Bootstrap Modal Mobile
Introduction
At times we truly need to determine the target on a special info leaving every thing rest faded behind to get sure we have definitely grabbed the visitor's concentration as well as have lots of information wanted to be obtainable directly from the webpage yet so extensive it surely might bore and push back the ones checking over the web page.
For this type of occurrences the modal element is practically invaluable. The things it performs is displaying a dialog box using a extensive area of the display screen diming out every thing other.
The Bootstrap 4 framework has everything required for developing this type of component along with minimum efforts and a easy intuitive structure.
Bootstrap Modal is streamlined, and yet variable dialog prompts powered with JavaScript. They assist a lot of use samplings beginning at user alert to completely designer content and come with a fistful of helpful subcomponents, scales, and even more.
The way Bootstrap Modal Mobile operates
Before getting started using Bootstrap's modal component, ensure to read through the following considering that Bootstrap menu options have recently altered.
- Modals are developed with HTML, CSS, and JavaScript. They are actually set up above anything else inside of the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will quickly close the modal.
- Bootstrap just holds one modal window at a time. Embedded modals usually aren't provided while we believe them to be bad user experiences.
- Modals usage
position:fixeda.modal- One again , due to
position: fixed- And finally, the
autofocusContinue reviewing for demos and application guides.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute features no result in Bootstrap modals. To accomplish the identical result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a switch on-- an anchor or button to be clicked on so the modal to get displayed. To achieve so just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
Now let's create the Bootstrap Modal itself-- primarily we require a wrapping element providing the whole thing-- assign it
.modalA smart idea would be also bring the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Right after that has been achieved we need to have an added detail possessing the true modal information-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might wish to provide a close tab in the header specifying it the class
.closedata-dismiss="modal"Essentially this id the design the modal components have inside the Bootstrap framework and it pretty much has kept the similar in both Bootstrap version 3 and 4. The brand new version arrives with a bunch of new solutions though it seems that the dev crew assumed the modals work all right the approach they are and so they pointed their interest out of them so far.
Right now, lets check out at the different forms of modals and their code.
Modal elements
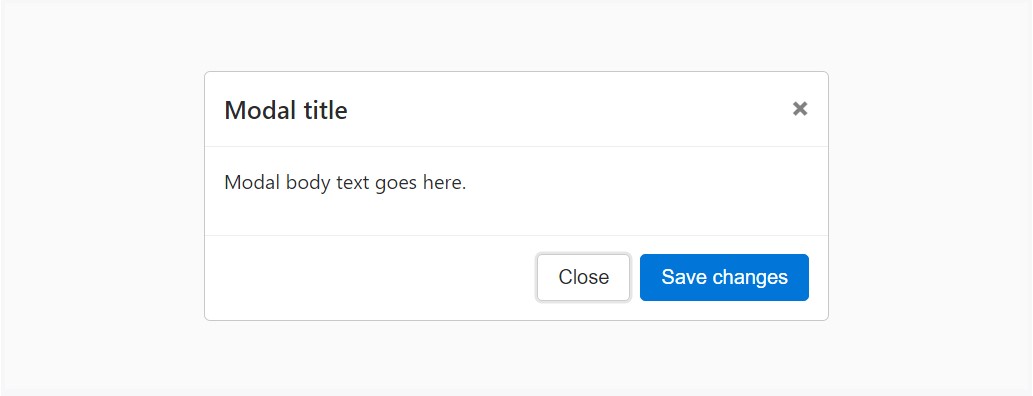
Here is a static modal example ( showing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
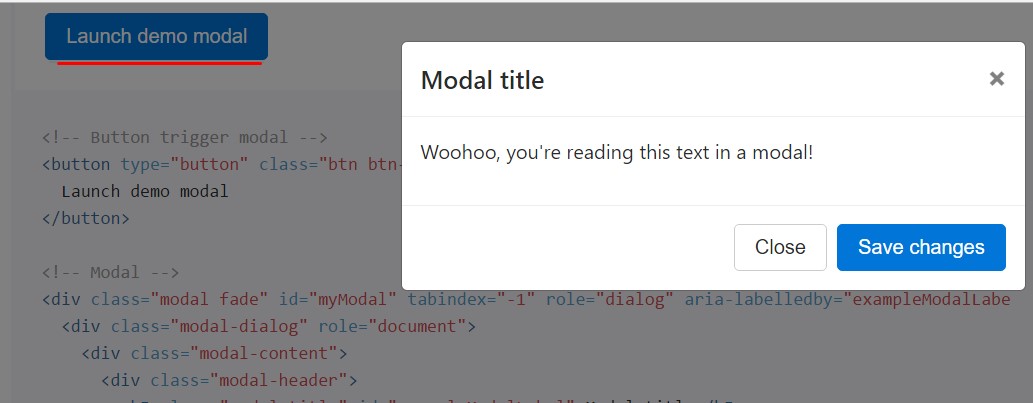
</div>Live demonstration
In the case that you are going to put to use a code shown below - a working modal demo is going to be activated as showned on the pic. It will go down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
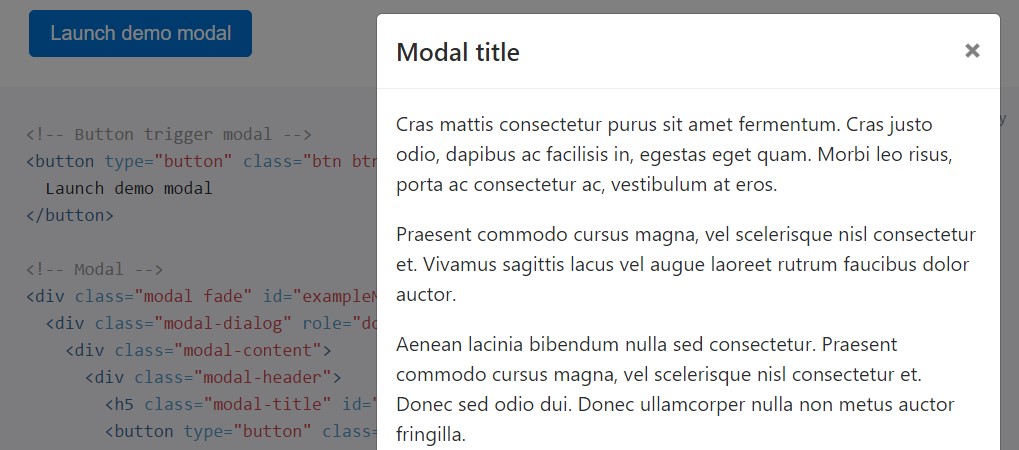
</div>Scrolling extensive content
The moment modals become way too long with regards to the user's viewport or gadget, they scroll independent of the web page itself. Work the demonstration listed below to discover what we point to ( more hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
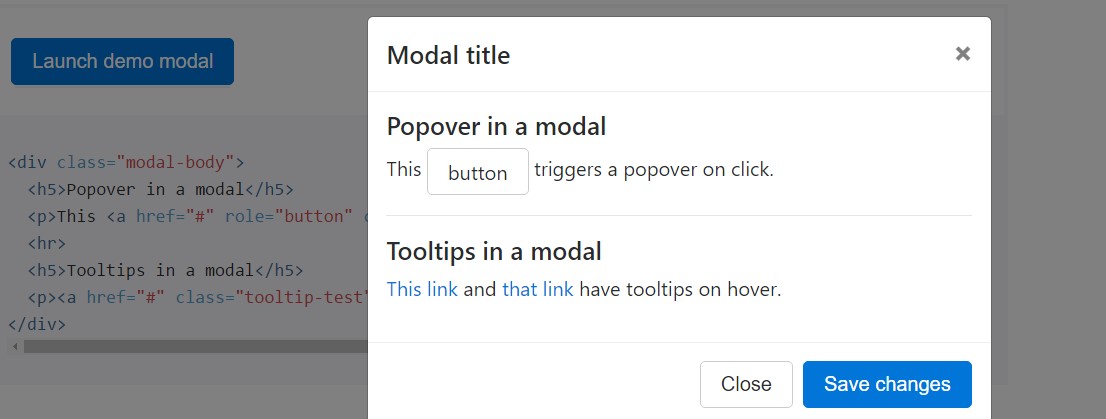
Tooltips plus popovers can surely be set inside of modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
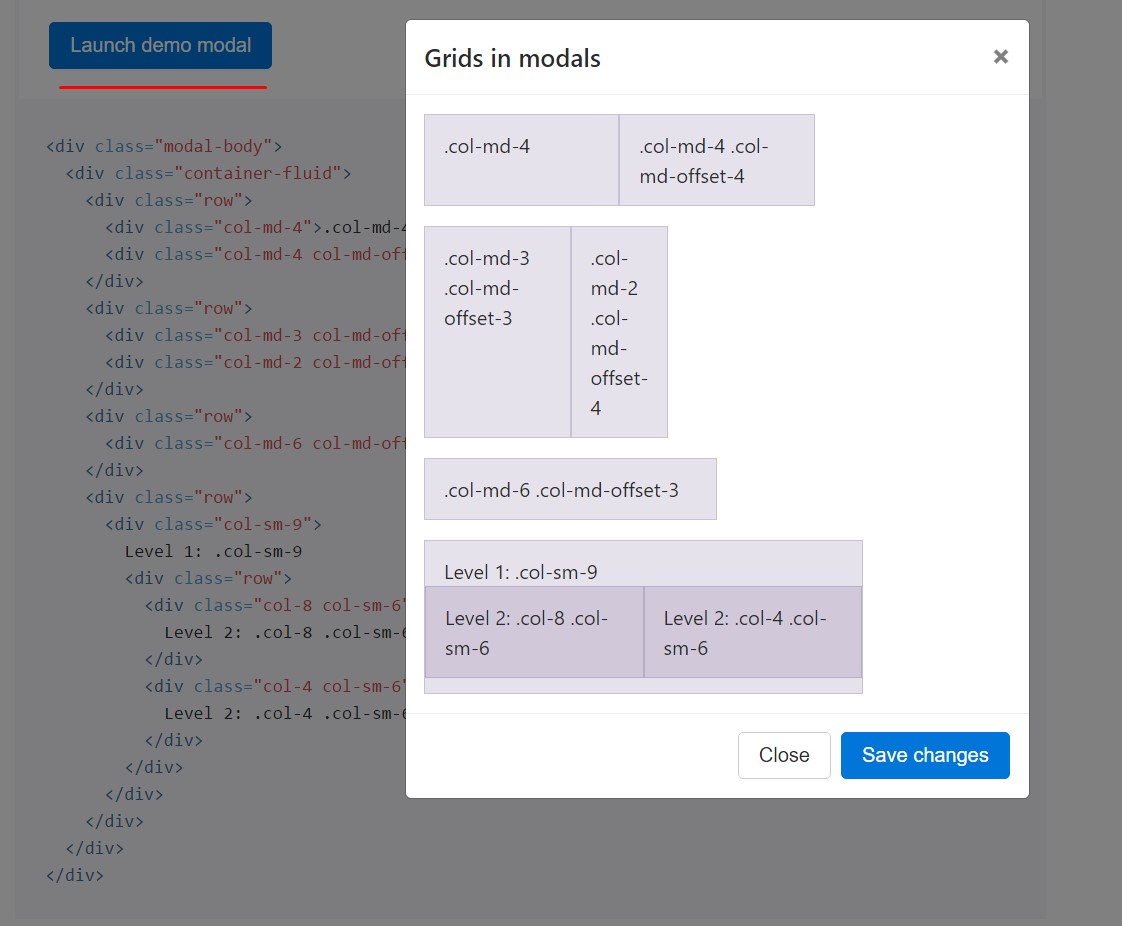
</div>Bring into play the grid
Utilize the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
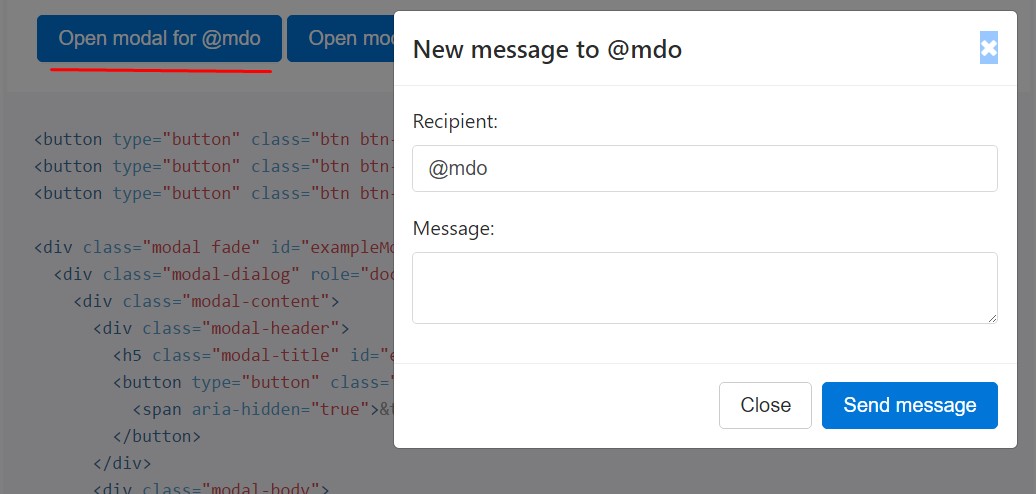
</div>Various modal content
Own a lot of tabs that cause the equal modal along with a bit diverse components? Employ
event.relatedTargetdata-*Shown below is a live demonstration complied with by example HTML and JavaScript. For additional information, check out the modal events docs for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just appear instead fade in to view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Supposing that the height of a modal switch while at the same time it is open, you should certainly call
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Ensure to add in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube videos
Adding YouTube videos in modals needs added JavaScript not within Bootstrap to automatically end playback and more.
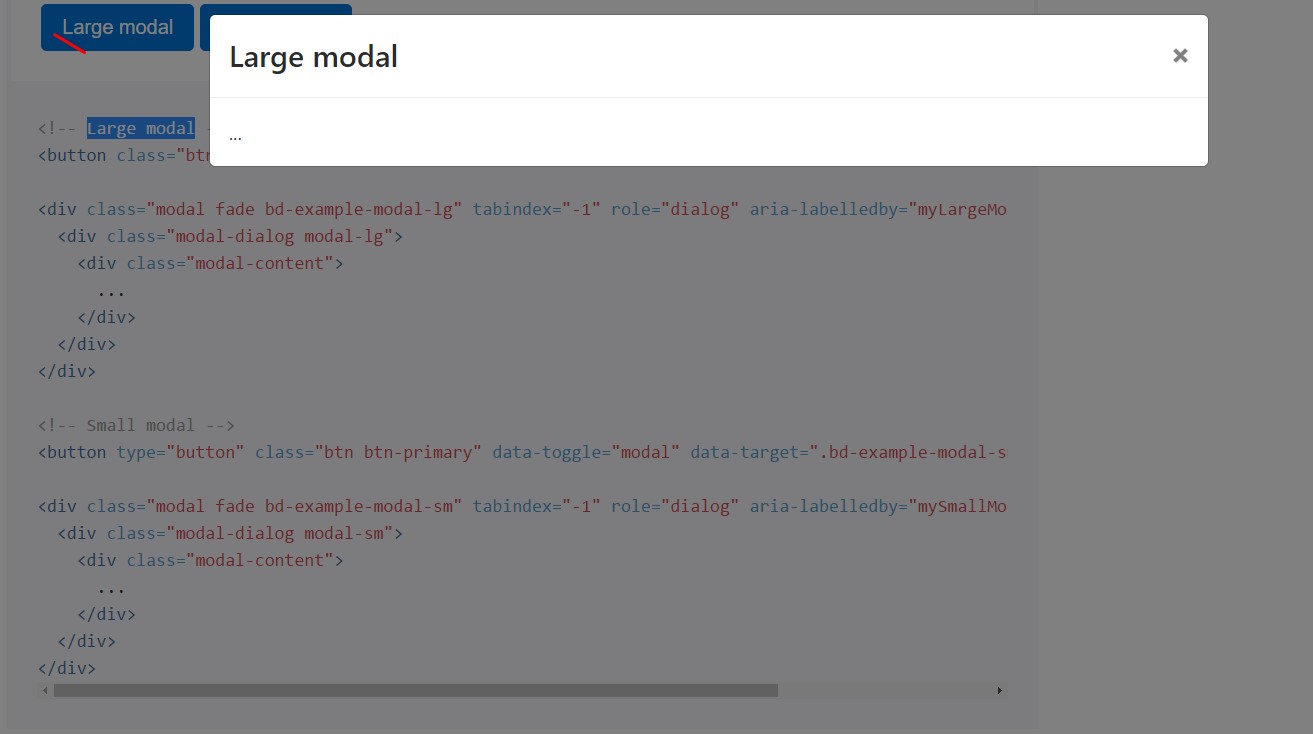
Optional sizes
Modals have two optional sizes, provided via modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
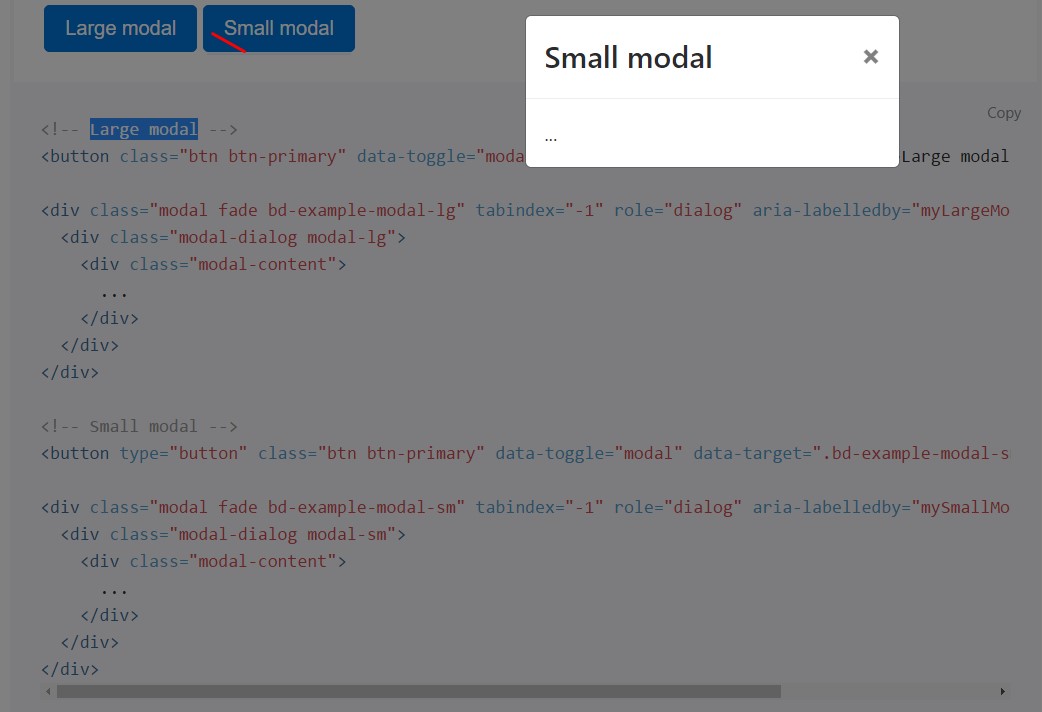
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your non-visual information on demand, by using data attributes or JavaScript. It even incorporates
.modal-open<body>.modal-backdropVia information attributes
Turn on a modal without writing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
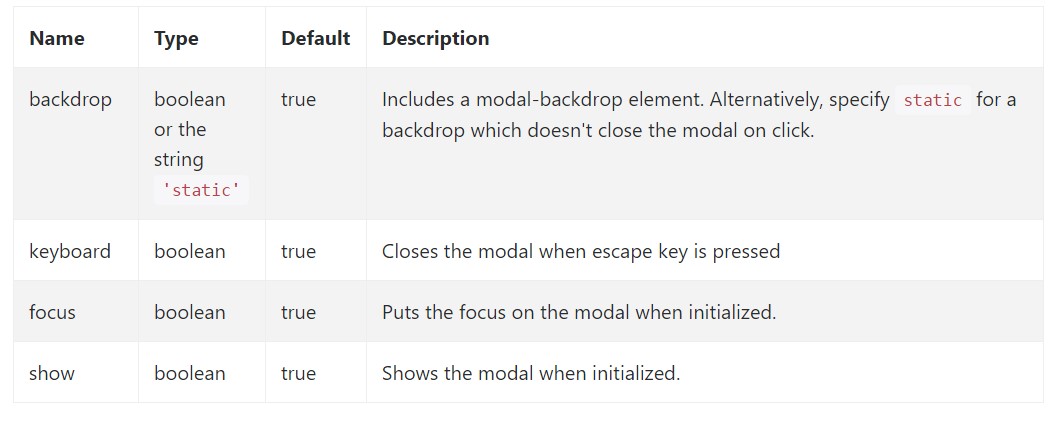
myModal$('#myModal'). modal( options).Possibilities
Features can possibly be passed via data attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Inspect also the image below:

Practices
.modal(options)
.modal(options)Triggers your web content as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the caller before the modal has actually been presented or concealed (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the caller just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the caller just before the modal has truly been concealed (i.e. before the
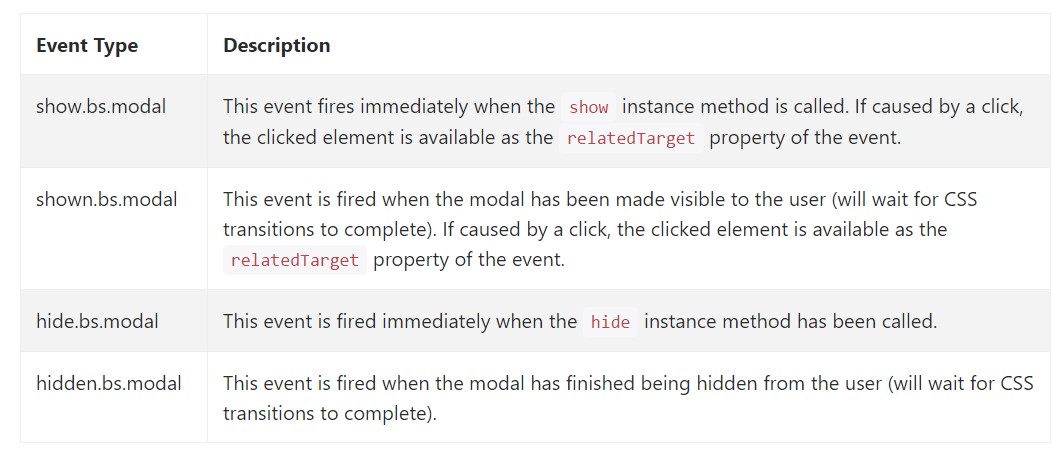
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for fixing inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed ways in which the modal is established however what exactly could actually be within it?
The answer is-- literally whatever-- from a very long terms and conditions plain section with a few headings to the most complex construction which using the adaptive design concepts of the Bootstrap framework might actually be a webpage in the web page-- it is really attainable and the choice of applying it depends on you.
Do have in thoughts however if at a specific point the information to be poured into the modal gets far way too much perhaps the much better method would be setting the whole element in a individual web page to obtain rather more desirable appearance as well as utilization of the entire screen width attainable-- modals a signified for more compact blocks of content advising for the viewer's attention .
Look at some video clip short training about Bootstrap modals:
Connected topics:
Bootstrap modals: main documents

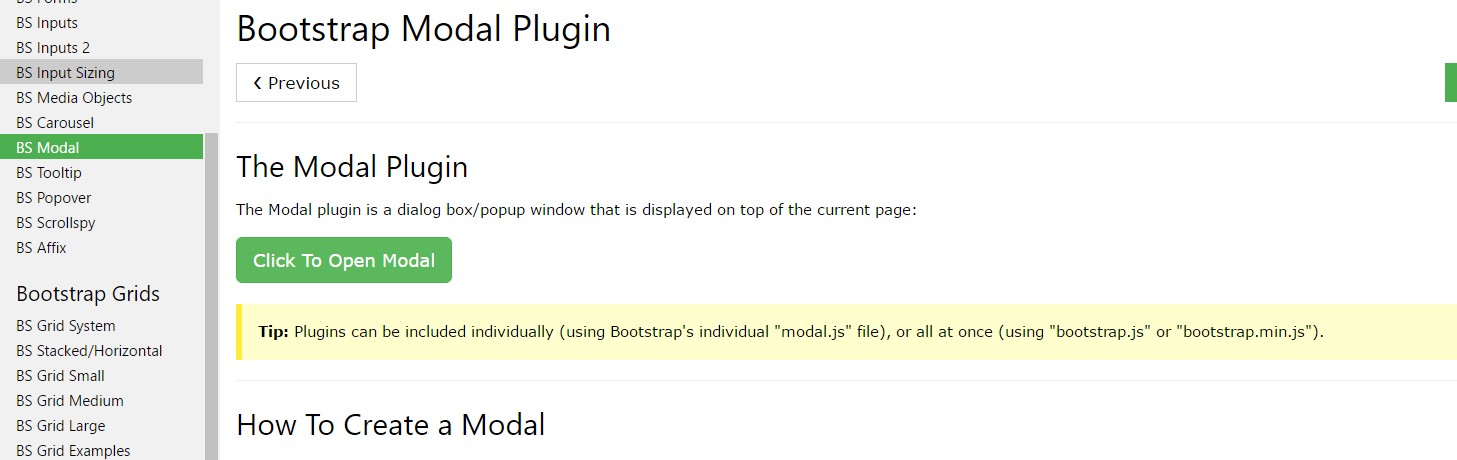
W3schools:Bootstrap modal article

Bootstrap 4 with remote modal