Bootstrap Row Inline
Overview
Exactly what do responsive frameworks perform-- they deliver us with a helpful and working grid environment to place out the material, making certain if we specify it right and so it will work and display properly on any sort of gadget despite the measurements of its screen. And exactly like in the building every framework including the absolute most popular one in its own newest version-- the Bootstrap 4 framework-- involve just a handful of primary components that laid down and mixed efficiently are able to help you develop practically any attractive appeal to fit your design and sight.
In Bootstrap, usually, the grid setup becomes designed by three primary elements that you have most probably already encountered around examining the code of some pages-- these are actually the
.container.container-fluid.row.col-When you're fairly new to this whole thing and in some cases may question which was the suitable way these 3 has to be applied within your markup right here is really a plain trick-- everything you require to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And because you'll shortly get used to watching the columns serving as the innermost component it is actually not vary probable you would certainly misstep what the primary and the last C represents. ( learn more)
Several words relating to the grid system in Bootstrap 4:
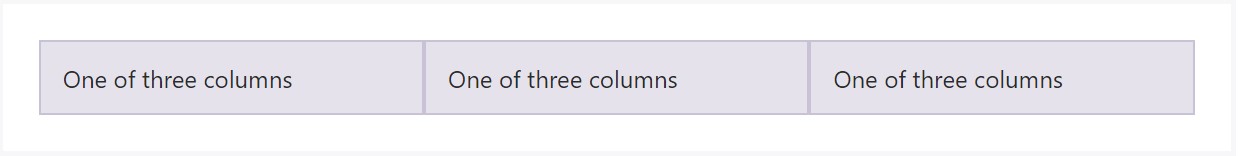
Bootstrap's grid method employs a number of rows, containers, and columns to design and line up content. It's developed by using flexbox and is completely responsive. Listed here is an example and an in-depth check out exactly how the grid comes together.
The mentioned above situation develops three equal-width columns on small-sized, normal, large size, and extra large size devices employing our predefined grid classes. Those columns are focused in the page together with the parent
.containerHere is likely a way it operates:
- Containers provide a means to focus your website's materials. Utilize
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are really lined up correctly. We make use of the negative margin method upon
.row- Web content should be positioned within columns, and just columns may possibly be immediate children of Bootstrap Row Class.
- Due to flexbox, grid columns without a set width will promptly design using equivalent widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you need to apply removed from the possible 12 per row. { So, in the case that you would like three equal-width columns, you can surely utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, normal, large size, and extra large.
- Grid tiers are founded on minimum widths, implying they put on that tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the limitations as well as bugs around flexbox, such as the incapability to apply some HTML elements as flex containers.
Even though the Containers grant us fixed in max size or else spreading from edge to edge straight space on screen with slight handy paddings all around and the columns deliver the means to distributing the display space horizontally-- once again with several paddings around the actual content granting it a space to take a breath we are simply planning to direct our consideration to the Bootstrap Row component and all the good solutions we have the ability to apply it for designating, adjusting and delivering its materials working with the bright new to alpha 6 flexbox utilities which are in fact certain classes to incorporate to the
.row-sm--md-The best way to apply the Bootstrap Row Css:
Flexbox utilities may possibly be utilized for setting up the structure of the components placed inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is the way the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical setting which in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are adjusting the materials by their baselines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities discussed so far assist independent grid tiers infixes-- add them right prior to the last word of the matching classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally exactly how this vital yet at very first look not so customizable component-- the
.rowCheck a couple of online video short training relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal records

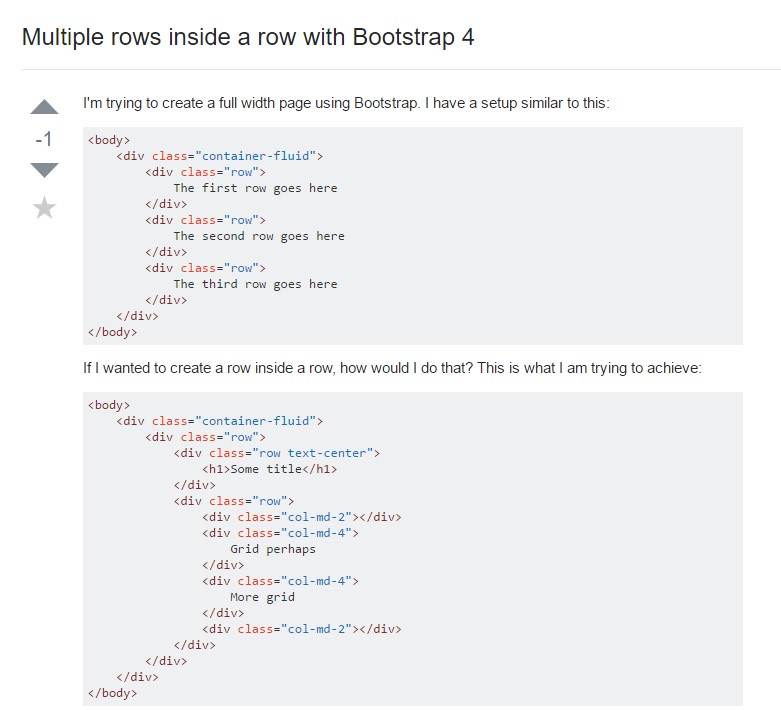
Multiple rows inside a row with Bootstrap 4

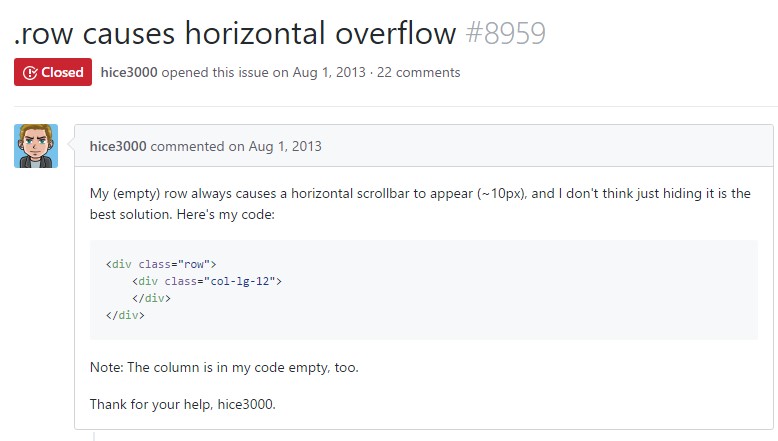
One more problem: .row
causes horizontal overflow
.row