Bootstrap Checkbox Switch
Introduction
From time to time the simplest aspects might get pretty required-- especially when you come to need them. For example just how do your website visitors connect with the pages you set up claiming a simple Boolean action-- just yes or no regarding a number of the questions you have to request, exactly how they do accept the conditions and terms or maybe line up a few of the possible choices they might have. We in most cases get past this without paying a lot of an interest to the component accountable for these sorts of activities but the Bootstrap Checkbox Design is really a quite important component-- one our forms can not in fact complete without.
Inside the current fourth edition of the Bootstrap system we are offered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow you can apply the Bootstrap checkbox:
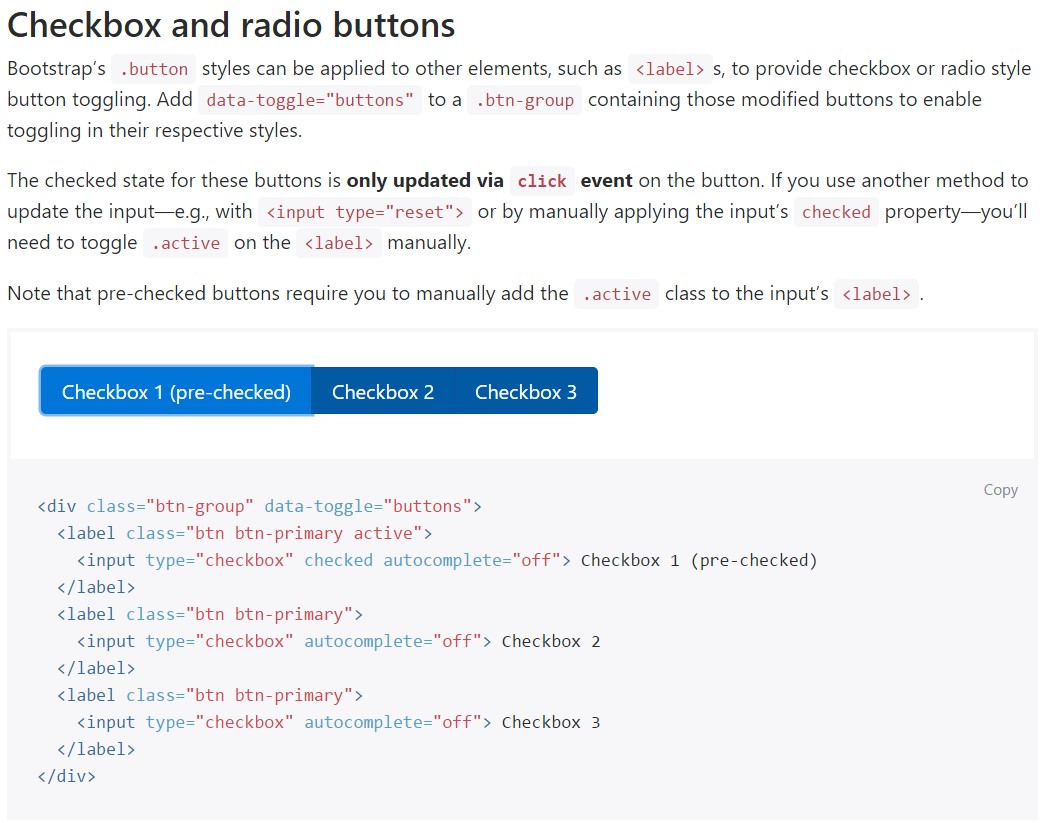
Bootstrap's
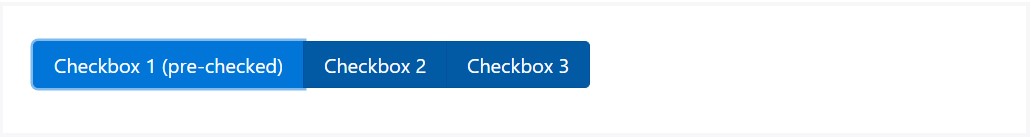
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we need to have the checkboxes to be inside our forms without the site visitor actually having the opportunity to take any practice selecting them-- that's where exactly the disabled option shows up.
To disable effectively a checkbox in Bootstrap 4 applying the typical HTML attribute
disabledIn case that you enjoy the concept and clearly wish to carry this out you should assign the
.disabled.form-checkOne more case
When utilizing checkboxes, wrap them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>In addition utilize two
<span>.custom-control-indicator.custom-control-description
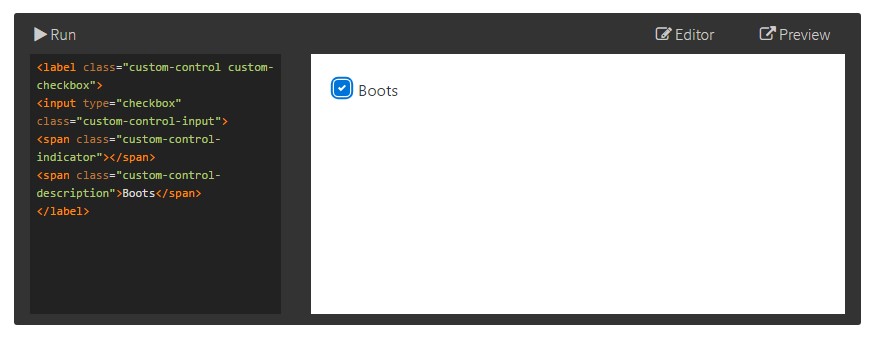
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default radios and checkboxes are raised upon with the help of
.form-checkThe disabled class will also light up the message color tone to help reveal the input's state.
A brand-new stuff for the Bootstrap edition 4 framework is the arrival of the so called custom made form features. These are actually the same components we are knowing in performance although designated even more beautiful and with the Bootstrap manner. With them you can absolutely provide special spice and personality to your content via simply specifying a few additional classes to the controls you incorporate in your forms.
To utilize customized checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's practically everything you must work on in order to put a checkbox element inside of your Bootstrap 4 powered website page and bring in certain custom flavor to it bring in it a fantastic appeals. And now all you need to do is repeat the drill unless you have actually checked all the checkboxes needed are readily on the web page.
Take a look at some video guide regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal documents

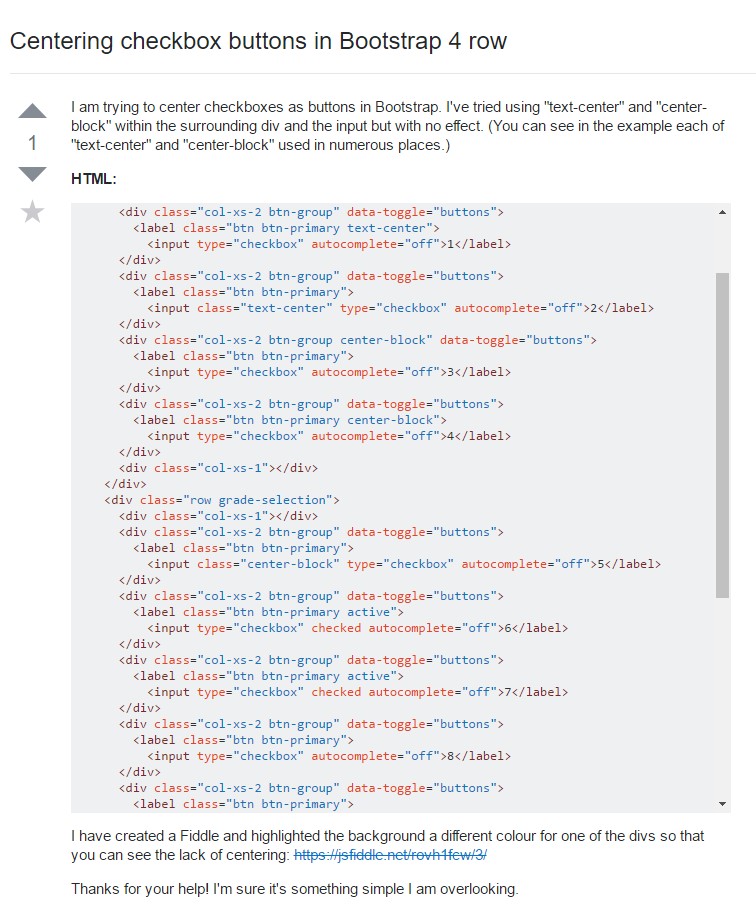
Centering checkbox buttons in Bootstrap 4 row

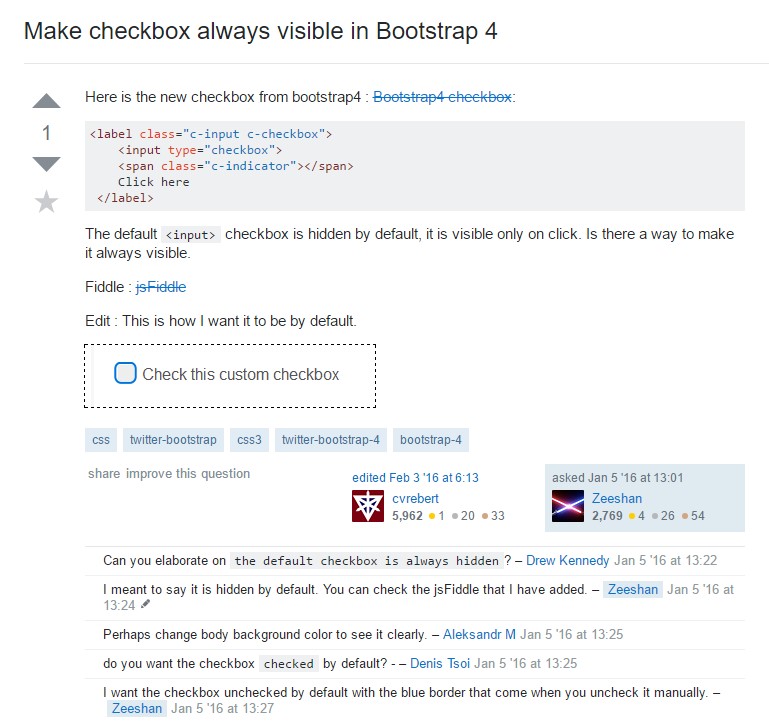
Make checkbox always visible in Bootstrap 4