Bootstrap Alert Tutorial
Intro
The alerts are from all these components you even really don't think about until you really get to require them. They are used for presenting prompt in time comment for the user interacting with the website hopefully directing his or hers focus to a specific direction or evoking special actions.
The alerts are most commonly used together with forms to give the user a recommendation if a area has been filled in improperly, which is the proper format expected or which is the status of the submission just after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes that are used according the particular scenario in which the Bootstrap Alert has been shown on display. As it's an alert notification it is very important to obtain user's interest but however leave him in the zone of comfort nevertheless it might even be an error report. ( check this out)
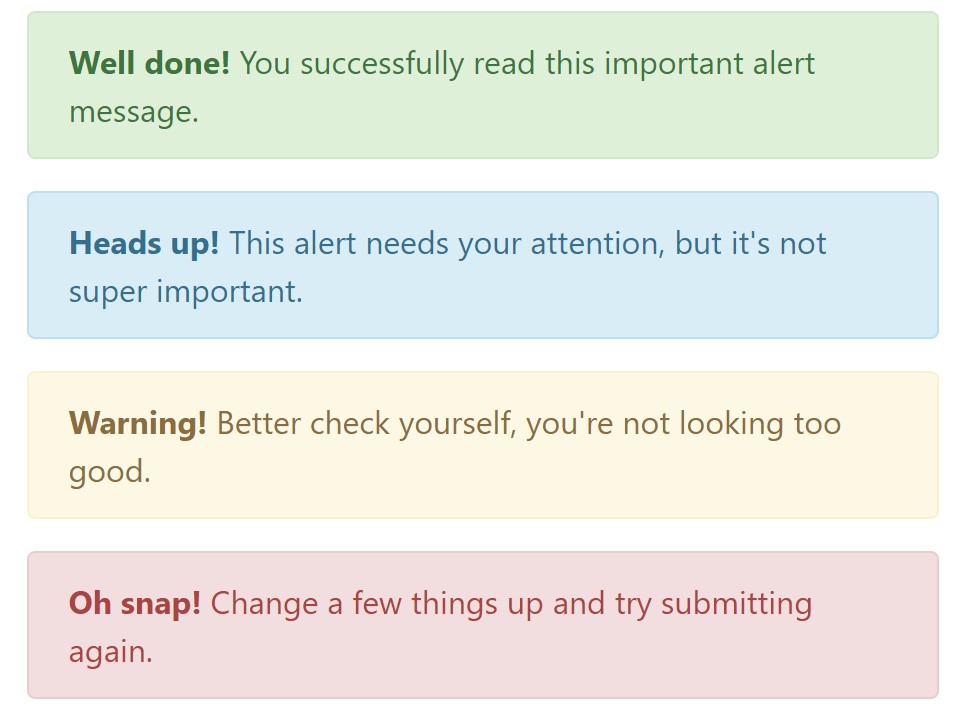
This gets fulfilled by the use of delicate pale colors each being intuitively attached to the semantic of the message information like green for Success, Light Blue for regular details, Light yellow seeking for user's interest and Mild red mentioning there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
It really might actually not be noticed at a look but the font color also is in fact following this color design as well-- just the color tones are much much darker so get intuitively seen as black but the truth is it's not exactly so.
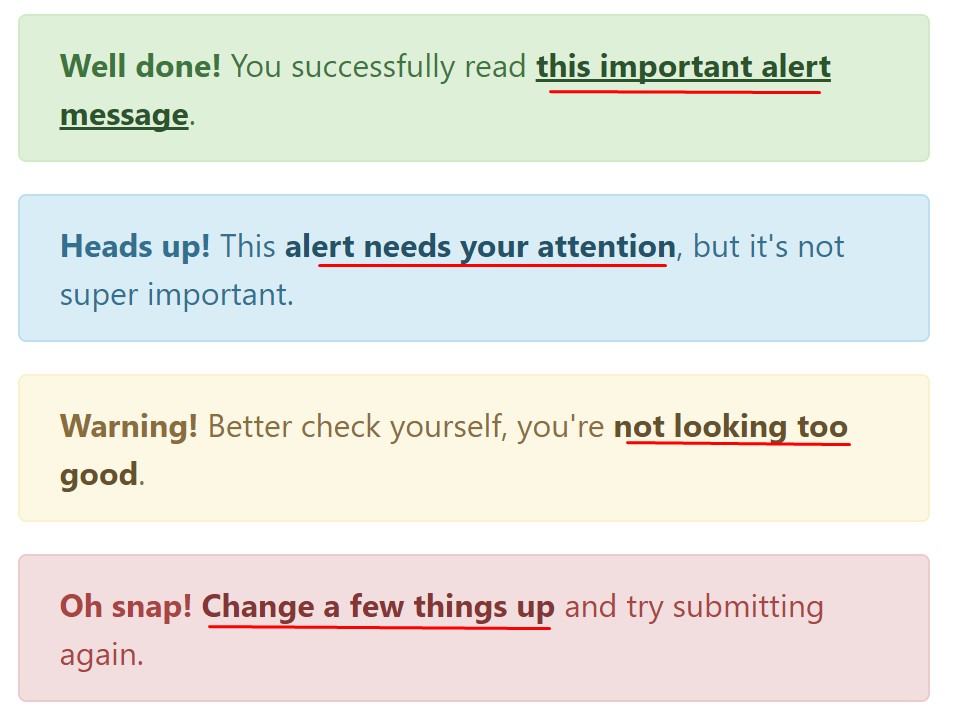
Exact same works not only for the alert message itself but as well for the links incorporated in it-- there are link classes taking away the outline and painting the anchor elements in the correct color so they fit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional information and facts for alerts
A factor to note-- the colors offer their clear interpretation only for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
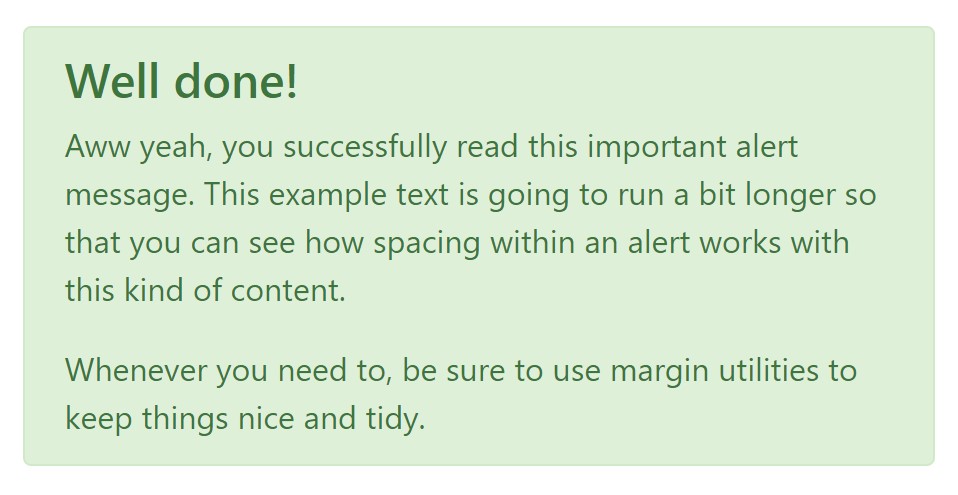
As well as links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you want to display a bit longer web content ( read here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their names to limit the manner you are actually making use of them-- these are just a number of color schemes and the method they will be actually performed in your web site is absolutely up to you and completely depends on the certain case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Box
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or even with data features on a button inside the alert, as indicated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a couple of events for netting in alert capability.
close.bs.alertclosed.bs.alertCheck a few video guide regarding Bootstrap alerts
Related topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue