Bootstrap Popover Container
Introduction
The versions
Bootstrap belongs to the greatest helpful and free of cost open-source solutions to build internet sites. Newest version of the Bootstrap system is named the Bootstrap 4. The program is presently in the alpha-testing phase however is available to web builders all over the world. You can also create and advise adjustments to the Bootstrap 4 previously its final version is introduced.
Advantage of the Bootstrap 4
By using Bootstrap 4 you will be able to get your website now much faster than ever. Also, it is comparatively really much simpler to use Bootstrap to form your internet site than other types of platforms. Together with the integration of HTML, CSS, and JS framework it is one of the absolute most favored platforms for website advancement.
Some functions plus tips in Bootstrap 4
A couple of the greatest capabilities of the Bootstrap 4 incorporate:
• An improved grid structure that helps the user to obtain mobile device welcoming web sites along with a fair level of comfort.
• Several utility guidance sets have been provided in the Bootstrap 4 to assist in very easy learning for novices in the business of web building.
Aspects to consider
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been entirely removed. The designers have guaranteed that the Bootstrap 3 does get proper upgrade and problem fixes as well as improvements. It will be done even after the end produce of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers has provided that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The service for various browsers together with managing systems has been provided in the Bootstrap 4
• The global scale of the font style is enhanced for comfortable browsing and web-site advancement practical experience
• The renaming of numerous components has been performed to make sure a much faster and more trusted website development process
• Through brand-new modifications, it is achievable to generate a much more active web site with nominal efforts
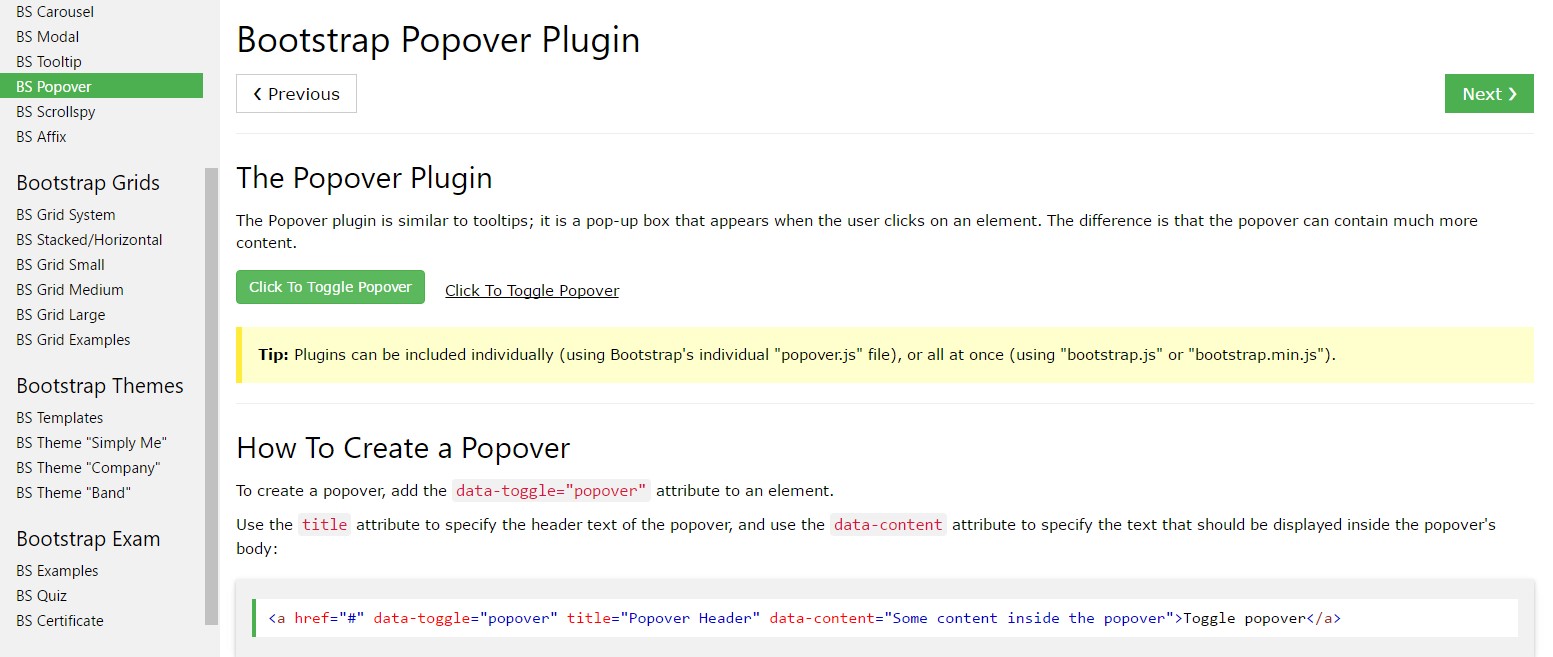
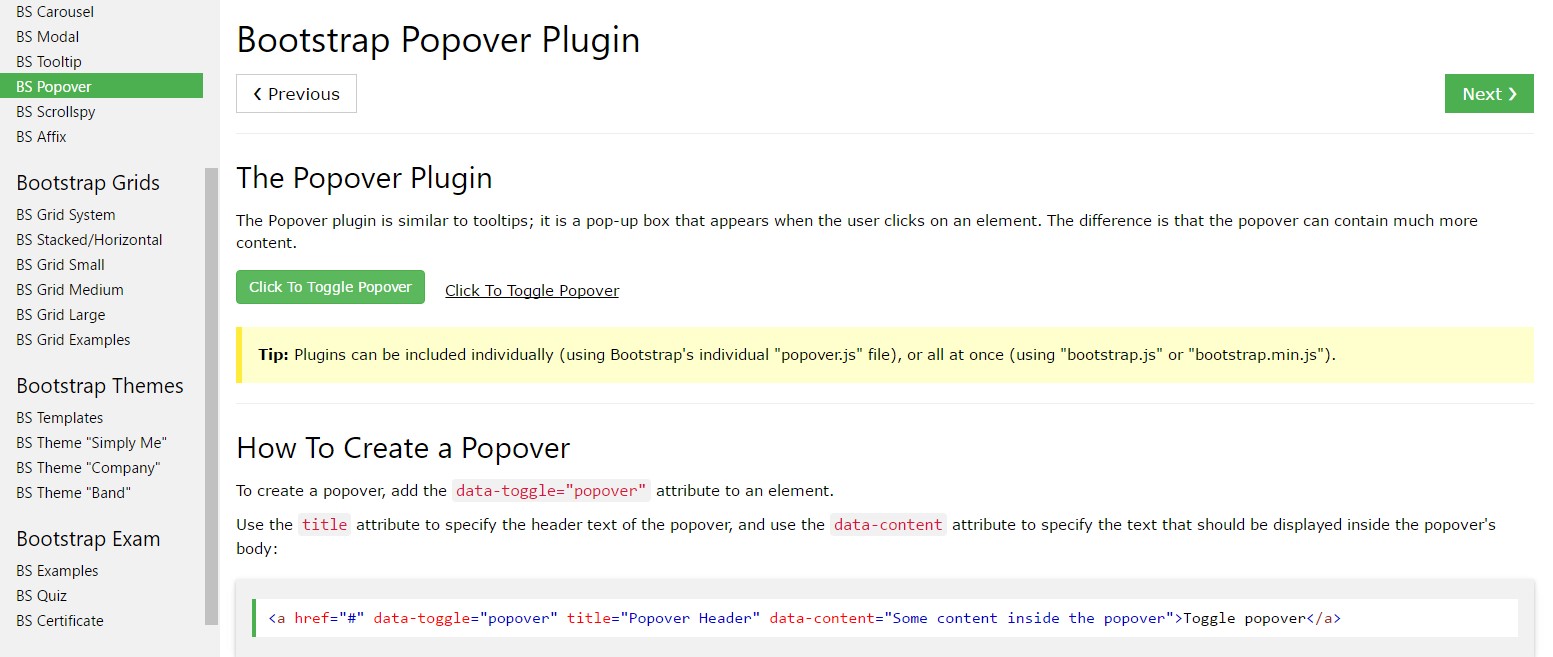
Bootstrap Popover Form
And now let all of us arrive at the major theme.
Supposing that you wish to include special secondary data on your site you can certainly utilize popovers - simply just add little overlay content.
Efficient ways to employ the popover plugin:
- Bootstrap Popover Placement lean at the Third party library Tether for locating. You must absolutely include tether.min.js just before bootstrap.js in order for popovers to run!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for functionality causes, and so you need to activate them by yourself.
- Zero-length
titlecontent- Specify
container:'body'- Producing popovers on hidden components will not do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Great, let's observe exactly how they do the job by using some good examples. ( useful source)
You must incorporate tether.min.js just before bootstrap.js in turn for popovers to work!
As an example: Enable popovers everywhere
One idea to initialize whole popovers in a webpage would undoubtedly be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Making use of the container possibility
Whenever you obtain several designs on a parent component which interfere with a popover, you'll desire to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
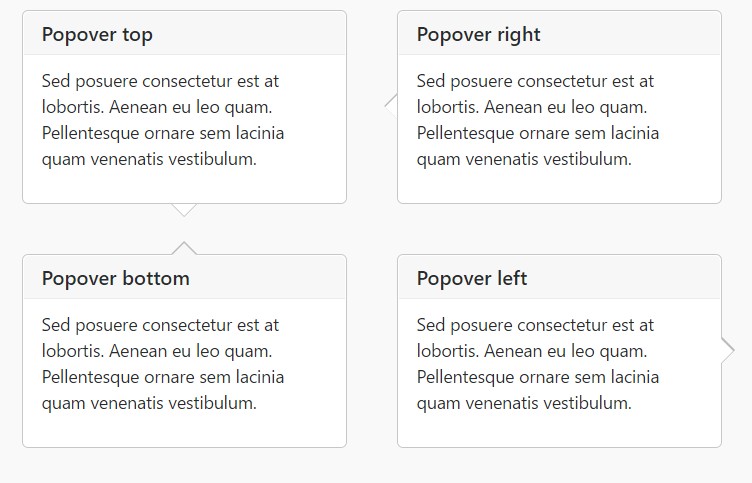
)Static popover
Four selections are offered: high point, right-handed, bottom, and left adjusted.
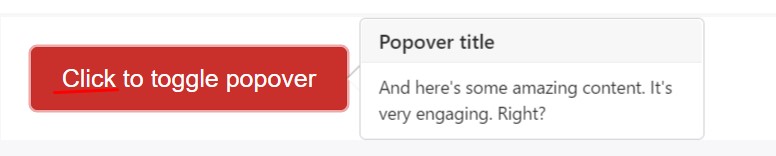
Live demonstration

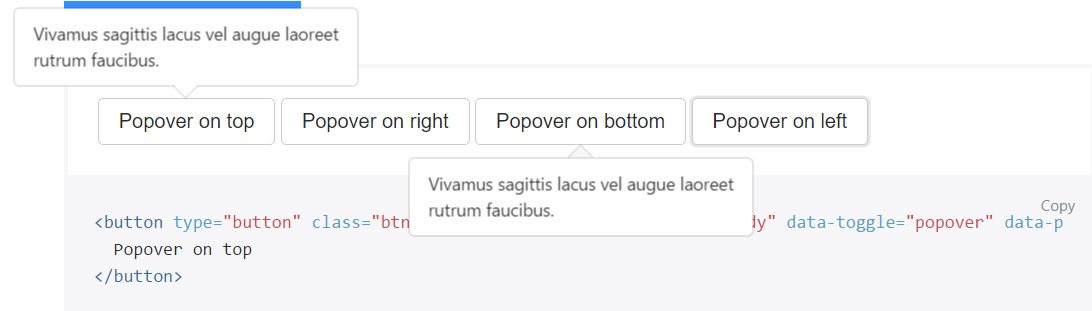
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
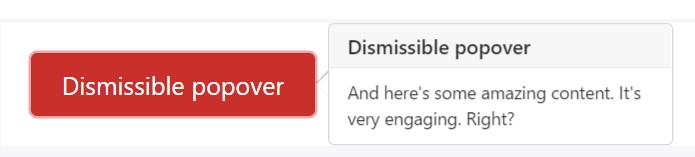
</button>Dismiss upon following click
Employ the
focusTargeted markup expected for dismiss-on-next-click
For effective cross-browser and also cross-platform behavior, you need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Prepare popovers by using JavaScript
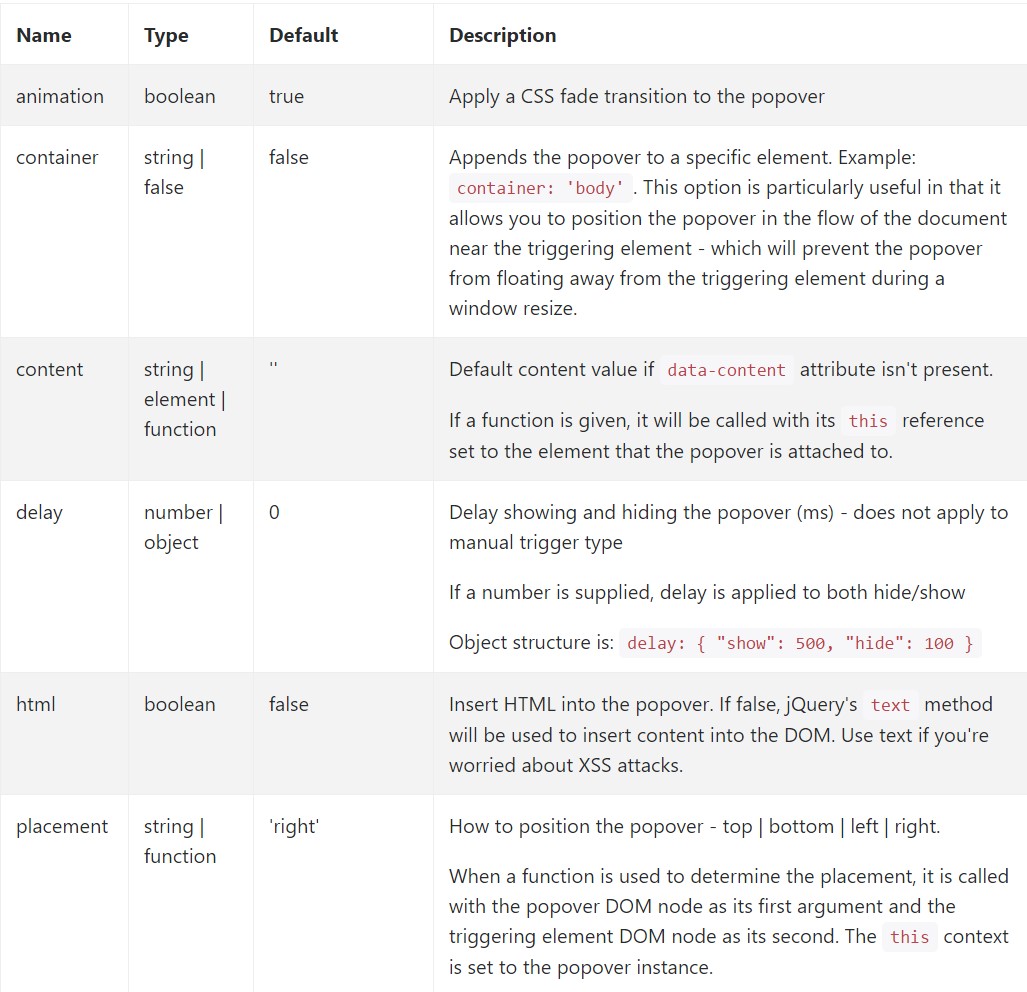
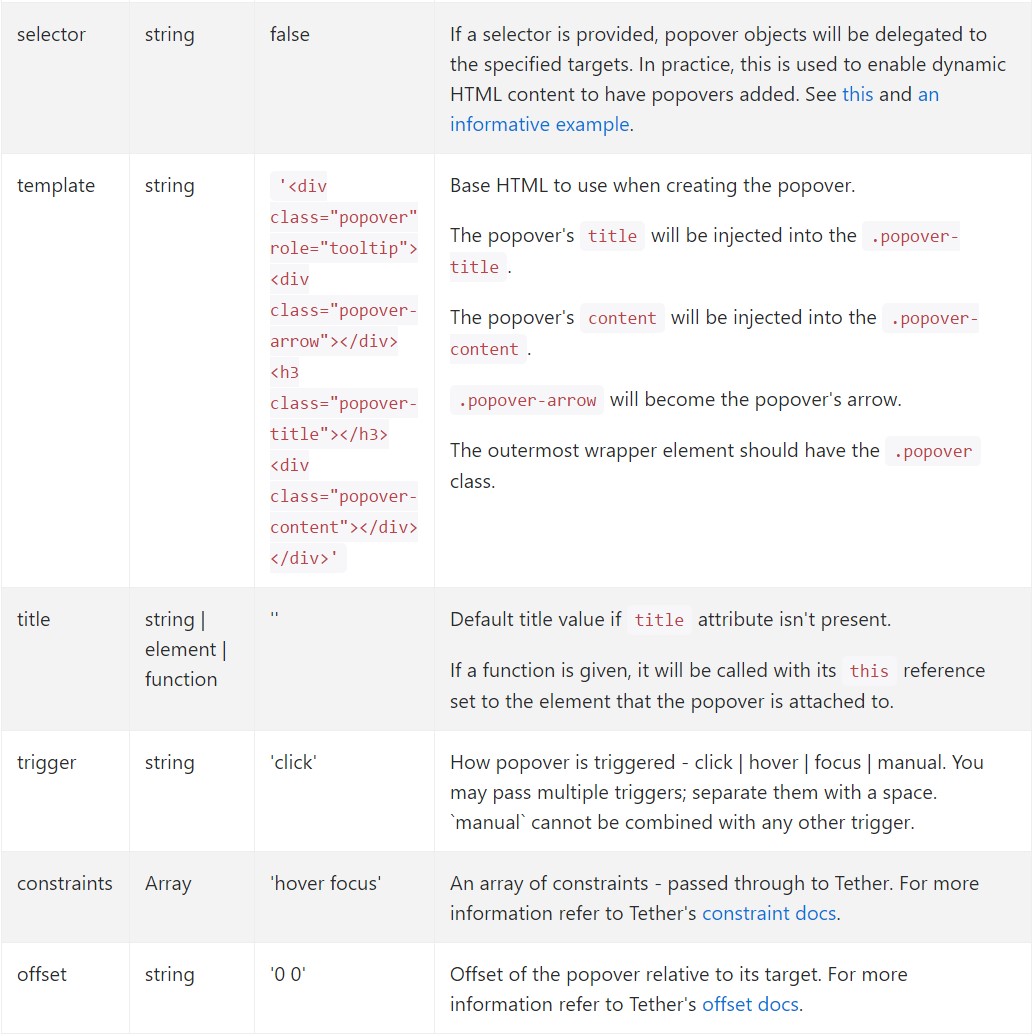
$('#example').popover(options)Options
Selections can be successfully pass by means of information attributes or else JavaScript. For information attributes, attach the option name to
data-data-animation=""

Details attributes for separate popovers
Options for particular popovers may alternatively be specified throughout the usage of data attributes, being described above.
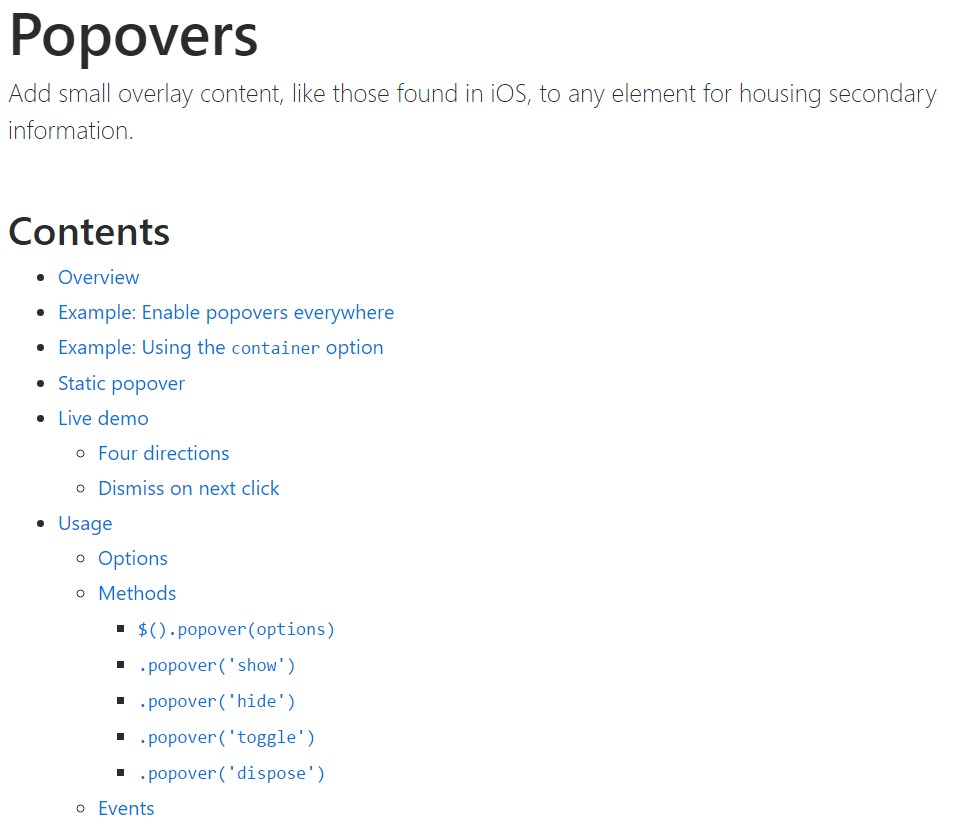
Approaches
$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Uncovers an element's popover. Returns to the user prior to the popover has certainly been shown (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Go back to the user right before the popover has really been hidden (i.e. before the hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user just before the popover has in fact been revealed or taken cover (i.e. before the shown.bs.popover
or hidden.bs.popover
activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers which work with delegation (which are established using the selector option) can not actually be separately eliminated on descendant trigger features.
$('#element').popover('dispose')
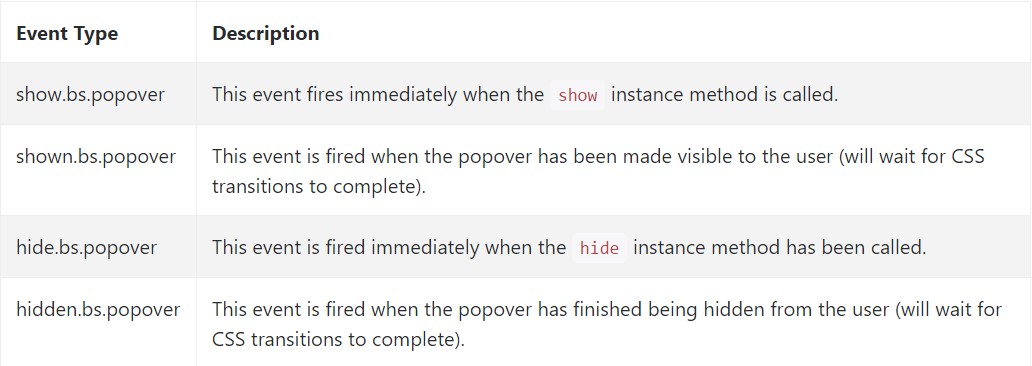
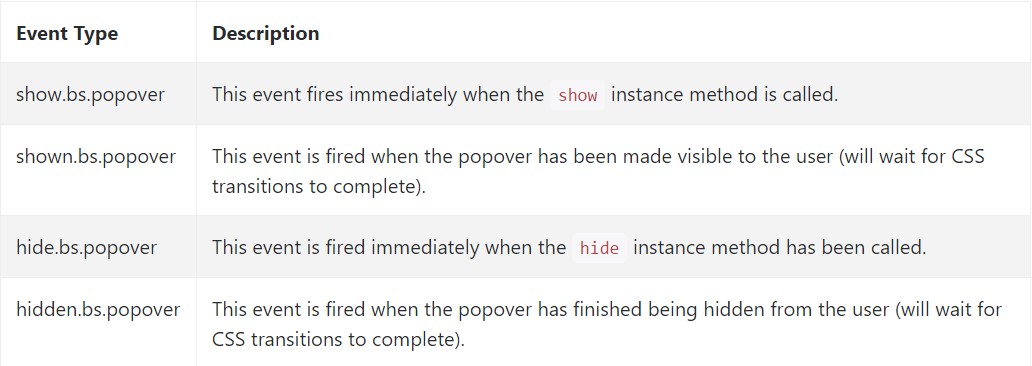
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine some video training about Bootstrap popovers
Linked topics:
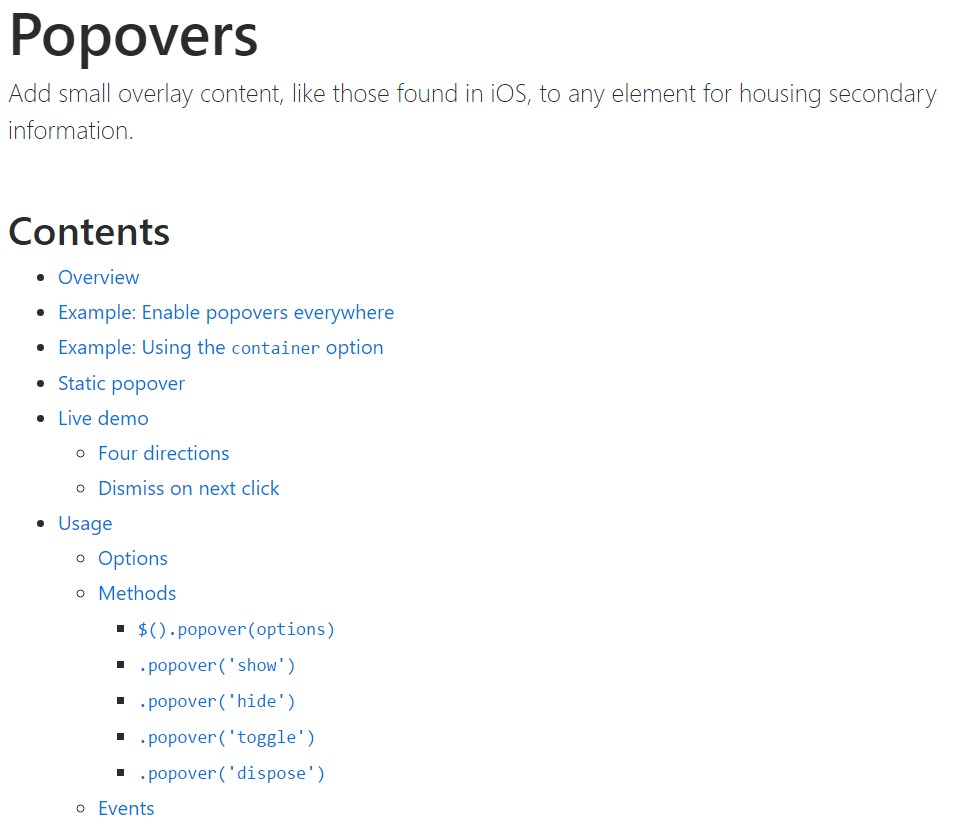
Bootstrap popovers approved documentation

Bootstrap popovers short training

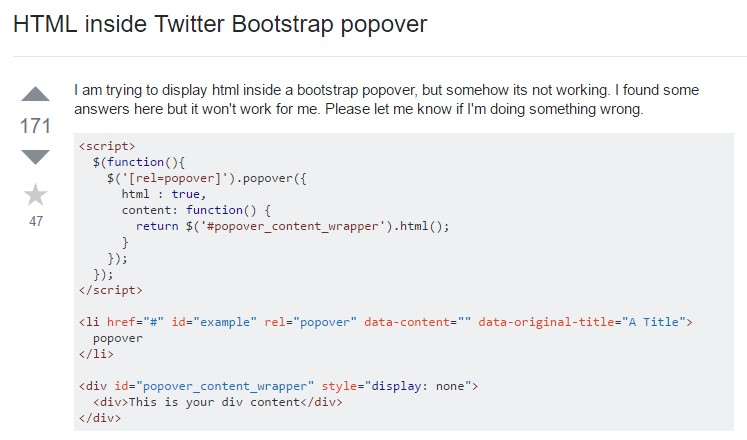
Bootstrap Popover question

$().popover(options)
Initializes popovers for the component collection.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the user prior to the popover has certainly been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Go back to the user right before the popover has really been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user just before the popover has in fact been revealed or taken cover (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers which work with delegation (which are established using the selector option) can not actually be separately eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine some video training about Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers short training

Bootstrap Popover question