Bootstrap Multiselect CDN
Introduction
Forms are a significant component of the web pages we develop-- a priceless approach we can get the site visitors entailed within whatever we are presenting and deliver them an simple and practical approach providing back several words, files and even set an order just in case we're working with the page as an internet store. Thoroughly crafting the form's concept we are actually trying to picture how the site visitor would locate it most convenient and fun taking an action on it due to the fact that if it is certainly too basic it could be difficult to summarize the submissions however assuming that it's too challenging the user can be in fact get annoyed and pressed away-- and so the harmony definitely matters. Let's just imagine for instance a basic product which can be additionally set up with multiple attachments and the visitors gets inquired to select which ones need to happen. Wouldn't it be actually terrific if this could be completeded in a single component not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and very popular Bootstrap framework in its latest 4th edition ( presently up to alpha 6) has you covered upholding all of the native HTML5 form elements supplying cool designing and format options for a real style flexibility however due to the fact that it is definitely not a magic wand solution there are really certain little and pretty certain things just like the
<select>Exactly how to utilize the Bootstrap Multiselect Modal:
Let us take a short look exactly how it performs:
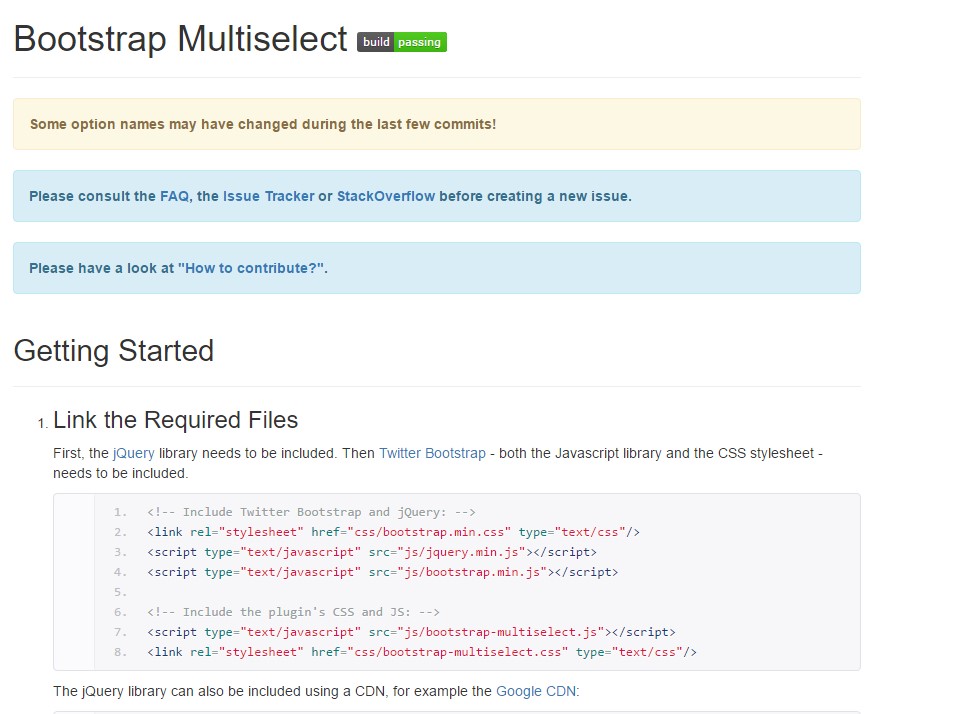
Adding in it: In order the plugin to function you need to include the jQuery Javascript library and do it just before incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: Like been said-- pretty straightforward-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you have to handle is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
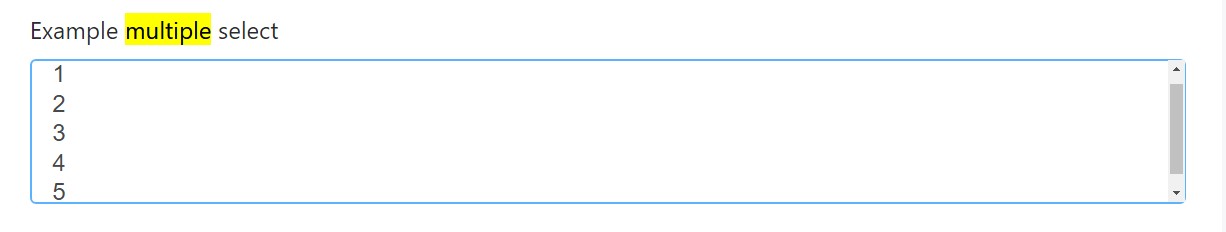
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
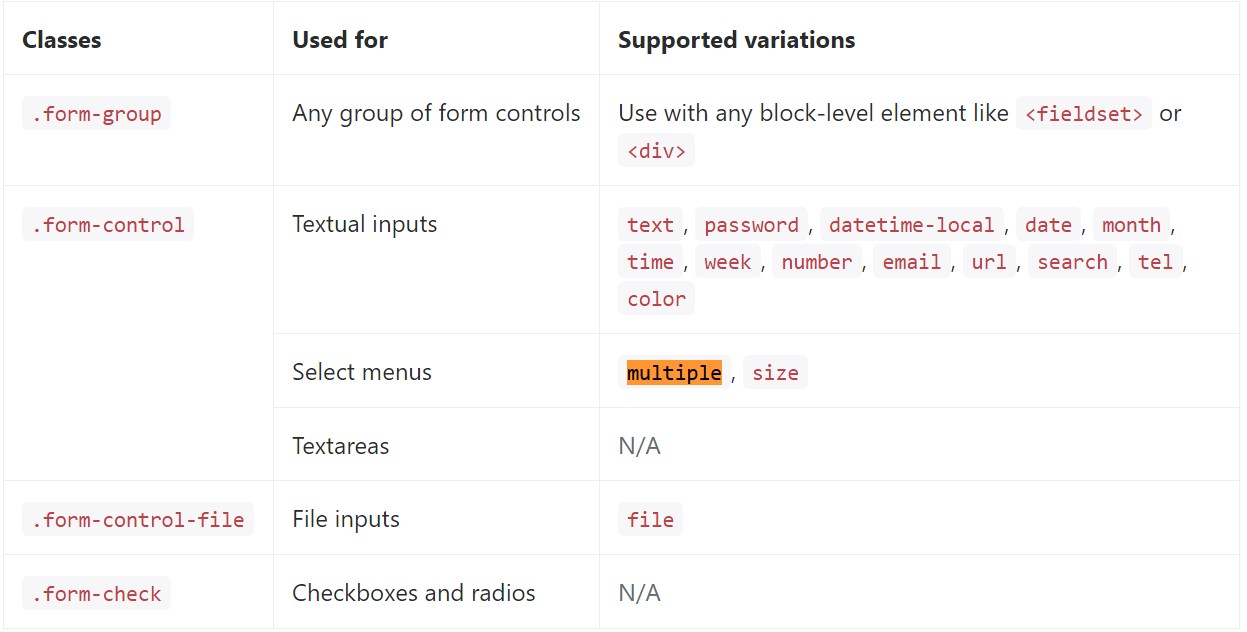
</div>Listed below is a total list of the certain form controls provided through Bootstrap plus the classes that modify them. Added documentation is easily available for each group.

Conclusions
And that's it-- you get a operating and pretty good looking dropdown with a checkbox in front of each and every selection-- all the site visitors need to do now is selecting the ones they need. In the case that you want to make things even more fascinating-- have a look at the plugin's docs to discover how adding a few easy restrictions can spice items up even further.
Look at a few youtube video short training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually do the job with Bootstrap V4 alpha