Bootstrap Breakpoints Working
Intro
Getting in things to consider all of the achievable screen widths in which our website pages could ultimately showcase it is vital to compose them in a manner granting universal sharp and impressive visual appeal-- usually using the support of a powerful responsive framework like easily the most famous one-- the Bootstrap framework which latest version is right now 4 alpha 6. However what it truly does to help the pages pop in fantastic on any kind of screen-- why don't we have a look and see.
The major standard in Bootstrap as a whole is adding certain structure in the limitless practical device display sizes (or viewports) positioning them in a handful of varieties and styling/rearranging the information as needed. These are additionally named grid tiers or else display dimensions and have developed quite a bit through the different variations of the absolute most favored currently responsive framework around-- Bootstrap 4. ( useful content)
The ways to apply the Bootstrap Breakpoints Css:
Normally the media queries get determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap versions
In Bootstrap 4 compared to its forerunner there are actually 5 display screen widths but since recent alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Given that you very likely know a
.row.col -Display screen measurements
The screen scales in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display in fact does not feature a media query yet the designing for it rather gets used just as a typical regulations getting overwritten due to the queries for the widths above. What is really also brand-new in Bootstrap 4 alpha 6 is it actually doesn't work with any size infix-- and so the column format classes for this particular display scale get identified just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is actually established to be mobile first, we use a small number of media queries to develop sensible breakpoints for styles and user interfaces . These Bootstrap Breakpoints Responsive are mainly based on minimum viewport sizes as well as allow us to adjust up factors just as the viewport changes. ( discover more)
Bootstrap primarily uses the following media query ranges-- or breakpoints-- in source Sass documents for arrangement, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate source CSS in Sass, all of media queries are really provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries that work in the additional route (the provided display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific part of screen dimensions utilizing the minimum and maximum Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with identifying the width of the page's elements the media queries happen around the Bootstrap framework usually getting identified simply by it
- ~screen size ~Inspect some on-line video tutorials relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal documentation

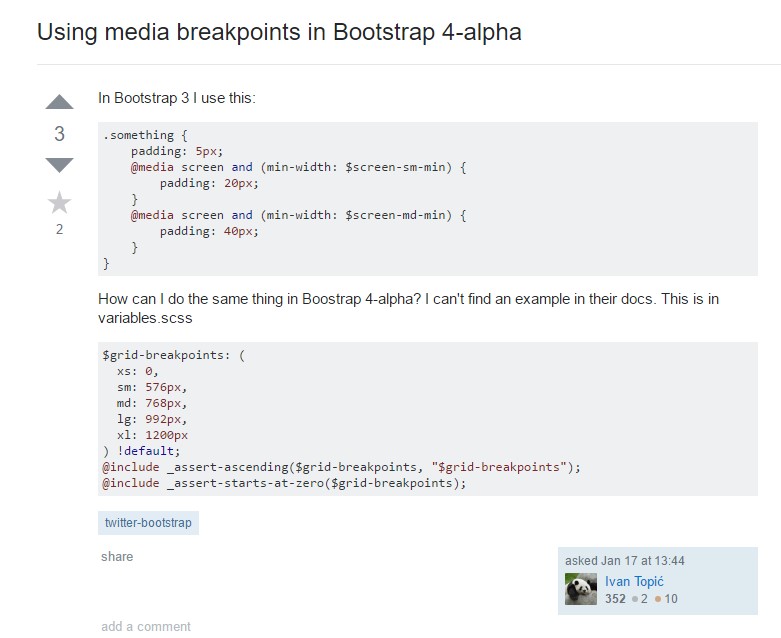
Bootstrap Breakpoints issue

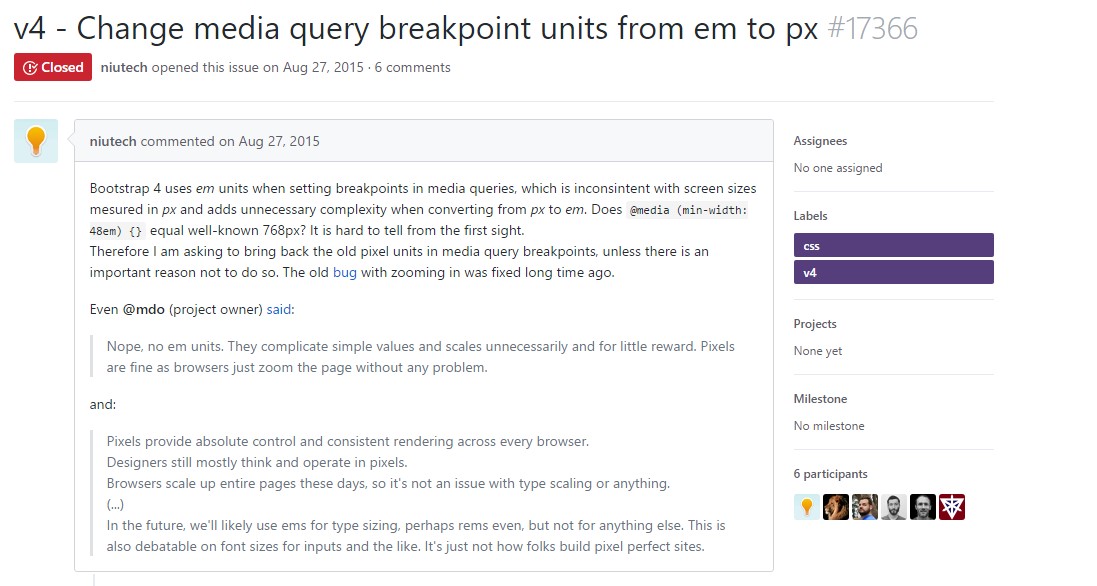
Alter media query breakpoint systems from 'em' to 'px'