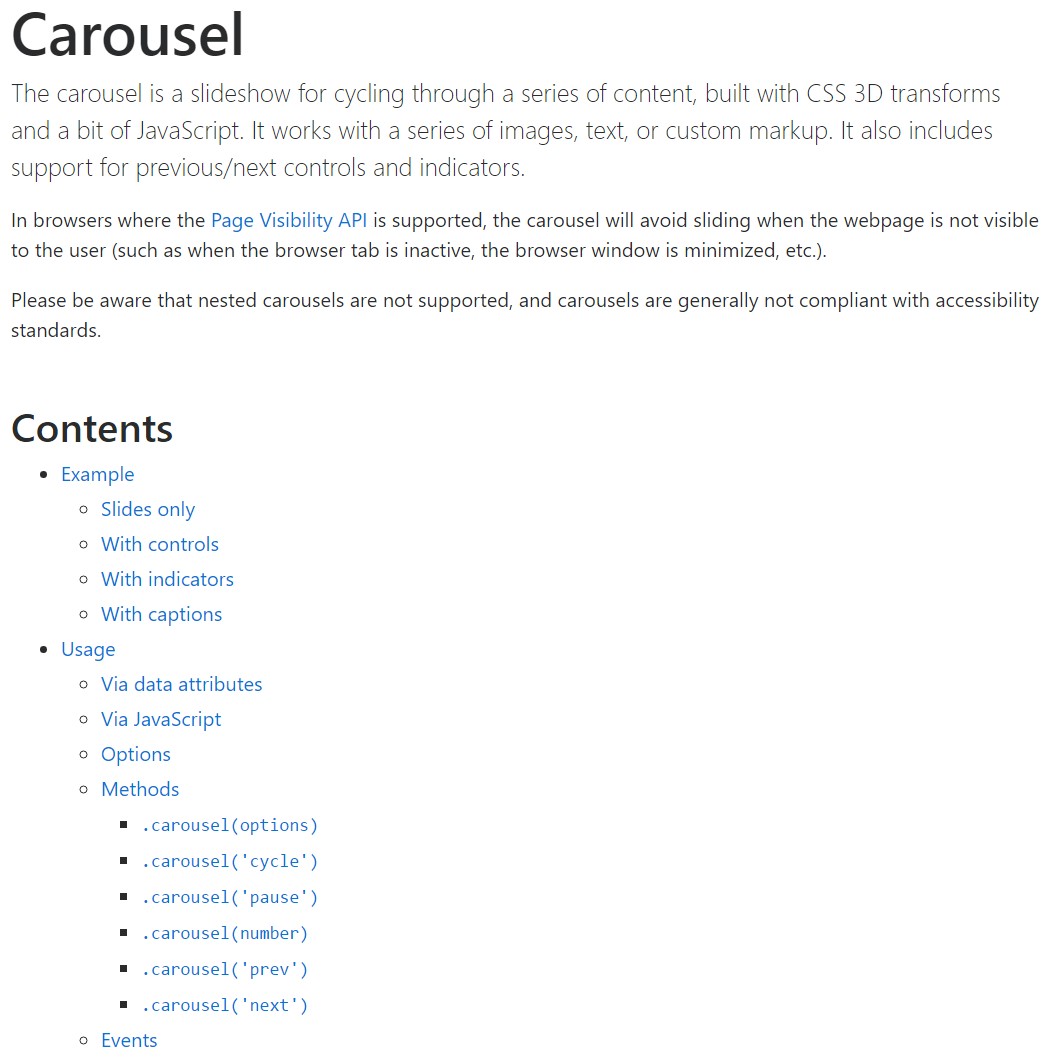
The Bootstrap Carousel Example is a slide show for cycling into a variety of content, built with CSS 3D transforms and a some JavaScript. It deals with a series of pics, text message, as well as custom markup. It also provides support for previous/next directions and hints.
How you can employ the Bootstrap Carousel Image:
All you need is a wrapper feature with an ID to contain the entire carousel feature possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels really don't instantly normalize slide sizes. As such, you may likely require to utilize added tools or custom designs to properly shape web content. Even though slide carousels promote previous/next directions and signals, they are actually not explicitly required. Provide and custom considering that you see fit.
Make sure to make a special id on the
.carouselPurely slides
Here is a Bootstrap Carousel Slide with slides solely . Consider the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You may additionally specify the time each slide becomes featured on webpage through putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide show having regulations
The site navigation within the slides gets completed by specifying two web link elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to ensure the regulations will operate correctly but to also assure the website visitor understands these are there and realizes just what they are performing. It additionally is a excellent idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the main aspect-- placing the concrete pictures that need to materialize within the slider. Every illustration component ought to be wrapped inside a
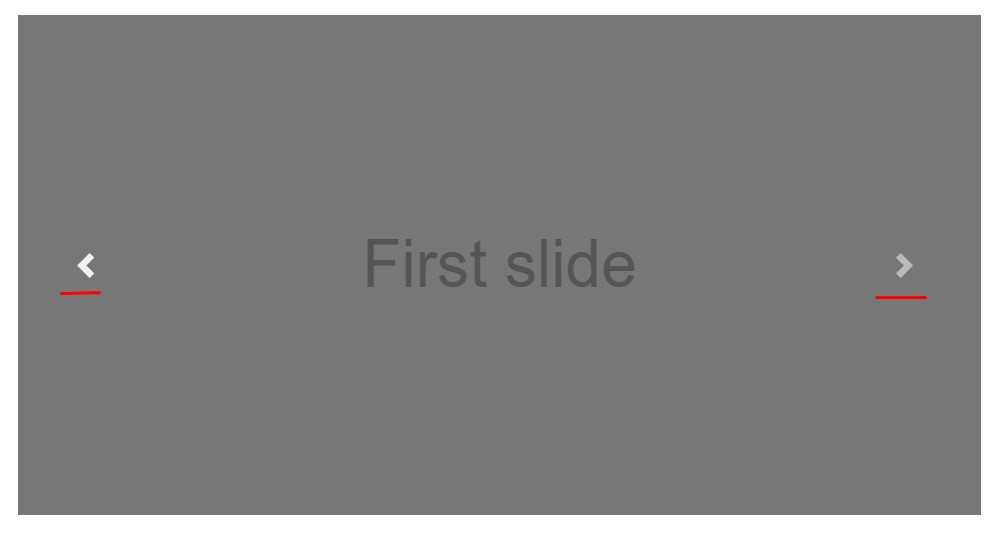
.carousel-item.item classIncluding in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
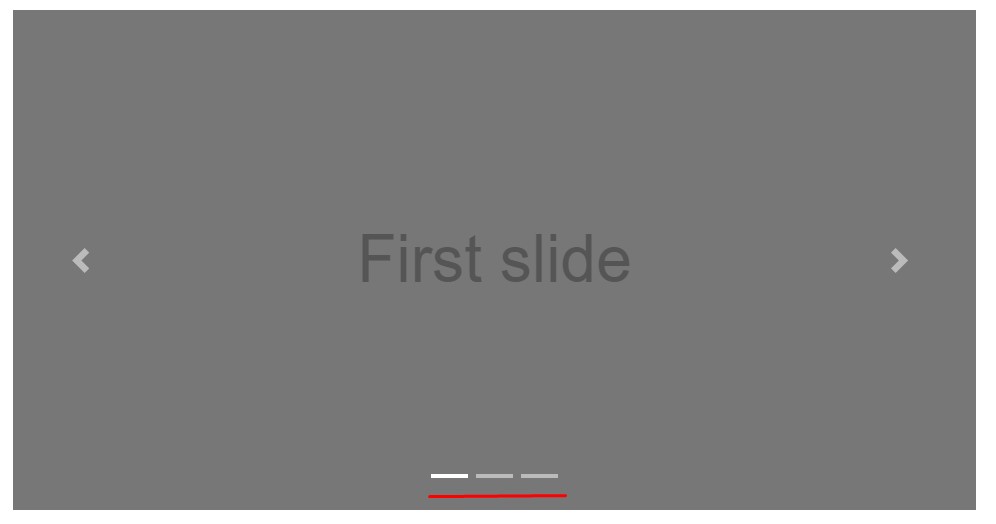
</div>Using indications
You can easily in addition put in the hints to the slide carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
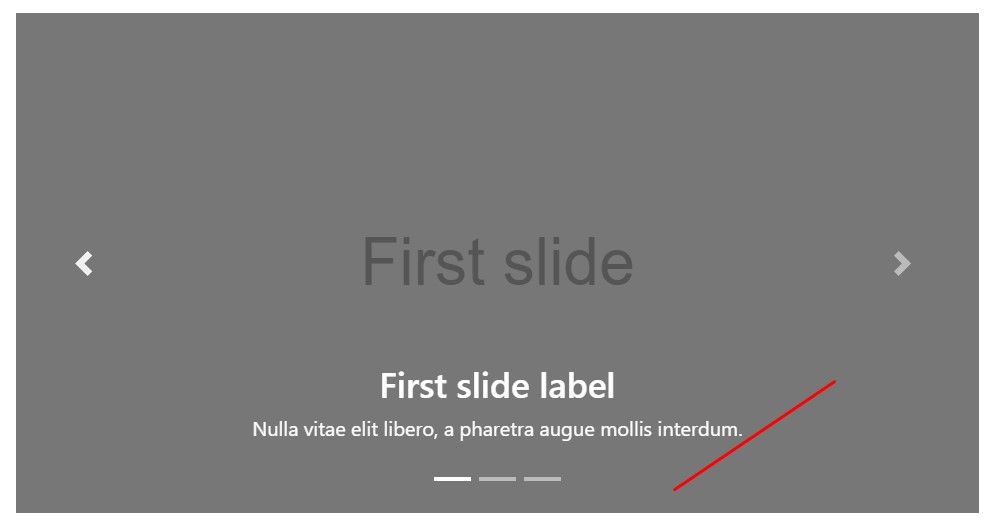
</div>Bring in a number of titles in addition.
Provide titles to your slides efficiently using the .carousel-caption element in any .carousel-item.
In order to add various titles, information plus buttons to the slide bring in an additional
.carousel-captionThey are able to be efficiently hidden on compact viewports, like presented below, with extra display functions. We hide them firstly through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more methods
A nice trick is anytime you would like a link or perhaps a button upon your webpage to guide to the carousel but in addition a certain slide in it being viewable at the time. You can really accomplish this by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Utilization
By using data attributes
Put into action data attributes in order to simply control the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel by hand using:
$('.carousel').carousel()Features
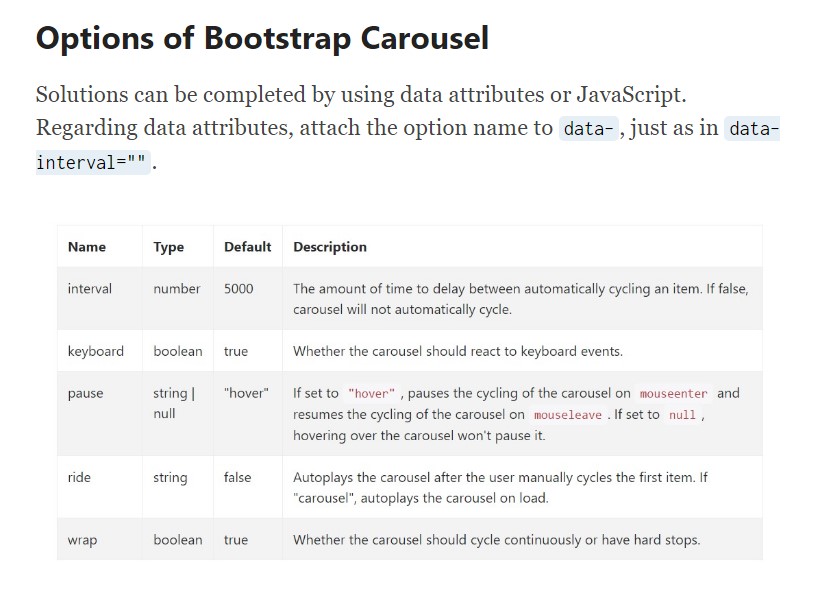
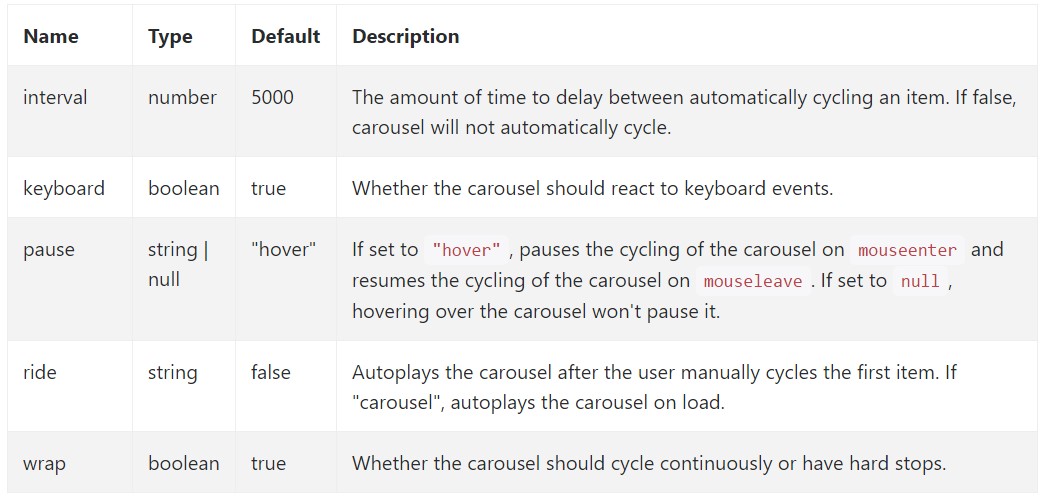
Opportunities can possibly be completed by means of data attributes or JavaScript. Regarding data attributes, attach the option title to
data-data-interval=""
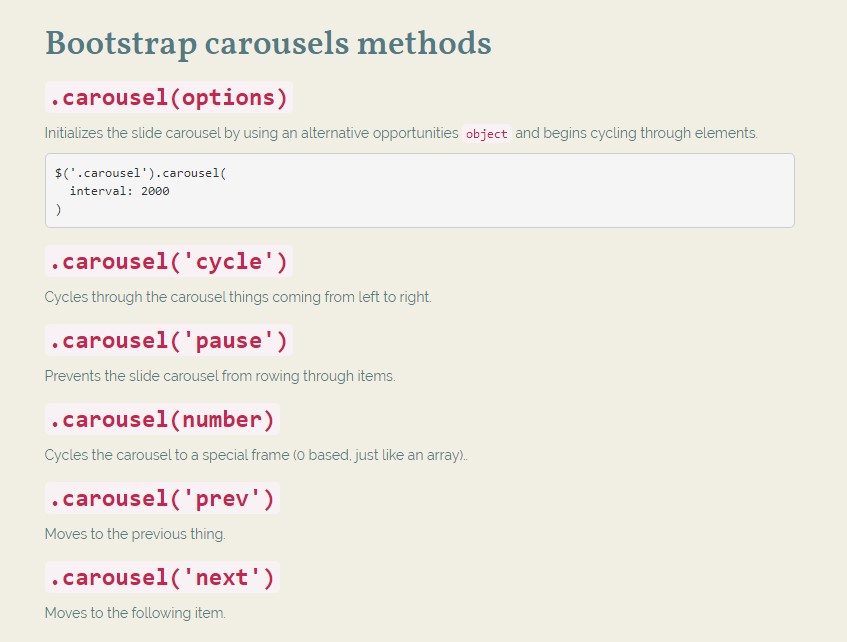
Practices
.carousel(options)
.carousel(options)Initializes the slide carousel using an extra solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from rowing through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Cycles to the next object.
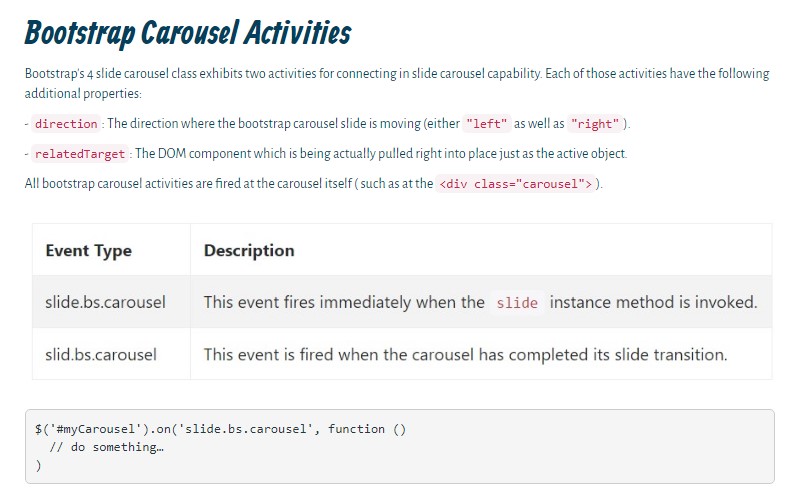
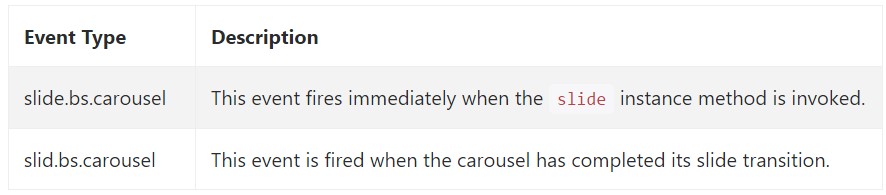
Activities
Bootstrap's carousel class uncovers two activities for connecteding in to carousel useful functionality. Each ofthose events have the following extra properties:
direction"left""right"relatedTargetEvery one of carousel occurrences are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so generally this is the technique the slide carousel feature is structured in the Bootstrap 4 framework. It is actually direct and also really quick . Still it is very an helpful and interesting solution of showcasing a a lot of information in less space the slide carousel element really should however be employed carefully considering the clarity of { the information and the site visitor's comfort.
Excessive pics could be skipped to get discovered by scrolling downward the page and if they flow very speedily it might end up being very hard really seeing all of them as well as check out the messages which in turn might eventually misinform or else irritate the website viewers or perhaps an important appeal to action might be skipped-- we certainly really don't want this to happen.
Take a look at a couple of youtube video information about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal information

Mobirise Bootstrap Carousel & Slider

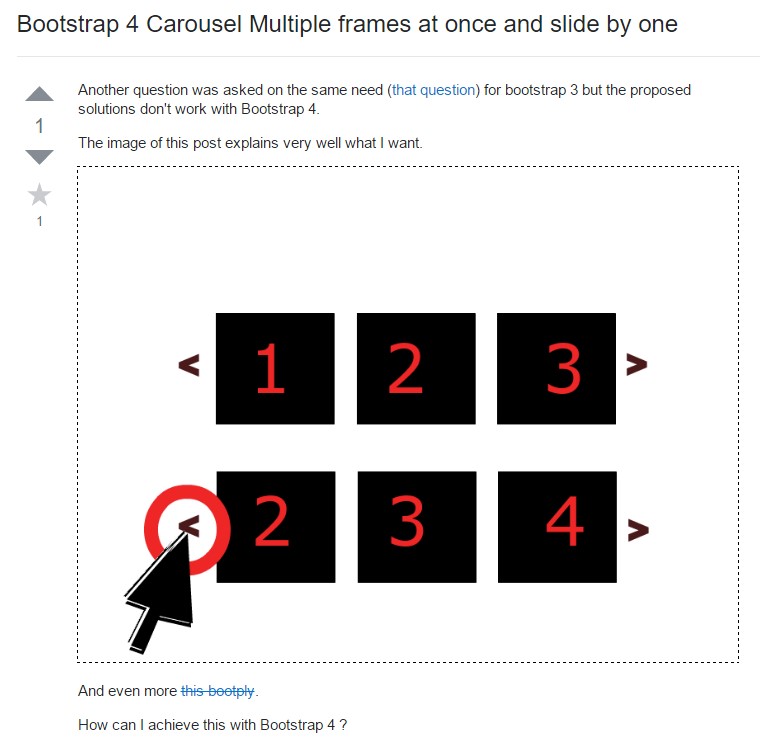
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel Example
jQuery Bootstrap Image Carousel Examples
jQuery Bootstrap 4 Carousel Template
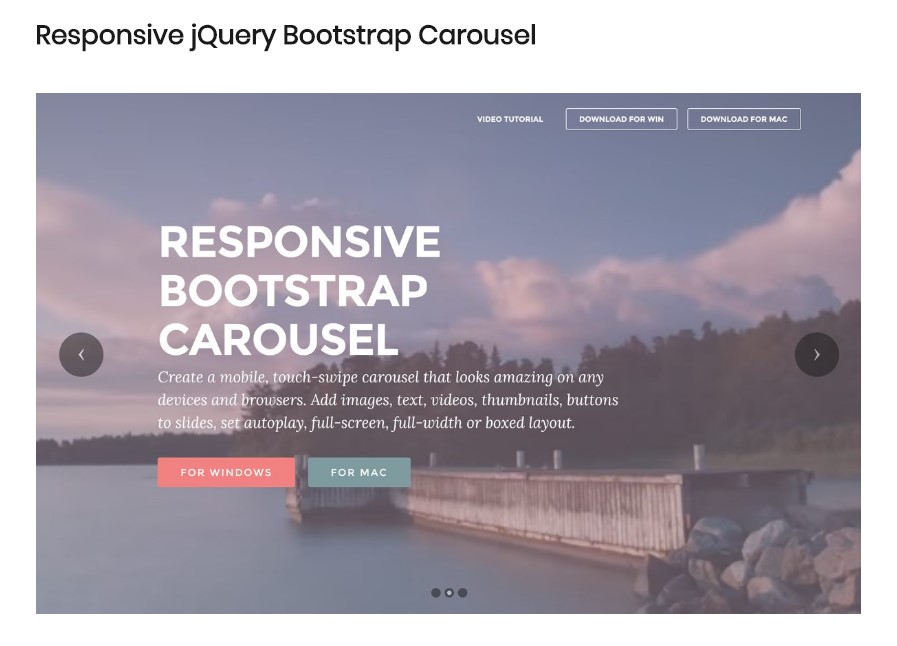
Responsive Bootstrap Carousel Example