Bootstrap Button groups label
Overview
Within the pages we create we regularly possess a couple of achievable options to display or a several actions which can be at some point required involving a certain item or a topic so it would definitely be pretty helpful if they had an practical and uncomplicated approach designating the controls causing the visitor having one way or yet another inside of a small group with wide-spread look and designing.
To look after this kind of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has total help to the so called Bootstrap Button groups responsive which commonly are just what the name explain-- bunches of buttons wrapped like a single feature along with all of the components within looking basically the same and so it is actually convenient for the visitor to select the right one and it's much less troubling for the eye since there is certainly no free area amongst the particular features in the group-- it appears as a one button bar with multiple alternatives.
The ways to make use of the Bootstrap Button groups responsive:
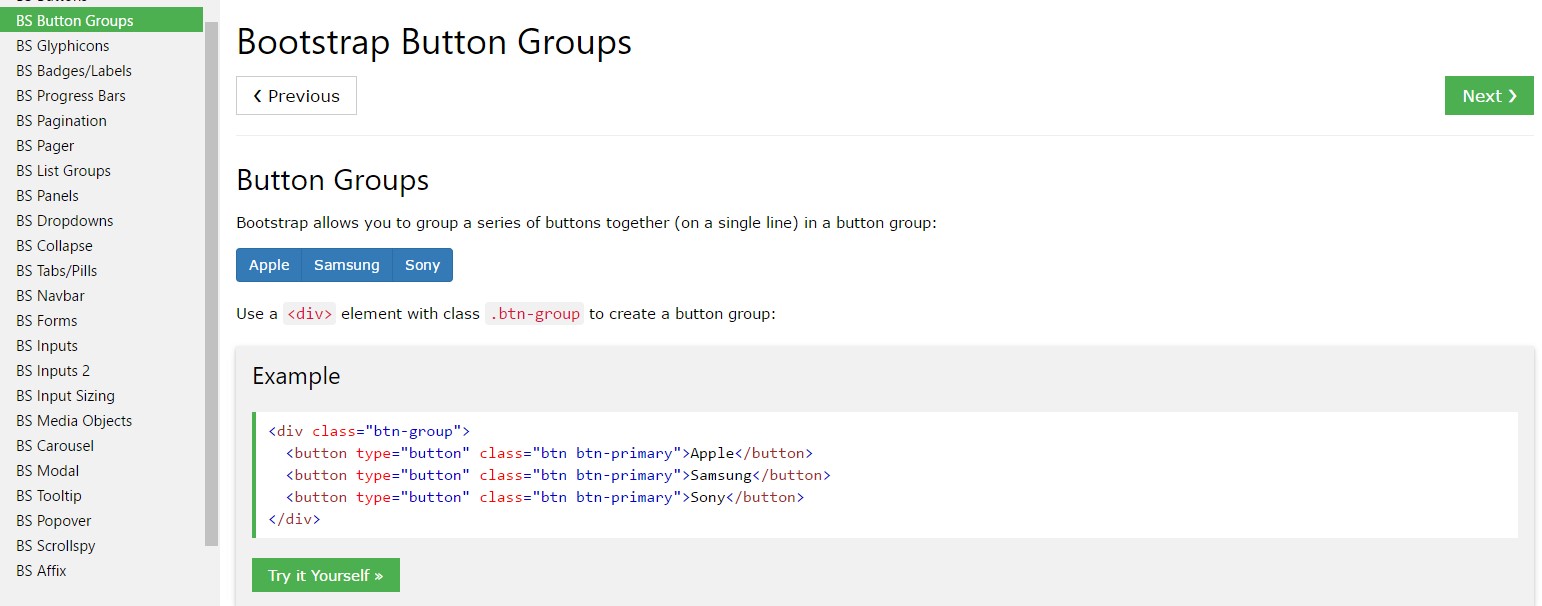
Designing a button group is really easy-- all you require is simply an element having the class
.btn-group.btn-group-verticalThe size of the buttons in a group can possibly be widely regulated so using appointing a single class to the whole group you have the ability to acquire either small or large buttons within it-- simply just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical instance
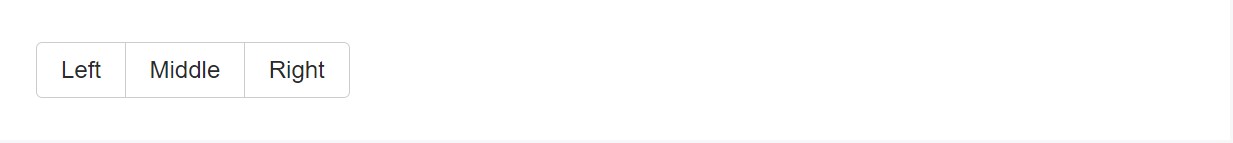
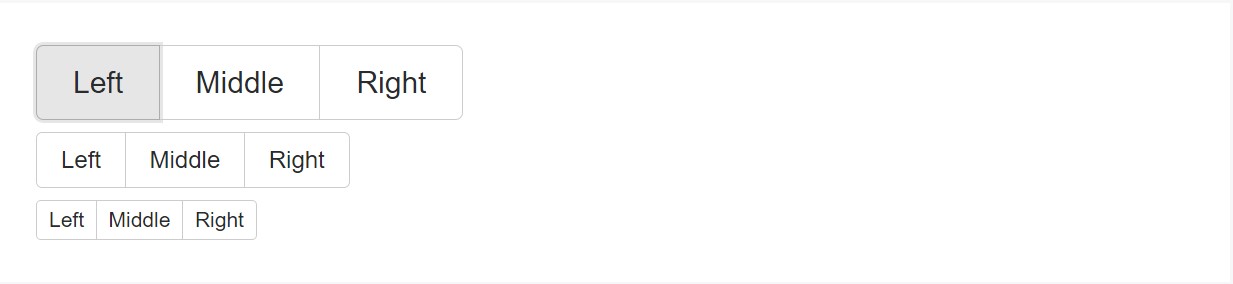
Wrap a number of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
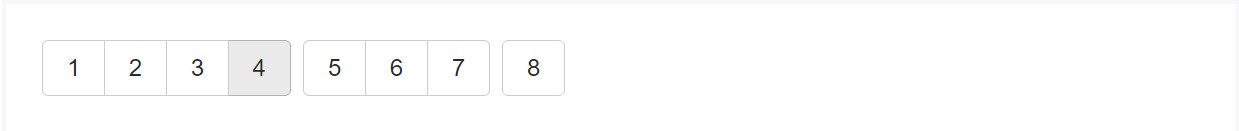
Integrate bunches of Bootstrap Button groups active within button toolbars for extra compound elements. Utilize utility classes as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
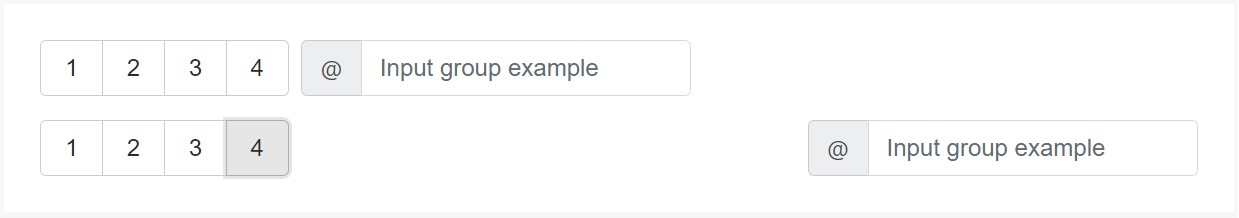
</div>Feel free to combine input groups together with button groups within your toolbars. Like the good example mentioned earlier, you'll likely require several utilities though to place stuffs efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As opposed to applying button measurements classes to each button in a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
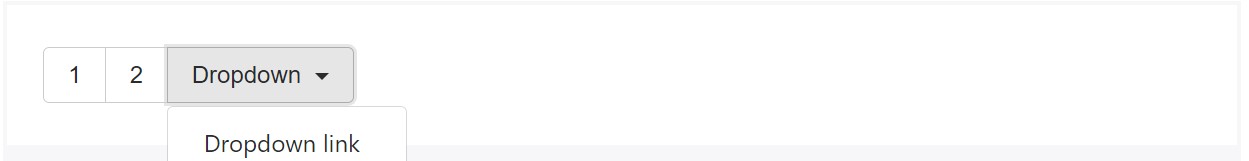
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
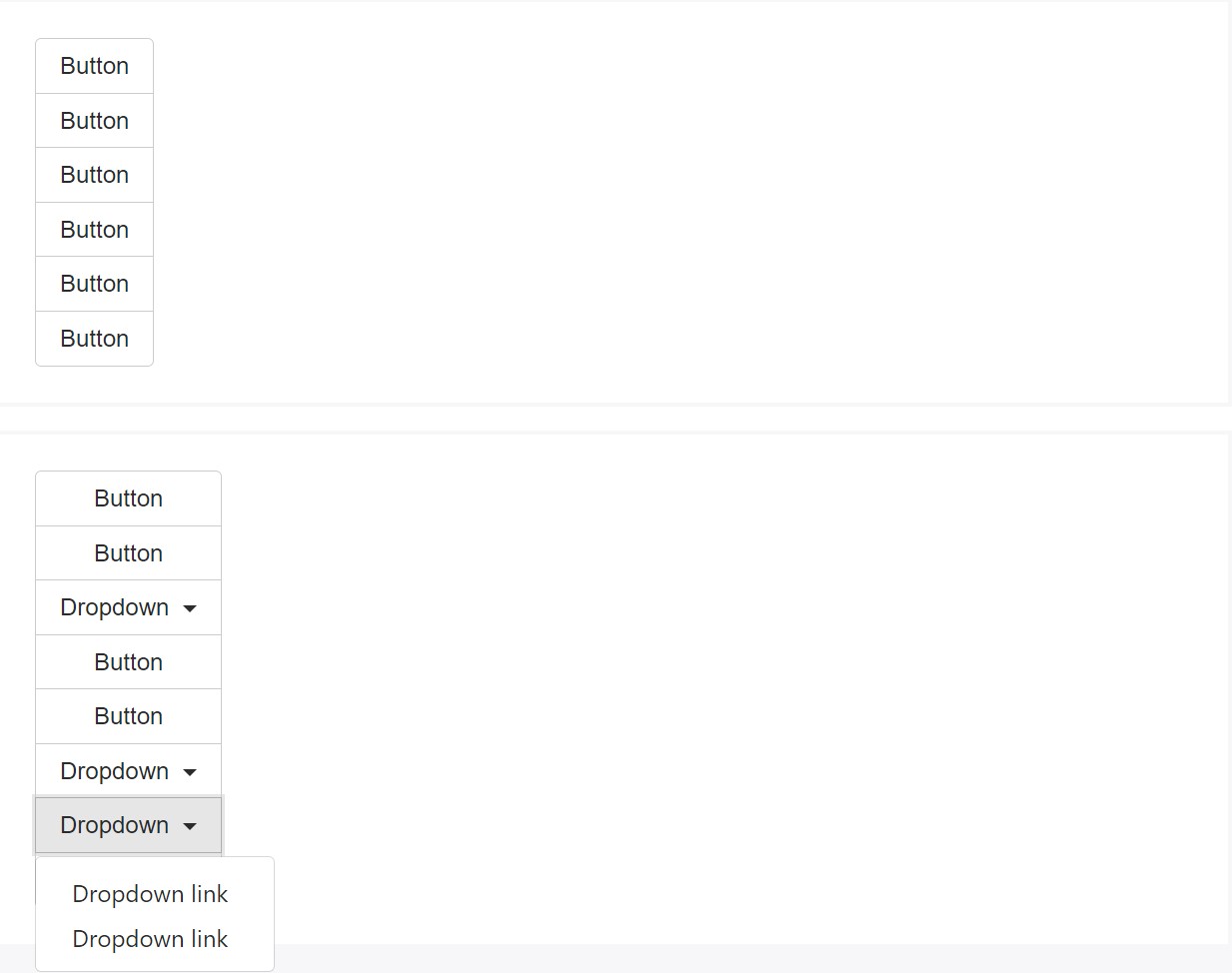
</div>Upright variation
Develop a set of buttons appear like up and down loaded rather than horizontally. Split button dropdowns are not really assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the special implementation (and other components), a little bit of significant casing is necessitated for tooltips as well as popovers inside of button groups. You'll must indicate the option
container: 'body'One more thing to bear in mind
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is normally the approach the buttons groups get created through probably the most famous mobile friendly framework in its most current edition-- Bootstrap 4. These may possibly be quite handy not only presenting a few possible options or a courses to take but additionally like a secondary navigation items happening at particular places of your webpage featuring regular appearance and easing up the navigation and general user appearance.
Examine a couple of online video training regarding Bootstrap button groups:
Connected topics:
Bootstrap button group main records

Bootstrap button group tutorial

Sustain buttons by Bootstrap v4