Bootstrap Select Menu
Overview
Bootstrap is the most prominent framework for building absolutely responsive internet sites for the numerous couple of years currently and it gets increasingly more effective, user-friendly and well thought with every brand-new edition trying to stay on top of the website design tendencies and web-site developer's demands. The new Bootstrap 4 version is in fact, speedier and more convenient to work with in comparison to its predecessor which developed into the absolute ideal every time it relates to mobile friendly. It is though still just a fantastic idea set of styling rules and classes and not a magical wand efficient in supplying practically anything a web site professional might actually visualise or else a client could actually want-- no framework could ever handle that. ( read here)
That is certainly why on time numerous plugins become established just to fill in the little spaces satisfying the requirement of certain visual aspect and activity in this particular unique situations when the basic framework cannot handle the job. This really is a great solution because basically we just feature the primary framework files for ideal appeal and features and the plugins come in and get loaded via web browser only if needed delivering the effective web server load and speed for our webpages.
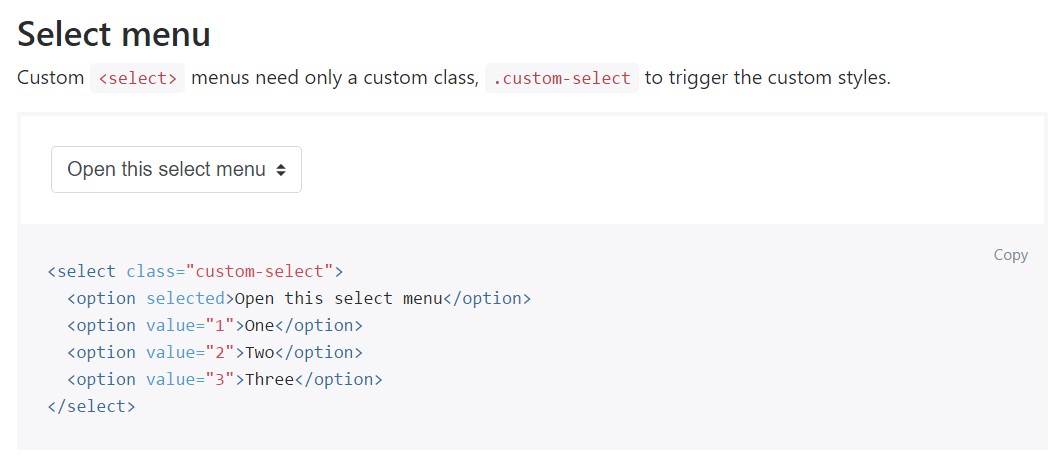
Over here we're planning to take a quick look at one of those plugins-- the Bootstrap Select CSS. It delivers a considerable extension to the default
<select>How to put into action the Bootstrap Select Inline Plugin:
The web page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it simply a bot you can easily discover the CDN hyperlinks just in case you make a choice not to self-host. Once you have linked it in your page you can easily obtain use of it selecting the class
.selectpicker<select>You can easily separate the attainable options within the dropdown menu to a couple of groups-- just cover the
<option><optgroup>label= “ “A number of opportunities might be selected additionally-- a thick shows up beside the ones you need to have within the page-- if you need to have this type of behavior simply just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing capability is incorporating a handy search box on the top of the dropdown-- this way in the event of a definitely huge list of selections the site visitor can efficiently narrow the list down by simply just inputting a few letters of the name of the required one-- the list instantly gets filtered. In order to get his functions you need to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a handful of easy instances to deliver you the entire image precisely how you can surely get the things performed-- typically, simply by just including a couple of words for custom-made attributes to the
.selectpickerReview a couple of youtube video guide relating to Bootstrap Select Box plugin:
Linked topics:
Example of the select menu

Select plugin trouble

Practical application of the select plugin