Bootstrap Textarea Line
Introduction
Within the web pages we generate we work with the form features to collect a number of information directly from the visitors and send it back to the site owner serving numerous goals. To carry out it effectively-- suggesting getting the right answers, the right questions have to be asked so we architect out forms structure carefully, thinking of all the possible instances and forms of relevant information needed and actually supplied.
But it doesn't matter how precise we operate in this, certainly there always are some instances when the info we require from the user is rather blurred right before it gets actually offered and has to disperse over even more than simply the standard a single or else a number of words usually filled in the input fields. That is definitely where the # element shows up-- it is actually the only and irreplaceable component where the visitors can easily write back a number of terms delivering a feedback, providing a reason for their actions or simply just a few thoughts to eventually help us creating the product or service the webpage is about even better. ( additional resources)
The way to utilize the Bootstrap textarea:
Within current edition of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table component is fully maintained automatically adapting to the width of the display screen webpage becomes displayed on.
Producing it is very straightforward - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is certainly a responsive feature by default it expands the whole size of its parent component.
Even more suggestions
On the other side-- there are certainly certain scenarios you would definitely want to control the feedback provided within a
<textbox>maxlenght = " ~ some number here ~ "Some examples
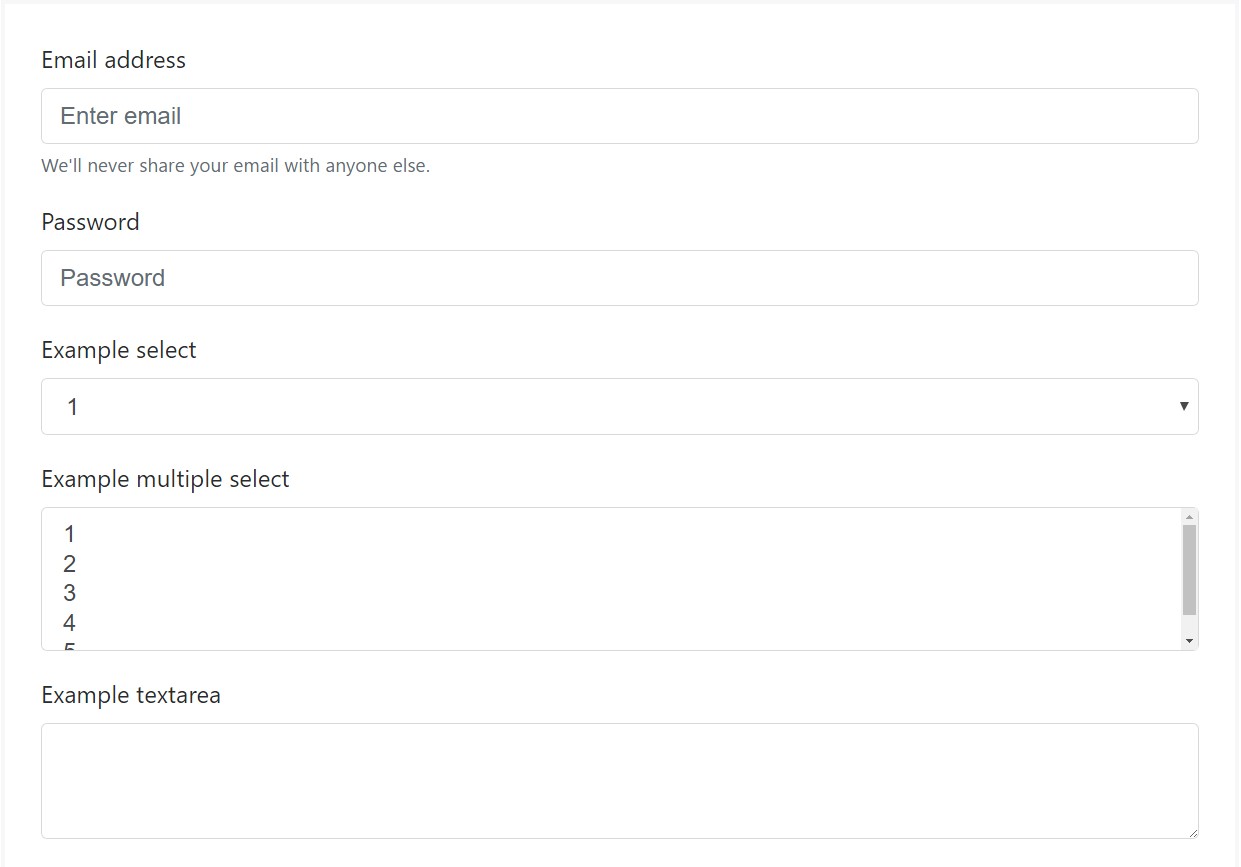
Bootstrap's form regulations expand on Rebooted form styles using classes. Apply these particular classes to opt in their customized displays for a more steady rendering around devices and web browsers . The example form below indicates common HTML form elements which get up-dated looks from Bootstrap with additional classes.
Remember, since Bootstrap utilizes the HTML5 doctype, each of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
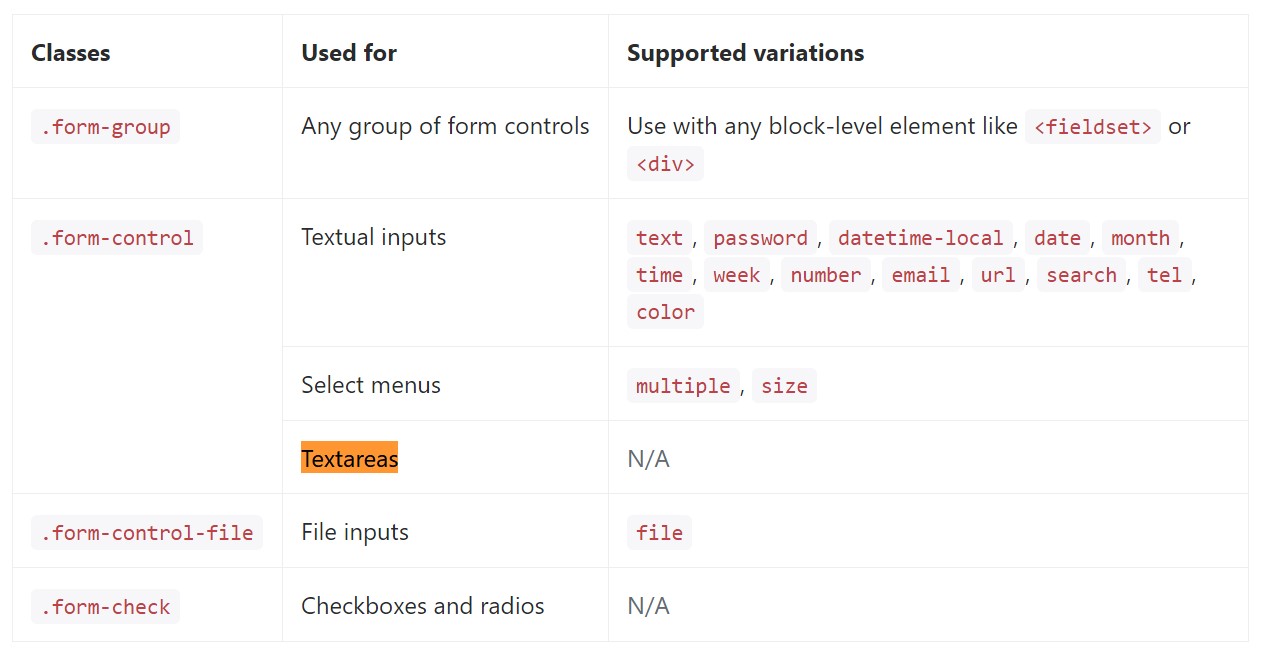
</form>Shown below is a total listing of the certain form regulations maintained via Bootstrap and the classes that customize them. Extra documentation is available for each group.

Conclusions
And so currently you realise effective ways to establish a
<textarea>Examine a few video guide about Bootstrap Textarea Modal:
Connected topics:
Basics of the textarea

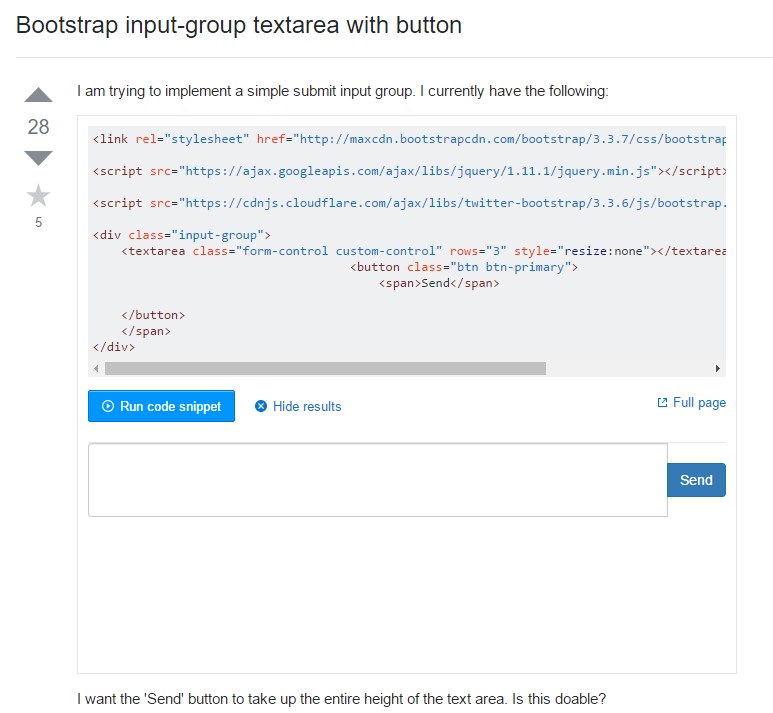
Bootstrap input-group Textarea button along with

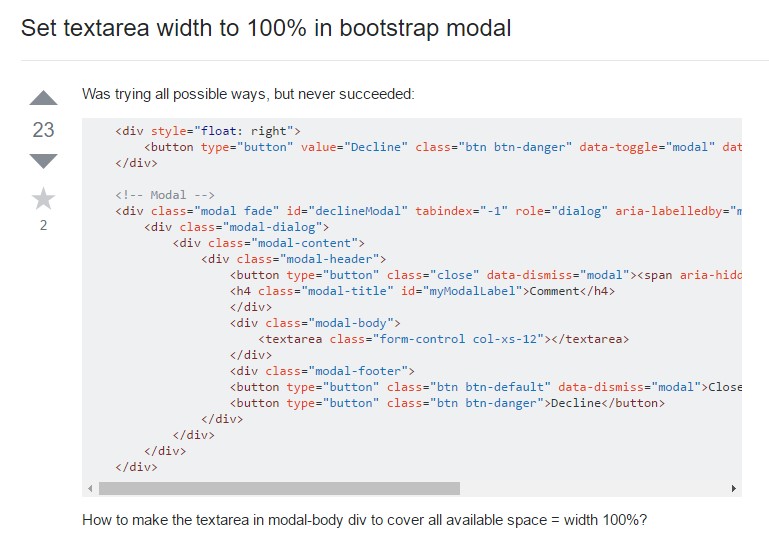
Establish Textarea width to 100% in Bootstrap modal