Bootstrap Jumbotron Design
Introduction
Occasionally we need showcasing a description deafening and obvious from the very start of the web page-- like a promo related information, upcoming party notification or just about anything. In order to develop this specific statement deafening and clear it is certainly as well undoubtedly a smart idea putting them even above the navbar as form of a fundamental subtitle and sentence.
Including such elements in an attractive and more significantly-- responsive method has been really discovered in Bootstrap 4. What the latest edition of probably the most popular responsive system in its own current fourth edition needs to encounter the requirement of specifying something along with no doubt fight across the page is the Bootstrap Jumbotron Carousel element. It gets designated with large size text message and several heavy paddings to obtain spotless and eye-catching appearance. ( read here)
Steps to utilize the Bootstrap Jumbotron Example:
To feature this sort of element in your webpages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually created your Jumbotron element-- still clear yet. By default it gets styled utilizing slightly rounded corners for friendlier visual appeal and a light-toned grey background colour - currently all you need to do is wrapping some web content like an attractive
<h1><p>Some examples
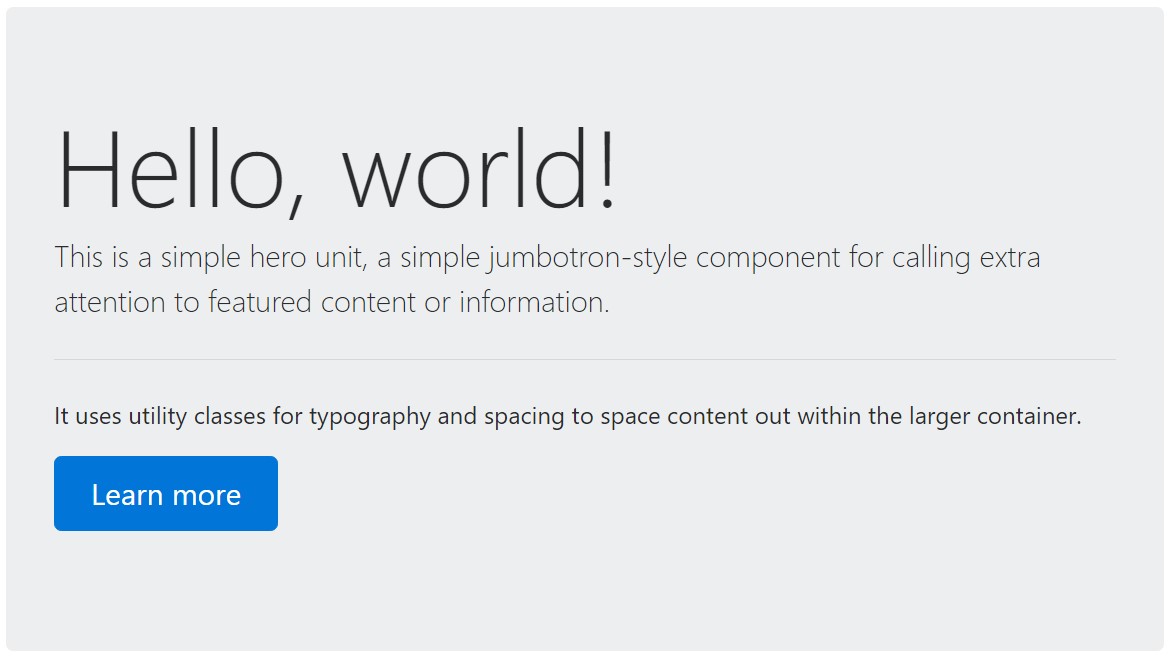
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
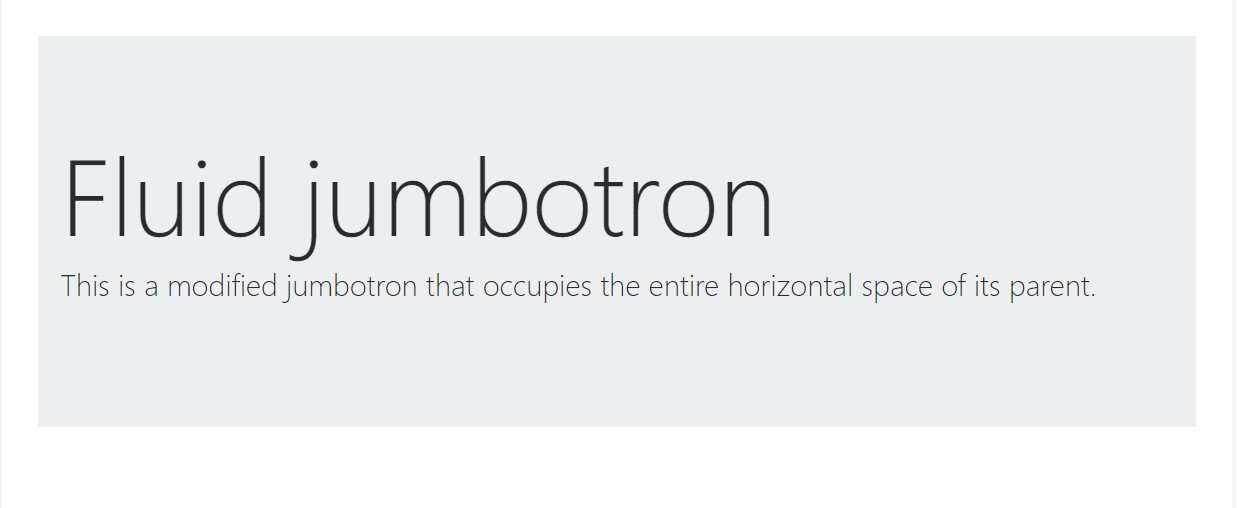
</div>To establish the jumbotron total width, and also without rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another issue to note
This is actually the simplest way sending out your visitor a loud and certain text message utilizing Bootstrap 4's Jumbotron component. It needs to be properly applied again taking into account all the available widths the web page might just show up on and specifically-- the smallest ones. Here is why-- like we explored above typically certain
<h1><p>This merged with the a little bit larger paddings and a few more lined of text message content might actually trigger the components completing a mobile phone's whole display screen highness and eve stretch below it which might just eventually disorient or even frustrate the site visitor-- specifically in a rush one. So once again we get returned to the unwritten requirement - the Jumbotron messages ought to be clear and short so they hook the visitors as an alternative to moving them out by being really very shouting and aggressive.
Conclusions
So currently you understand exactly how to produce a Jumbotron with Bootstrap 4 and all the available ways it can absolutely have an effect on your customer -- right now all that's left for you is mindfully thinking out its own material.
Look at some on-line video short training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron article

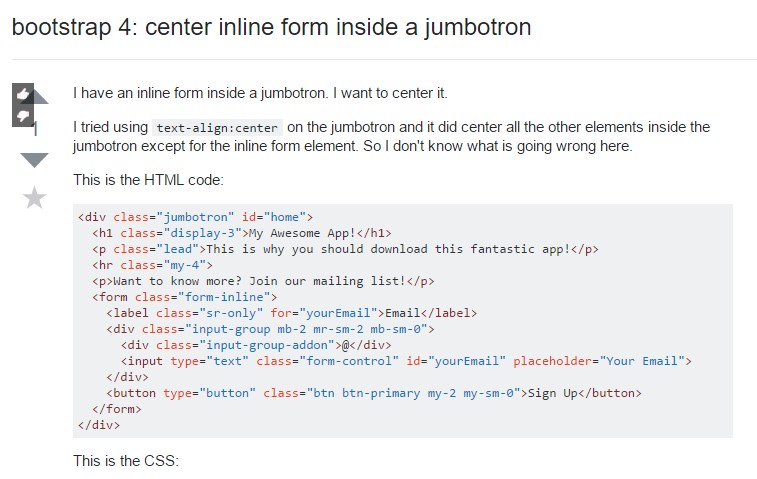
Bootstrap 4: center inline form in a jumbotron