Bootstrap Tooltip Button
Introduction
Sometimes, specifically on the desktop it is a great idea to have a subtle callout with certain pointers arising when the visitor positions the mouse pointer over an element. In this way we ensure the proper information has been actually provided at the correct time and eventually enhanced the user practical experience and convenience while employing our web pages. This kind of behaviour is handled by the tooltip element which in turn has a awesome and consistent to the whole entire framework design appearance in current Bootstrap 4 edition and it's certainly simple to include and set up them-- let us check out precisely how this gets done . ( discover more)
Details to realise when working with the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the 3rd party library Tether for placing . You have to incorporate tether.min.js prior to bootstrap.js so as for tooltips to perform !
- Tooltips are really opt-in for efficiency purposes, so you have to initialize them yourself.
- Bootstrap Tooltip Button together with zero-length titles are never shown.
- Indicate
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on concealed features will definitely not operate.
- Tooltips for
.disableddisabled- When set off from hyperlinks that span numerous lines, tooltips are going to be concentered. Utilize
white-space: nowrap<a>Got all that? Great, let's see just how they use several good examples.
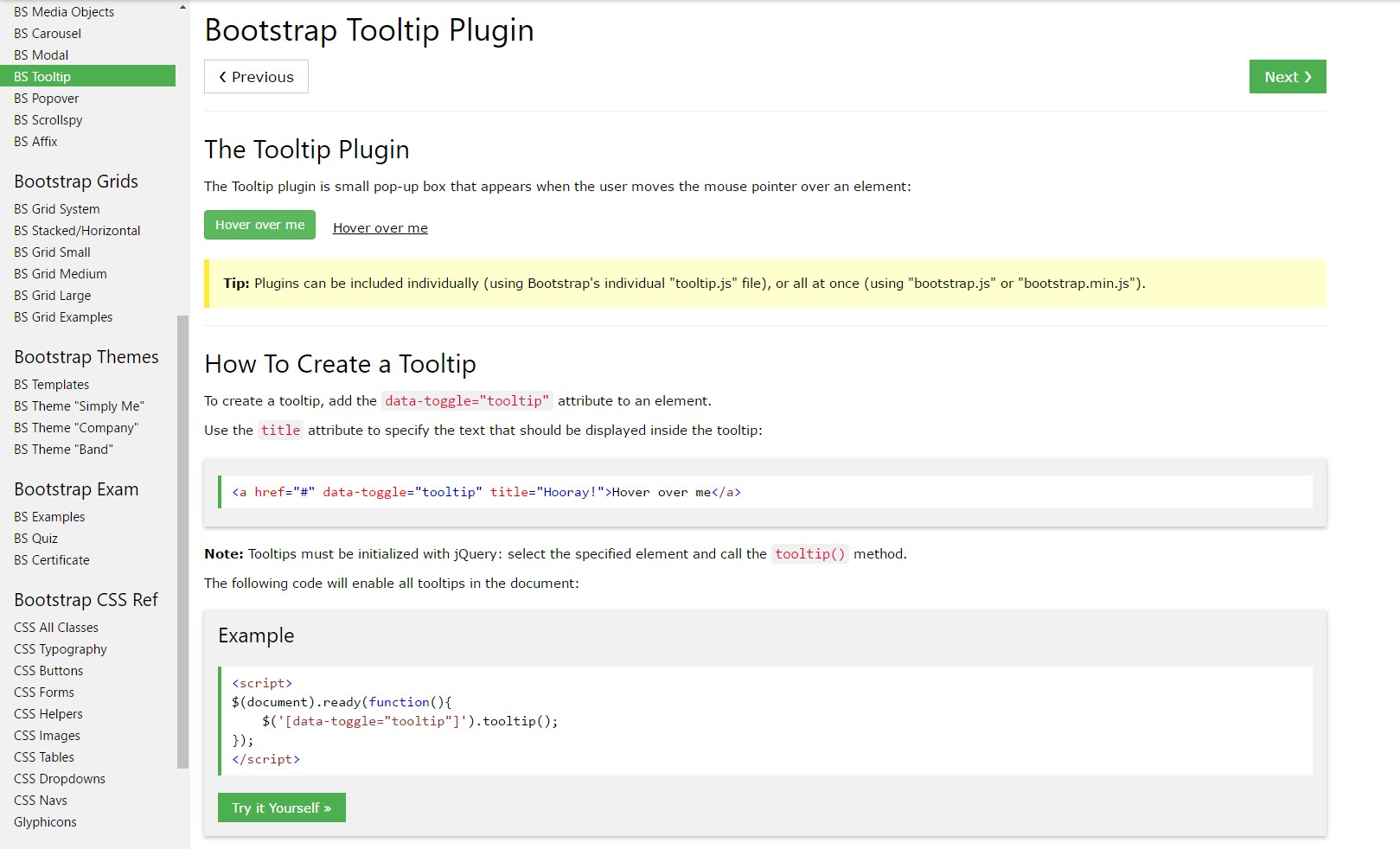
Exactly how to work with the Bootstrap Tooltips:
First of all to get use the tooltips features we need to allow it considering that in Bootstrap these elements are not allowed by default and call for an initialization. To do this provide a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact do is receiving what is certainly inside an element's
title = ””<a><button>Once you have switched on the tooltips capability just to assign a tooltip to an element you must put in two necessary and just one optionally available attributes to it. A "tool-tipped" components must possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and behavior has remained basically the very same in both the Bootstrap 3 and 4 versions considering that these actually do function pretty effectively-- nothing much more to get called for from them.
For examples
One method to initialize all of the tooltips on a page would undoubtedly be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
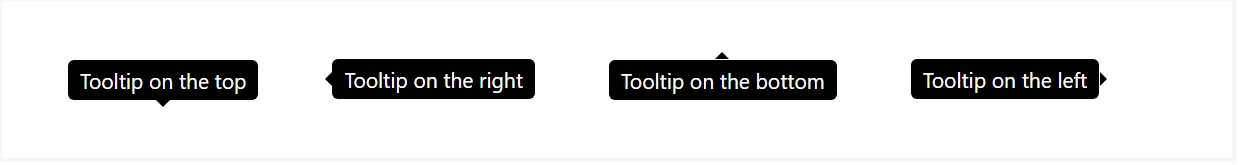
)Stationary Demo
4 opportunities are easily available: top, right, bottom, and left coordinated.
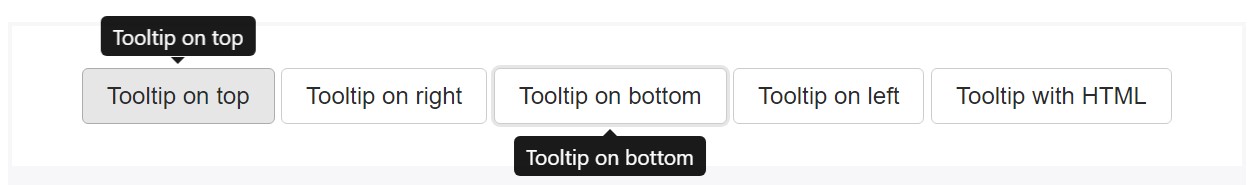
Interactive
Hover over the switches below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin generates content and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is basically only a
datatitletopMaking tooltips work with key board as well as assistive technology users.
You should just provide tooltips to HTML elements that are generally interactive and usually keyboard-focusable ( just like links or form controls). Despite the fact that arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
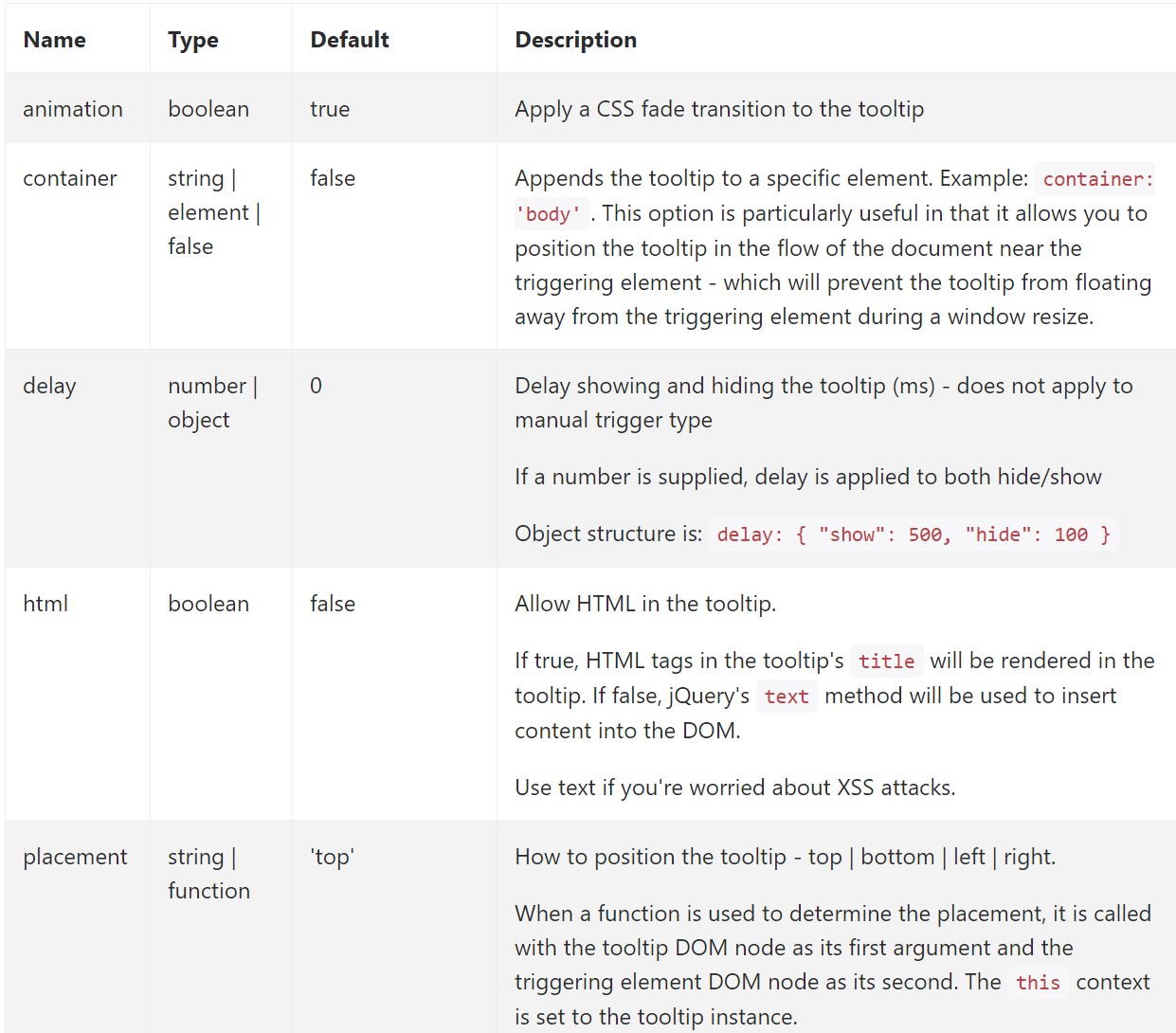
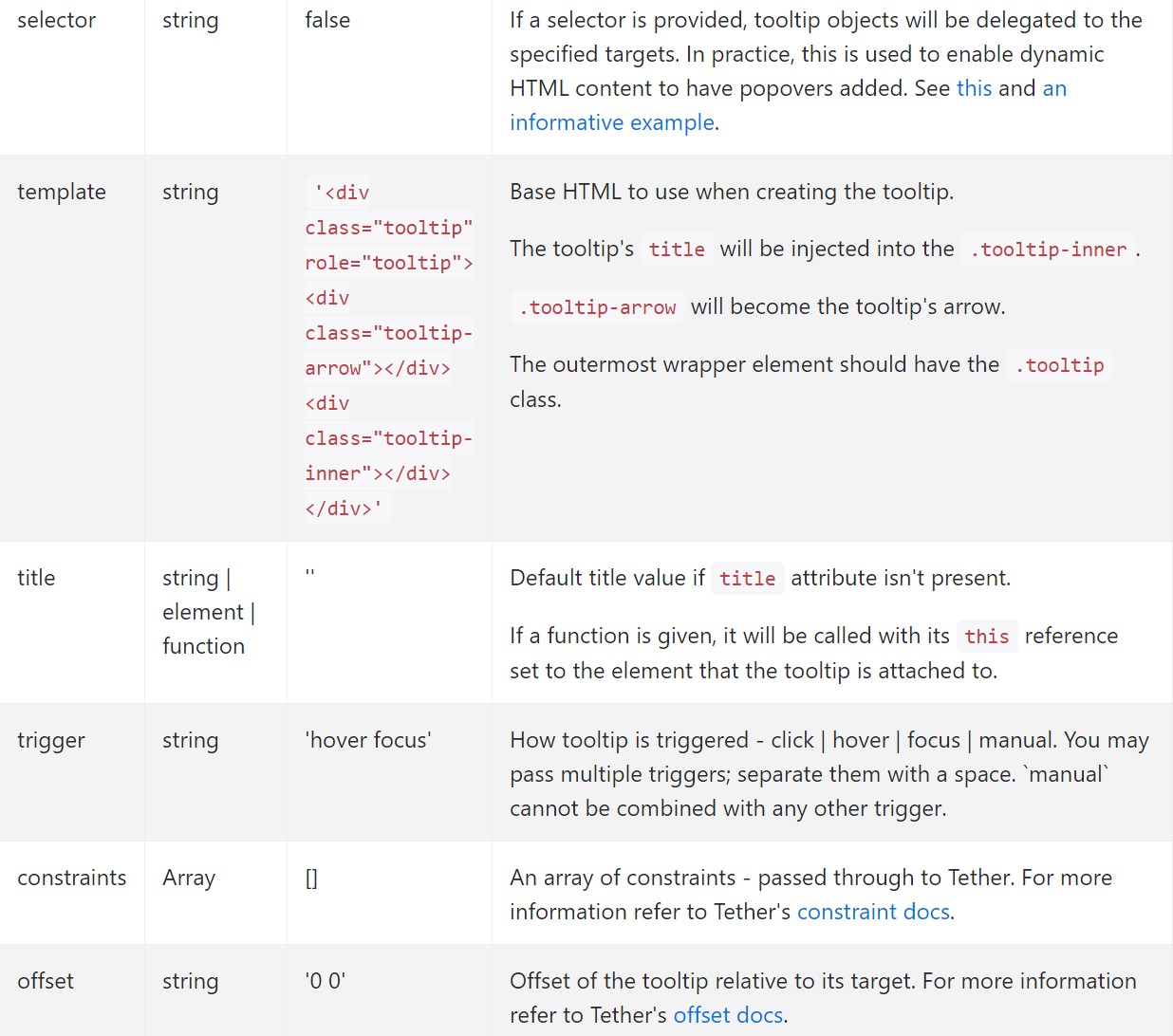
Alternatives can possibly be pass by through data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Possibilities for special tooltips have the ability to additionally be specificed with using data attributes, just as explained mentioned above.
Approaches
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Returns to the caller just before the tooltip has in fact been displayed ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Goes back to the caller prior to the tooltip has in fact been hidden (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been displayed or stored (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that apply delegation (which are developed employing the selector solution) can not be independently destroyed on descendant trigger features.
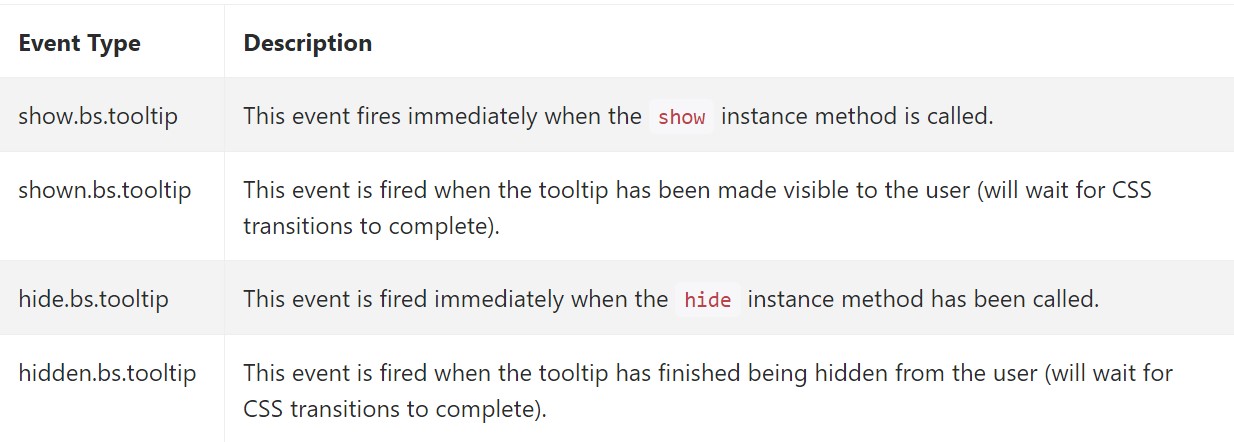
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the quantity of details that goes to be set within the # attribute and at some point-- the location of the tooltip according to the placement of the primary component on a screen. The tooltips should be precisely this-- small relevant suggestions-- positioning too much details might just even confuse the visitor instead of really help getting around.
Furthermore if the primary component is too near to an edge of the viewport putting the tooltip at the side of this very side might probably create the pop-up text to flow out of the viewport and the information within it to eventually become practically pointless. Therefore, when it concerns tooltips the balance in operation them is necessary.
Take a look at a number of video short training regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official records

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh