Bootstrap Collapse Button
Overview
While you currently know, Bootstrap promptly helps make your web site responsive, working with its components like a reference for setting up, proportions, etc.
Learning this, in case that we are to create a menu making use of Bootstrap for front-end, we will need to consider a couple of the standards and standards determined by Bootstrap to get it instantly structure the features of the page to leave responsive the right way.
Amongst the most helpful opportunities of utilizing this particular framework is the making of menus exposed on demand, baseding upon the acts of the site visitors .
{ A wonderful system to get utilizing menus on small displays is to connect the options in a form of dropdown which only opens up when ever it is turned on. That is , set up a switch to activate the menu as needed. It's very simple to complete this with Bootstrap, the features is all ready.
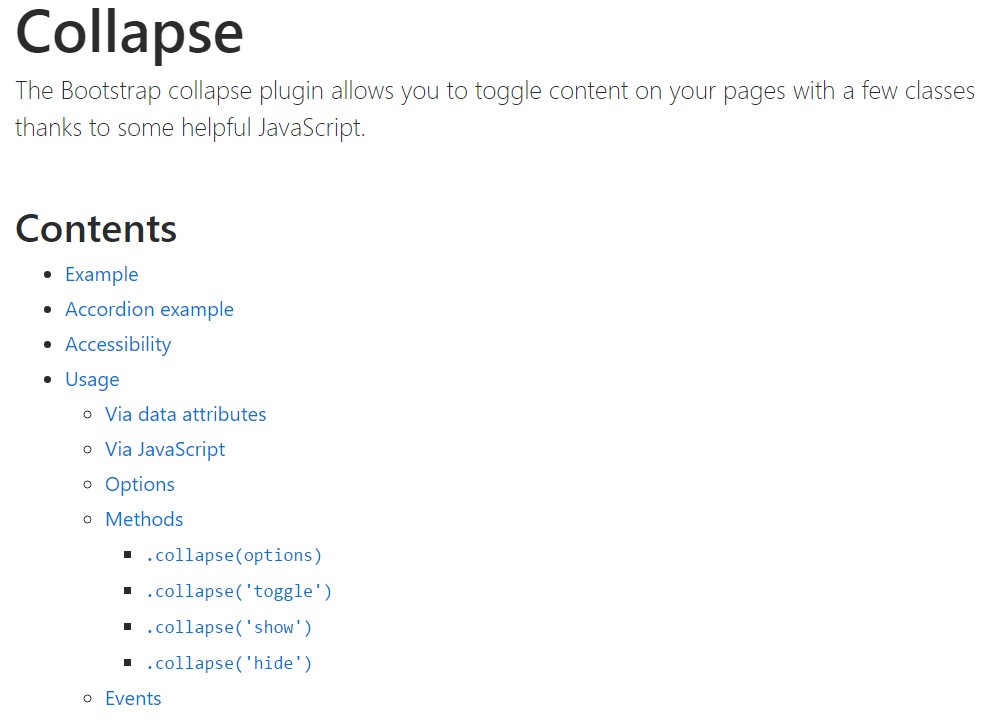
Bootstrap Collapse Content plugin makes it possible for you to button information within your web pages using a couple of classes due to certain helpful JavaScript. ( visit this link)
Exactly how to employ the Bootstrap Collapse Example:
To create the Bootstrap Collapse Class in small display screens, simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to get the menu be lost on the smaller sized display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this feature are going to be delivered within the context of the menu. With reducing the personal computer display, it compacts the inside features and conceal, showing up only via clicking the
<button class = "navbar-toggle">Through this the menu definitely will appear but will not do the job when moused click. It is actually by cause of this capability in Bootstrap is executed with JavaScript. The great info is that we do not need to produce a JS code line at all, however, for every thing to work we have to add in Bootstrap JavaScript.
At the bottom of the page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
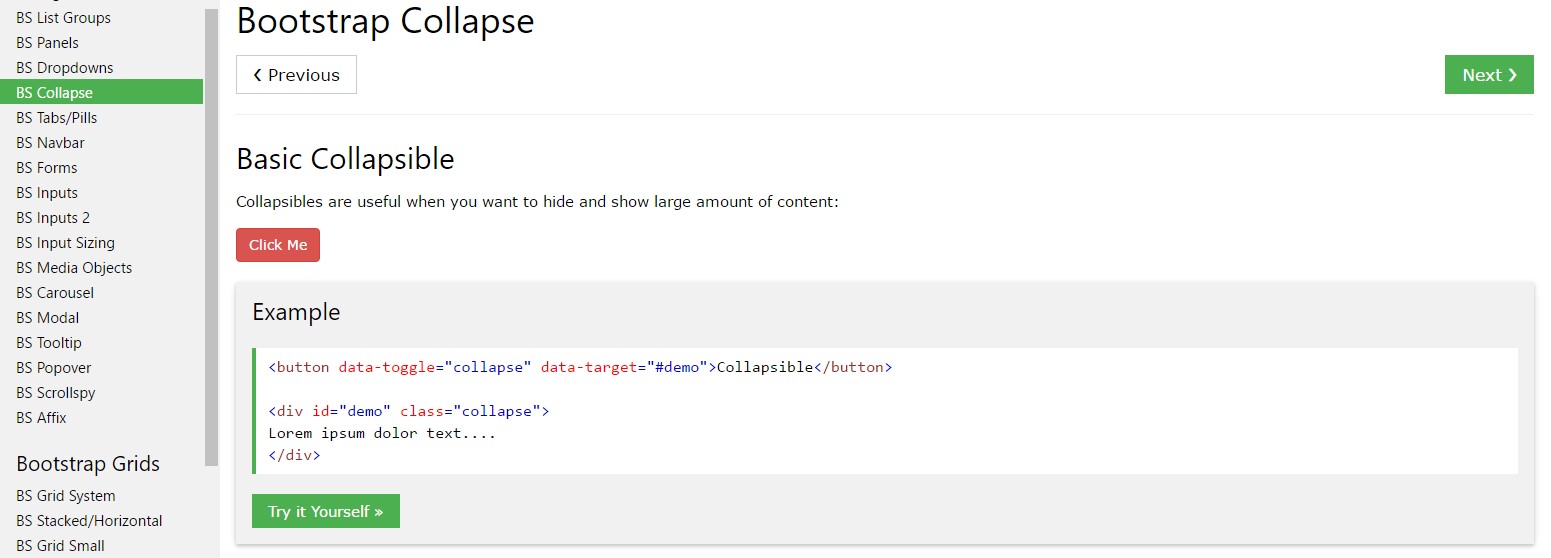
Click on the buttons listed here to demonstrate and hide yet another feature by means of class improvements:
-
.collapse-
.collapsing-
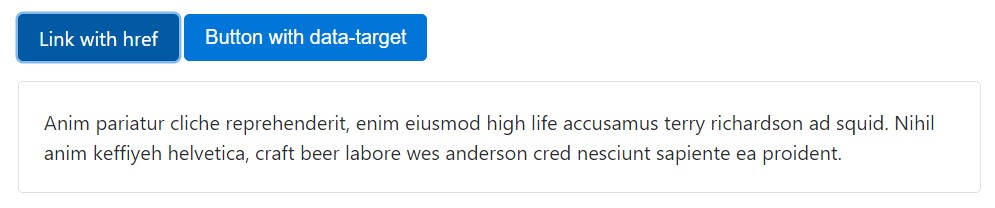
.collapse.showYou may use a web link together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
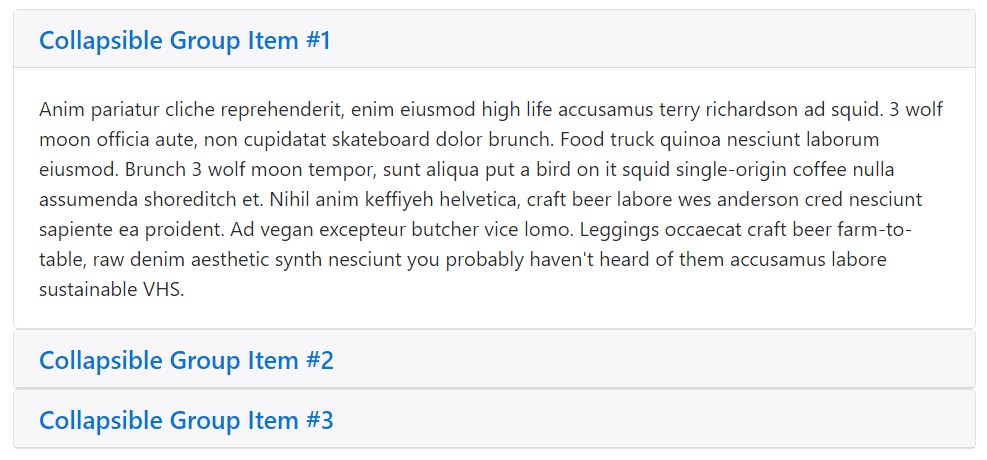
</div>Accordion for example
Increase the default collapse behavior to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the case that your control feature is aim for a one collapsible component-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin applies a handful of classes to resolve the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes can easily be found in
_transitions.scssBy means of information attributes
Just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Using JavaScript
Make it possible by hand by using:
$('.collapse').collapse()Possibilities
Selections can be pass on by means of data attributes or JavaScript. For data attributes, add the feature title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your material as a collapsible element. Receives an optionally available opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to presented as well as hidden.
.collapse('show')
.collapse('show')Indicates a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Events
Bootstrap's collapse class displays a few activities for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a practical and quick good result, without any excellent programming attempt we will certainly have a fantastic result.
Though, it is not only useful when it comes to building menus, yet also another elements for presenting or covering on-screen parts, baseding on the acts and interests of users.
In general these functions are at the same time useful for hiding or showing massive sums of details, enabling more dynamism to the site and also keeping the layout cleaner.
Inspect several on-line video tutorials about Bootstrap collapse
Linked topics:
Bootstrap collapse official documentation

Bootstrap collapse information

Bootstrap collapse question