Bootstrap Pagination jQuery
Overview
An upward flow in the front-end industry is the usage of the CSS frameworks alongside basic designs with regards to our website. Instead of starting off every project initially, crafting every single design in the hand , there are frameworks that already bring a complete developed base where we are going to begin our application. There are a lot of opportunities, but Bootstrap is quite possibly one of the most widely known. It was delivered as open source and the project has grown in maturity and significance on the market.
Bootstrap introduces a number of functions:
● Totally reset CSS
● Base graphic appearance for a large number of tags
● Icons.
● Grids ready for apply.
● CSS Elements.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name implies, it is a course to set up the project quickly with a basic style and features without losing design time in the start.
Essential pagination conceptions.
When we have a webpage along with numerous materials to present, paging eventually becomes required. We understand that when it comes to catalogs, like presenting items in online shops or even search results in systems, the need is not to reveal all of the items simultaneously, but instead to set up them properly, preparing them much simpler to have access to, quicker and more standard webpages.
Listed here are some effective methods in the use of Bootstrap Pagination, no matter what the technology applied ( visit this link)
Pagination: an additional headline.
When successfully crafted, paging dispenses the title. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Example to use, there is something inappropriate: think about redesigning it!
Great exposure and setting.
Paging is a complementary site navigation and should provide excellent setting and great exposure. Use fonts with sizes and colors that follow the design of webpage usage, providing very good visibility and placing it properly after the item list ends.
Be simple.
Certain paging instruments provide advanced navigating features for example, going instantly to a certain web page or advancing a specific quantity of webpages instantly. Even though they are extra capabilities, users are much more accustomed to practical shapes and perform much better using usual models.
Produce grouping possibilities.
A really good and advised function is to bring sorting solutions to enhance their usage.
Do not use subscript formats on links.
In paging devices, such capabilities are unneeded, since the links are clear and the subscript format will simply keep the visional filled. (read this)
Give good place for clickable fields.
The bigger the clickable space the better accessible the buttons get and therefore easier to put into action.
Bring areas around links
Territory from one button to yet another will build paging more convenient and user-friendly , preventing undesirable access.
Identify the current web page and deliver the general navigating links.
The paging job is to help with user site navigation, so the device needs to keep it understandable exactly where the user is, exactly where he has been and the place he is able to proceed.
Generate simple navigation urls like "Previous Page" along with "Next Page", always locating them at the start and finish.
Deliver useful shortcuts and extra relevant information
Links to the "first page" and "last page" are usually helpful, think about them in the event that it is required!
Use a wrapping
<nav>Also, as web pages probably have more than just one such navigation part, it's suggested to present a descriptive
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
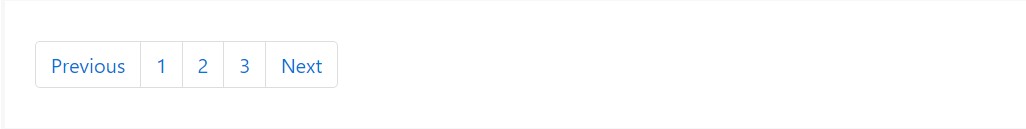
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
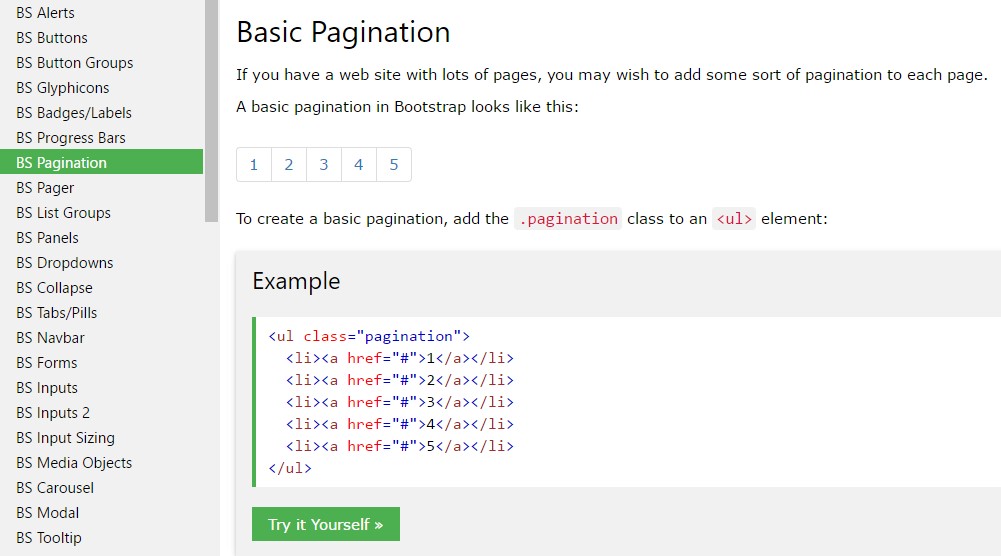
Standard Bootstrap Pagination Gridview
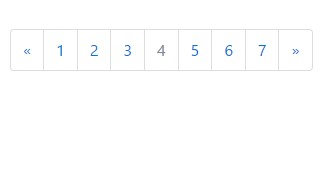
Assuming that you hold a internet site with lots of webpages, you may like to incorporate some variety of pagination to every single web page.
To generate a basic pagination, add the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only involves the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Working with icons
Trying to apply an icon or symbol in place of content for certain pagination urls? Make sure to give proper screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active condition
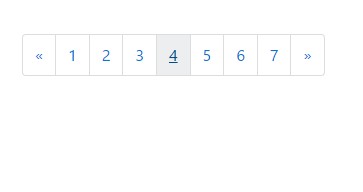
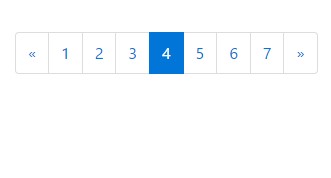
The active state demonstrates exactly what the present page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled url can not be moused click:
If a web link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
Paging blocks can also be proportioned to a bigger or smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
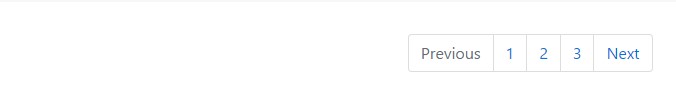
</nav>Improve the position of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check out some online video information relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative records

W3schools:Bootstrap pagination tutorial

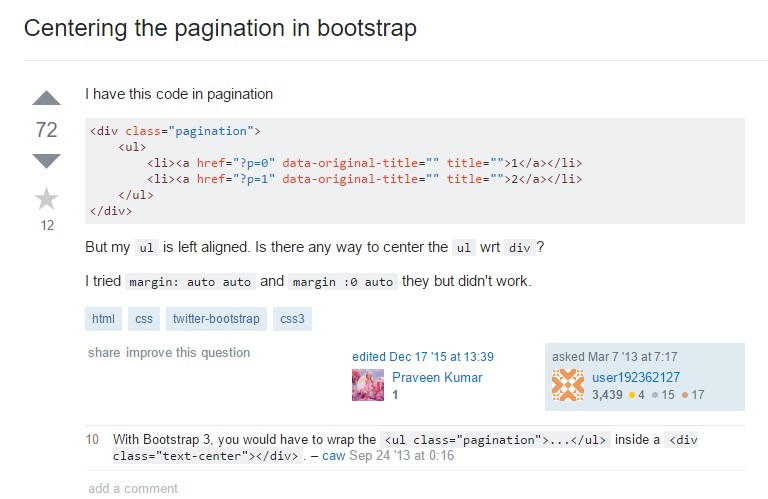
Centering the pagination in Bootstrap