Bootstrap Responsive Theme Generator
Simple Bootstrap Dark Theme Download
Nowadays virtually every business, regardless of if that's a startup or a large company merely needs a site. Or even furthermore-- a great deal of individuals think the need off possessing one either to show what they need to mention and express their sight or even to ensure their ability and also experience in purchase to obtain employed much more effortlessly. Yet obviously not everybody posses the needed web designer skill-sets and/or time needed for making an amazing looking site from the blemish using simply a full-screen editor as well as preferred web browser.
But permit's tip back and have a look around. In nature everything type of aims locating the simplest path, the one having minimum attempts obtaining from one suggest another. So this is actually type of natural thing we seek for a rapid and simple option from the jobs our company acquire encountered to. For me individually, as a graphic as well as lately creating his initial steps internet designer that never ever was a choice having another person's vision as well as switching out simply words with the one I need to have, yet allowed's face that-- making use of ready-made HTML design templates is indeed a swift as well as quick and easy option for one lacking the abilities, but in determined necessity from a web site. You simply have to take the documents and switch out the message and photos with your personal-- no special know-how is required and also really good cost-free methods for content editing and also image cropping are vastly located on the net. As well as because there are plenty themes accessible this tool's also reasonably very easy to pick-up one actually close adequate and the significance from what you indicate and convey in your site. Off this factor of sight that truly seems like the best way, however allow's be actually honest-- it's an exchange video game-- you drop a lot off time finding for a nice template and afterwards acquiring accustomed to the means that is actually managed and also undoubtedly understand dealt with the HTML learning contour in purchase and get all around equally as much as you must complete your objectives-- that is actually only the method that is actually. As well as no matter what you carry out-- you receive narrowed by purchase a person certainly not also understanding you exist did for the necessary content you want to show to the globe.
As I mentioned I am actually a developer, therefore in this manner of performing things has certainly never been a possibility for me. Yet I'm also (or even at the very least presume so) a human, so, obviously, I am actually likewise pursuing the best means-- and in concern from reality I found this tool a few months back-- this's a fantastic (as well as totally free!) item from software application gotten in touch with The Mobile Bootstrap Builder-- you just drag as well as go down the readymade shuts out organizing as well as styling all of them straight off the main side like you would in a content or even photo editor-- no coding knowledge needed whatsoever, which was actually good at the time considering that I possessed none. However as you need to think it is actually a provide as well as take game once more-- being actually a rising superstar that had actually restricted amount off blocks still in rare events tightening me revealing things I must. Nevertheless, Mobile Bootstrap Builder was actually therefore awesome and the method off designing a web site along with felt so simple as well as fun that this sort of normally became my favorite website design remedy. Time passed through and that appeared that I am actually not the a single-- I experienced the developing off a solid Mobile Bootstrap Builder neighborhood sharing adventure and also aiding the ones in necessity. This developed so a lot indeed that a number off private website design crews desired to include their function in Mobile Bootstrap Builder's framework adding some additional seasoning and variety to the project.
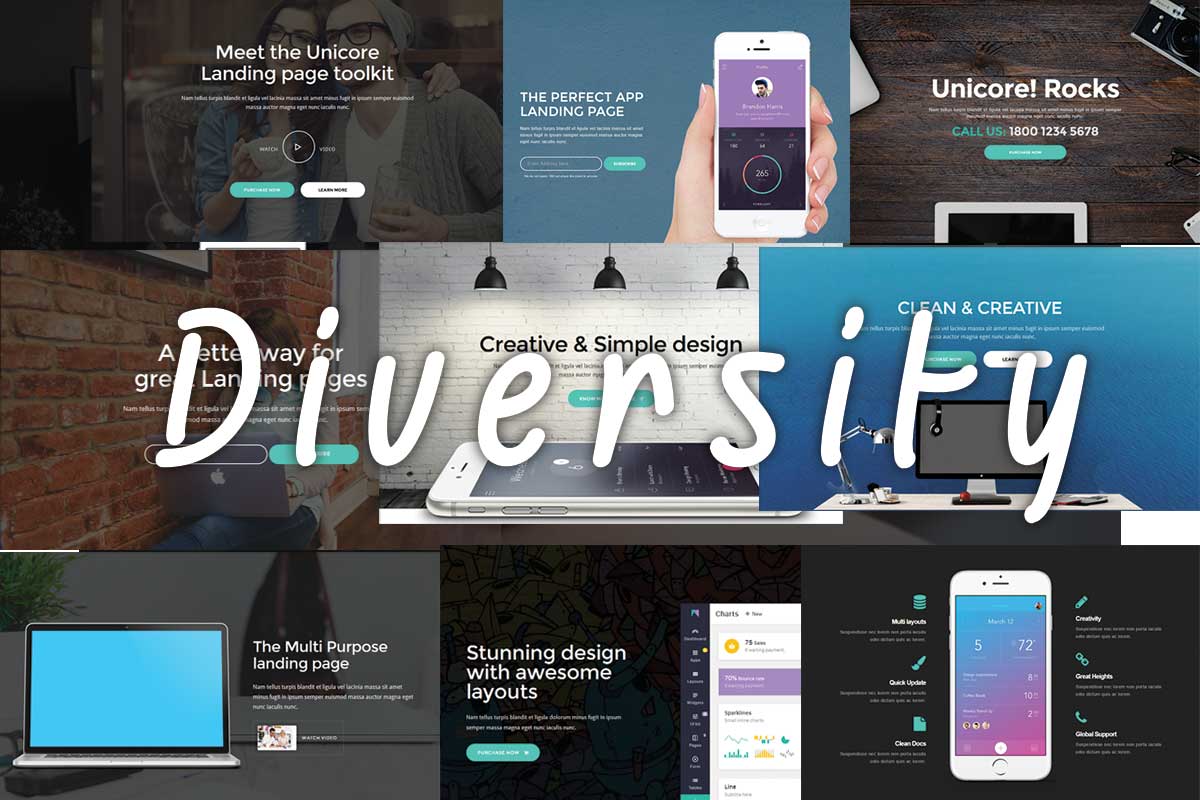
So this is exactly what our team're heading to speak about today-- UNC Bootstrap Landing Page Theme - the very first independently established HTML design template pack combined in to the great Mobile Bootstrap Builder. Beginning as relatively unsatisfactory in modification options extension radiant just with the several differently adapted predefined blocks and select off in simply a matter of weeks the UNC Bootstrap One Page Theme matured and turn into an exceptional expansion offering the customer the discussed variety from blocks conveniently covered in the loved no code required Mobile Bootstrap Builder Customization atmosphere. Scrolling down and also down over almost a hundred all predefined blocks you'll be delighted to uncover a whole arrangement of totally brand-new kinds of blocks basically expanding your capacities off showcasing your information with the Mobile Bootstrap Builder. And also the very best point is that with the very carefully understood Block Preferences you hardly need tweaking one thing from the Code Editor-- almost everything may be specified coming from there. We'll additionally have a much deeper search in these rare instances when slight tweaking as well as designating the components are demanded so as to help one of the most off them along with only a few straightforward lines from standard recorded the integrated Mobile Bootstrap Builder Custom HTML as well as CSS publisher.
Variety and ease

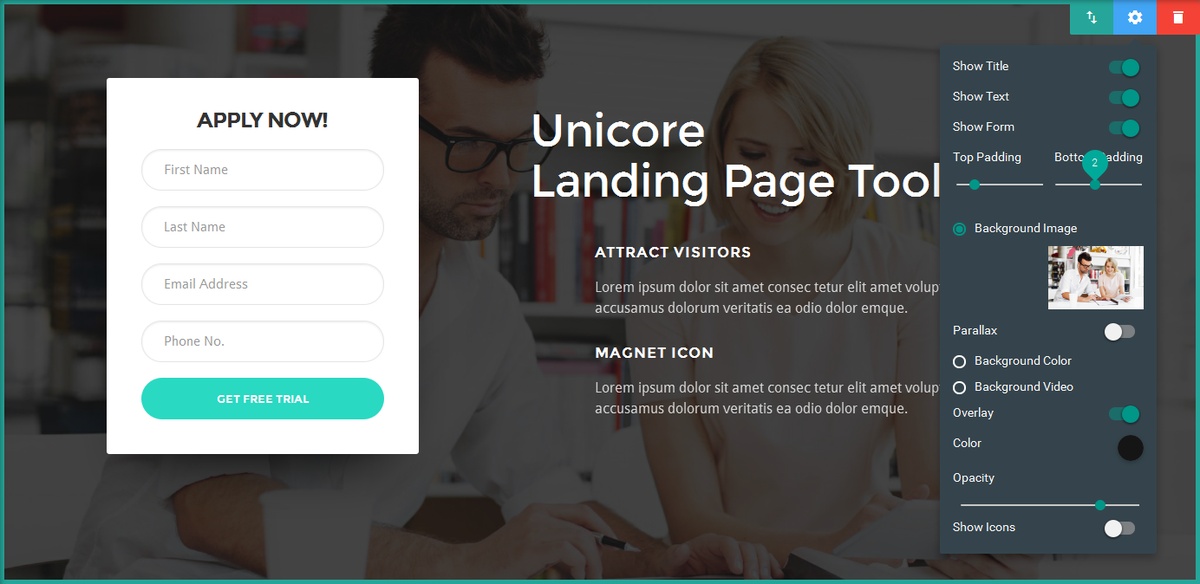
This is just what the UNC Bootstrap Responsive Theme in fact gives-- a whole palm total of blocks prepared for you and kind your information as well as change the images, similar to you to used to accomplish in the normal HTML design templates. But this time around, given that of the Mobile Bootstrap Builder Graphic atmosphere you understand and in fact find the end results off every change you square away on the screen. Say goodbye mindful selecting tiny bits from code and also blinking over the monitor making certain you insert this tool in the right area to download the intended agreement-- you simply move and fall the many things you need where you require this and also along with the UNC Bootstrap Mobile Theme there is actually a lot to tug and go down.
I reckon here comes the spot of few terms off warning-- along with the large electrical power come the fantastic obligations. Just considering that you can grab as well as lose any sort of block at any spot in your layout this tool does not imply you need to randomly accomplish this. Right now when you possess the devices to get the internet site exactly the technique you have to-- take your time developing the strongest idea which finest socialize along with the consumers and serve and your requirements. Naturally, the most effective sight includes a lot from experiments, however simply remember that after all there are handful of popular regulations which an internet site appearance should fallow. You've actually generated some help on this-- the method the blocks are ordered in the side board provides you a recommendation about the ideal spot they need to take in your web site.
Several blocks AND Multiple choices
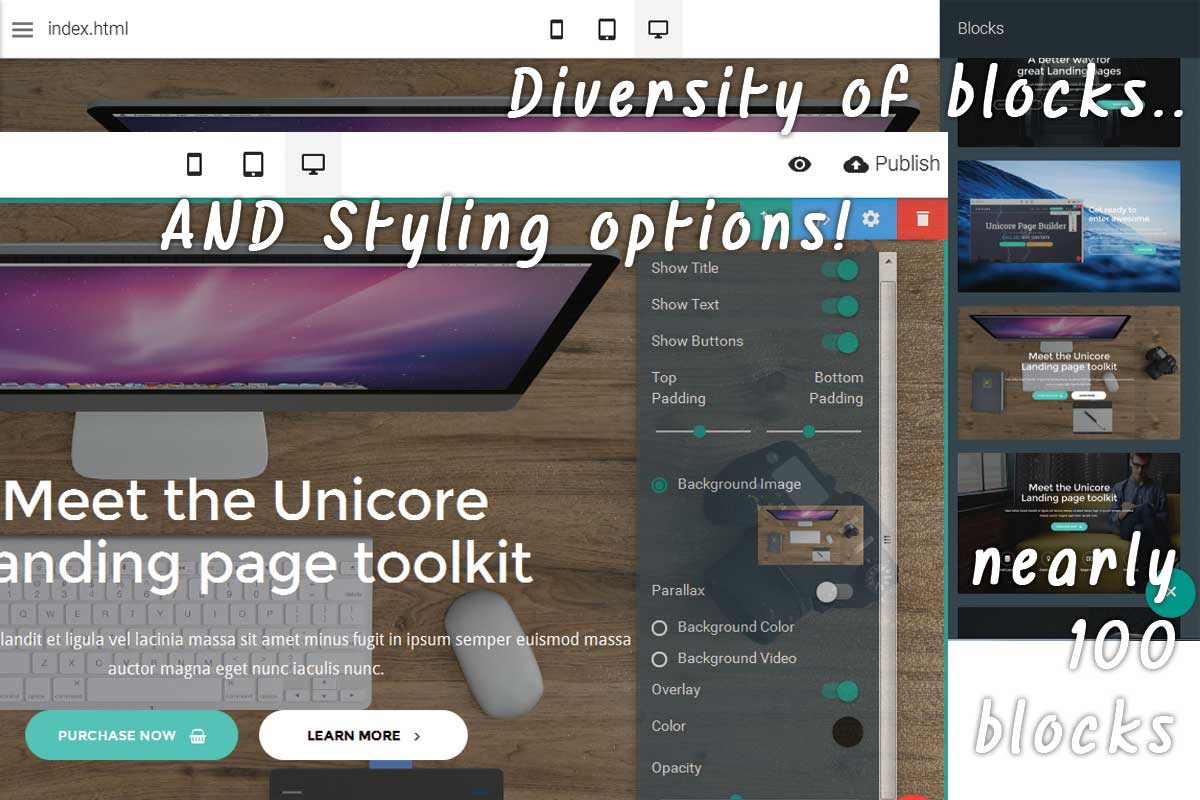
The new model from the UNC Bootstrap CSS Theme offers several( nearly 100) predefined blocks and also the greatest thing is virtually all off all of them are actually entirely adjustable the Mobile Bootstrap Builder means! In the Blocks Preferences panel there are all the really good old styling alternatives we the Mobile Bootstrap Builder Users Community are presently made use of to as well as some brand-new ones including the use of the Font Awesome icons and also some crucial and the brand new sort of blocks handles our company'll have an in-depth appeal. You do not acquire faced a problem any longer-- numerous blocks with a shortage off no coding modification (as alike HTML layouts for instance) or even great small pack of entirely adjustable blocks missing out on a capability every once in a while. Along with the new model from UNC Bootstrap Mobile Theme you understand BOTH-- just select the blocks thoroughly matching your eyesight and also style this via the visual Mobile Bootstrap Builder interface.
The greatest surprise with the second model off the UNC Bootstrap Responsive Theme will most likely concern the Mobile Bootstrap Builder customers already got aware of the first one. As any type of product of job in process the initial model possessed a huge variety of predefined segments however absolutely lacked personalization options in the Block Properties area, so for an accustomed Mobile Bootstrap Builder customer partnering with this tool was actually sort of distressing. But say goodbye to! That seems the property development staff has had the assimilation off the theme very seriously as well as currently the UNC Bootstrap Minimal Theme gives full and rewarding property a terrific looking and absolutely receptive website adventure.
Thus permit's today have a thorough take a look at what we've obtained.
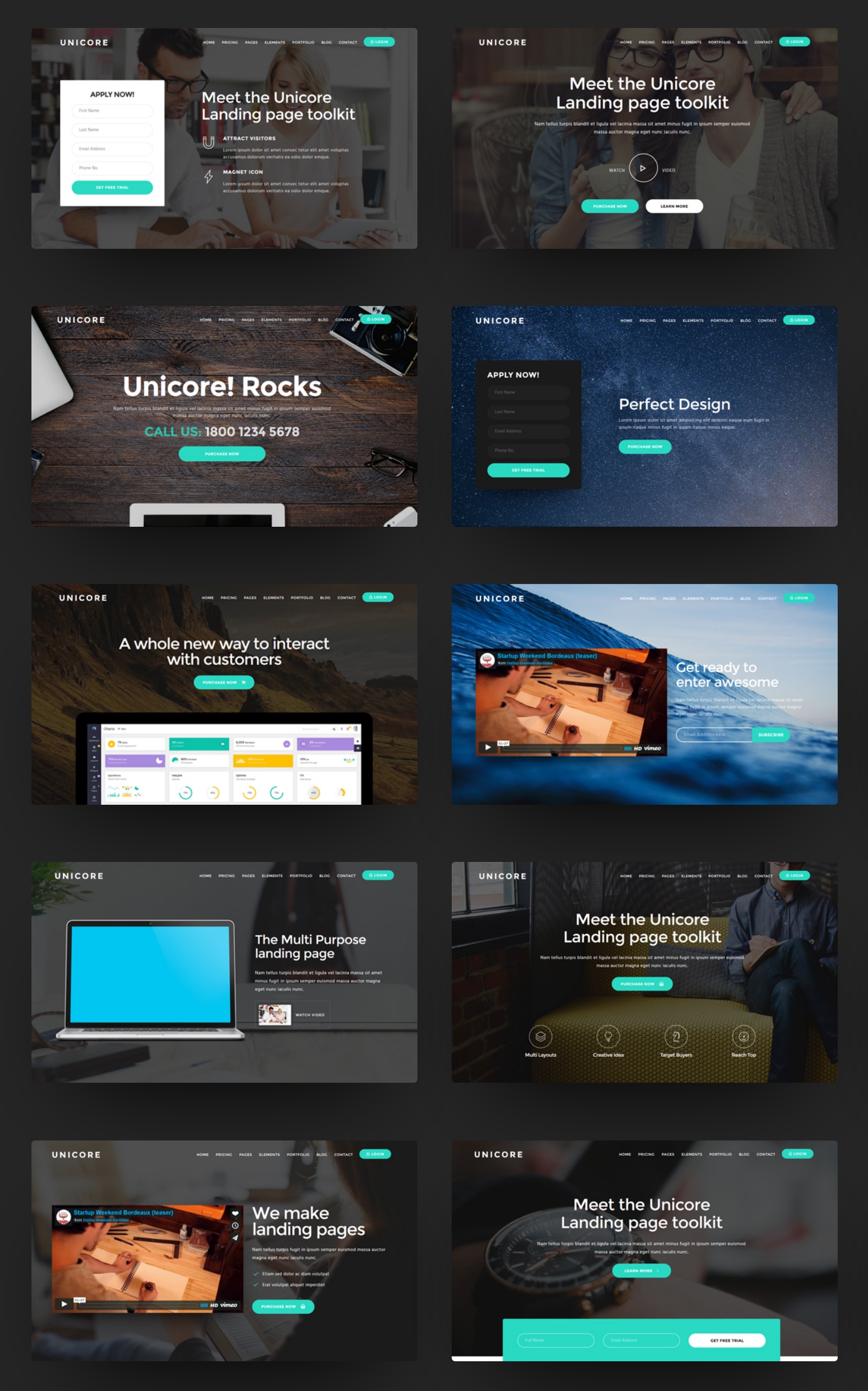
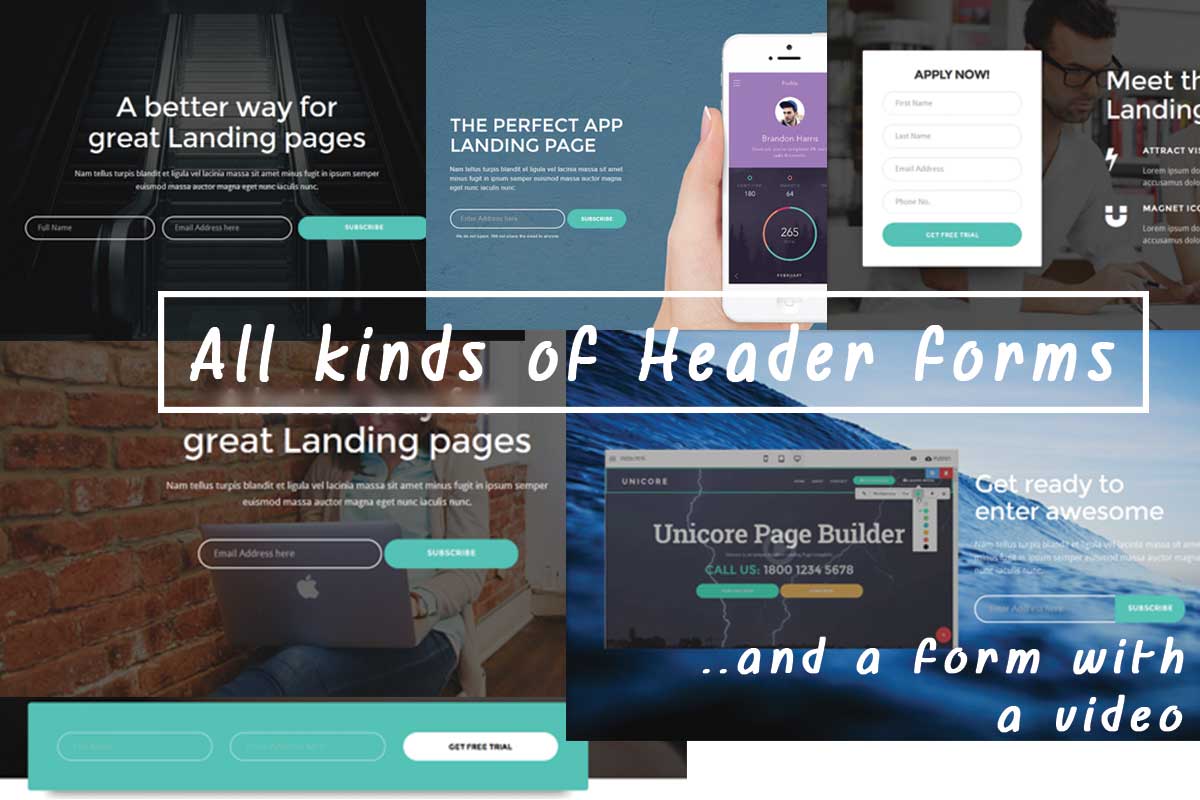
The Header Blocks
In UNC Bootstrap Landing Page Theme there are 25 all sorts of header shuts out for you and using. They come fully packed along with performance and also actually this becomes the indication that varies all of them from one an additional. The UNC Bootstrap One Page Theme progression group has developed and established up all kinds from amazing alternatives consisting of 9 forms of call as well as subscribe kinds-- something our team really did not possess up until currently and to spruce up the factors additionally you need to extra a photo or video to some from them. The header pack additionally feature daring contact us to activities with innovative concepts for the history, some all of them enabling you and place graphic or video inline. Likewise, new capability offering is actually the usage off Font Awesome in purchase and achieve a handful of quite pleasing outcomes.
All UNC Bootstrap Mobile Theme Header Blocks possess full Mobile Bootstrap Builder Classic background choice possibilities consisting of Background Solid Color, Image Video as well as a fully adjustable semitransparent Overlay different colors. A brand-new attribute is the Icons Color possibility-- since in a lot of blocks you possess the ability off putting in Font Awesome Icons in your material this alternative allows you select the different colors where you think they will certainly look best. The common styling technique is all the elements equivalent in a block and share a different colors however if somehow you need to have applying a different colour to some of the images, that is actually easily possible with merely a few collections from code as well as our team'll explain this eventually.
The overall dark color design type of obscures the appearance from the blocks in the side board producing that tough to in fact observe the design. It's type of confusing at to begin with, however do not stress-- you'll generate utilized to it quite very soon-- only take all the blocks out to see exactly what you've entered your new tool kit and in the future when you need to have one thing you'll determine the corresponding succinct quickly.
Therefore Let's have a look.
The bold contact us to activity forms in the header are actually quite a good and practical idea. Leveraging Mobile Bootstrap Builder built-in one step customization kind performance the UNC Bootstrap Mobile Theme gives our team a lots and get coming from relying on the web content from the web site. All the styling are entirely adjustable through the graphic user interface and just in case Bootstrap predefined color pattern are actually insufficient-- utilizing the Code Editor's capacities. It is actually a fantastic means combining the fashionable full-screen header along with relevant info and functions. One way or even another you've driven the information down already, thus why not putting some functionality alongside the excellent graphics.
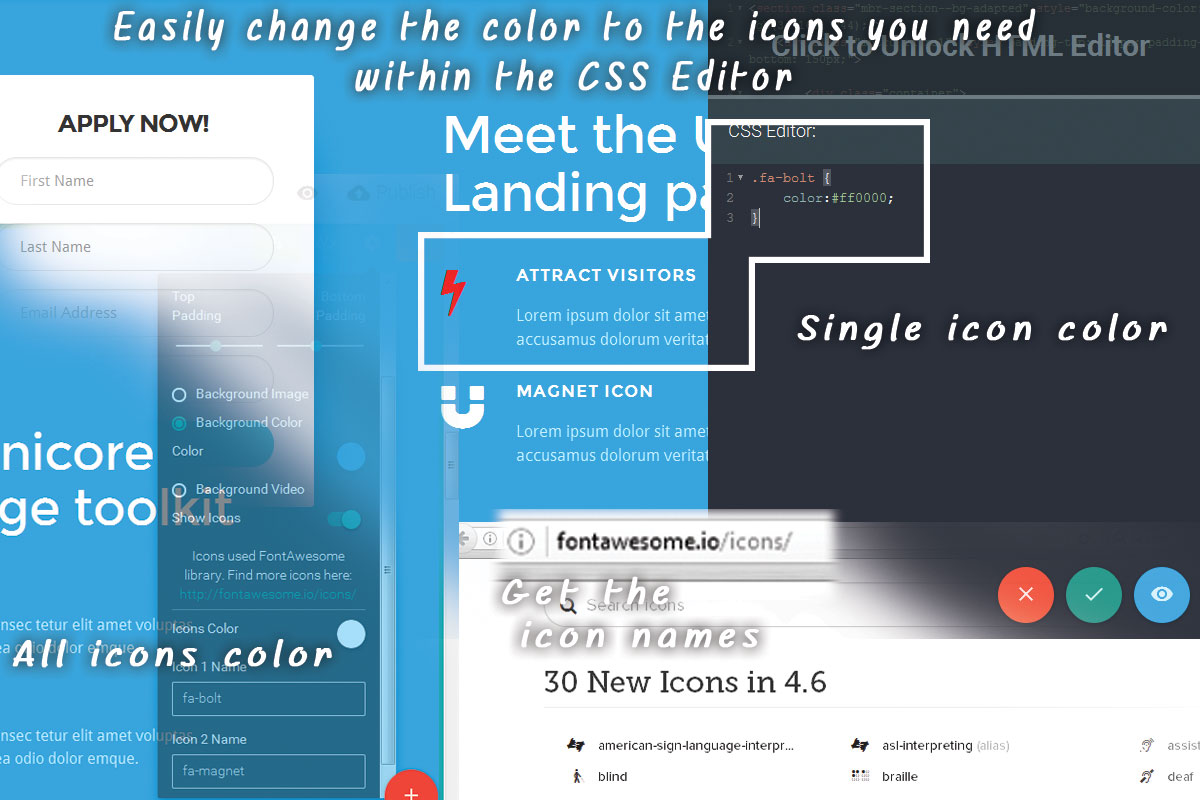
The UNC Bootstrap Responsive Theme incorporates using Font Awesome Icon Set, which is actually pretty cool, yet initially could obtain sort of puzzling. They carry out provide you a hint in the options board about where to find the icon codes and you could easily selected the different colors that matches finest.
So as to obtain a various colour for a solitary image you will desire to using a little bit of CSS secret-- the label of each symbol is likewise a course delegated and the factor including this tool-- the styling off each one of the Font Awesome Icons in a block makes use of the.fa selector. To type certain one, using its label as a selector such as this:
Don't generate baffled through the demand off inputting the exact names of the Font Awesome Icons you require-- merely duplicate/ paste from the rip off slab provided as a hyperlink in each the Properties Panels.
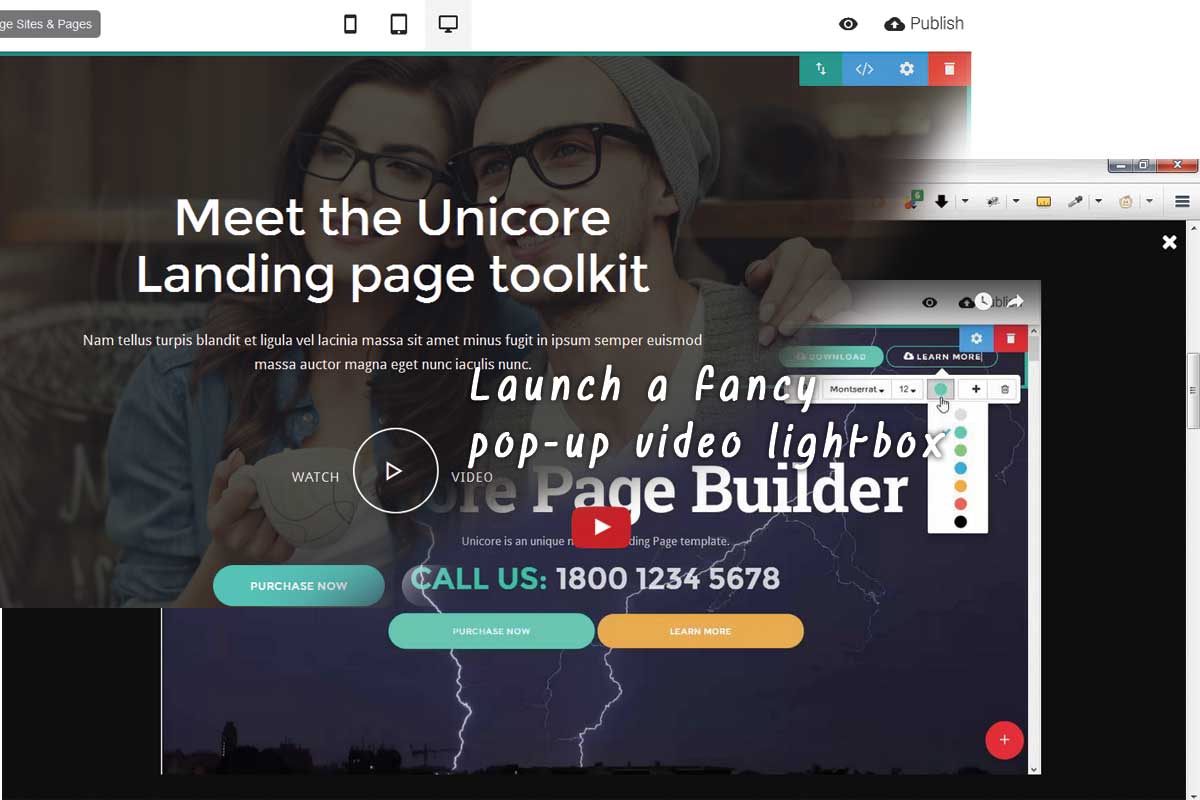
Brighten the video clip
Yet another awesome function is actually the turn up online video illumination package featured in some of the predefined header blocks giving a clean technique and the inserted online video-- that loads on individual request (click on/ touch on guard Video Button) as well as conveniently loads the screen for ideal knowledge. At the remainder from the time the same spot acquires inhabited through a desirable picture of your option and enhance your principle. Therefore primarily this tool is actually an area saving idea and also delivers a clean as well as refined technique off providing your explanation video clips.

A graphic worth a many thousand words
In the UNC Bootstrap Landing Page Theme you've generated the liberty of showcasing your pictures in various and appealing ways. Along with the quickly personalized sliders you can easily choose up the graphics best embodying your principle and also present them to the public alongside with appealing title couple of paragraphes of explanation or even a contact us to action-- all fully accountable certainly. The slide show blocks out come in multiple all formats-- full boxed as well as complete width to match the site congruity.
As well as if you favor displaying your graphics in a pleasant tiled picture conjuring up a bigger perspective in an illumination package-- along with UNC Bootstrap Minimal Theme picture obstructs you easily could The Block Preferences offers you all the energy to put together as well as arrange the photos you need to have. A point to always remember is actually given that the pictures you publish are actually both utilized for thumbnail as well as lightweight carton view it is actually an excellent tip they all preserve the very same proportions. So you would possibly wish to crop a few of all of them along with your preferred graphic modifying tool. Uncertain exactly what method that is-- our company've obtained you dealt with-- visit our short article concerning on the internet/ offline picture managing solutions.
The truth pictures are actually likewise to used as thumbnails can easily also aid you making some quite new looks doing specifically the opposite I recommended in the previous paragraph. So as to get a mosaic view from your thumbnails simply include consequently photos along with various portions and discover the end results. Within this process, this tool could additionally be a great idea activating the Spacing possibilities providing the photos some vacuum around. There is actually no strict recipe thus only have some enjoyable attempting all choices till you come to the one you definitely such as. Along with the UNC Bootstrap Mobile Theme porch block you can.
And also permit the media come
The media blocks are actually practically the like in Mobile Bootstrap Builder's Native Theme-- still extremely helpful however-- you acquire the energy and feature inline an enticing graphic or even a video clip alongside along with a few terms to describe it and, if you have to-- a button and phone the consumer and have an activity.
The right/ ideal alignment functions is actually being substitute by consisting of multiple all blocks. If you must feature Image aligned and the right on sizable monitors-- just insert the proper straightened video recording block as well as substitute the video recording.
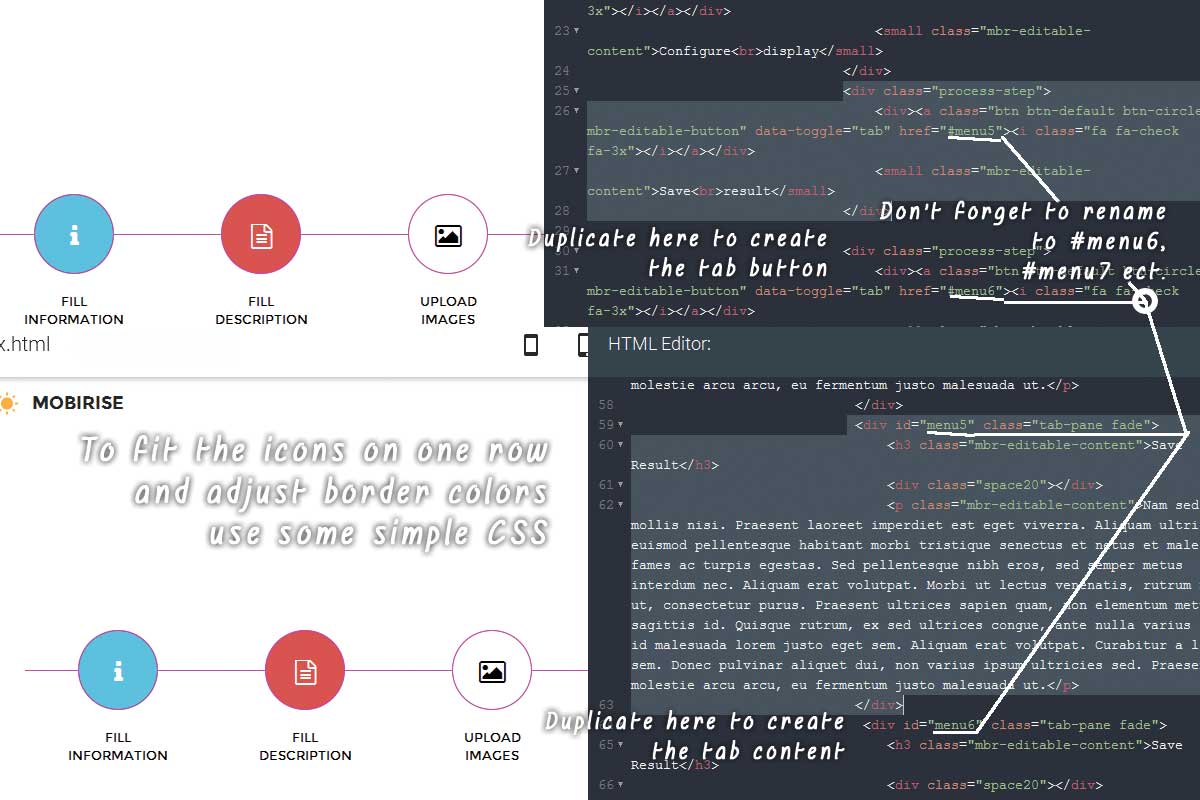
This area off predefined sections and the following one come as a truly beneficial add-on to the Mobile Bootstrap Builder variety of blocks-- they let you discuss additionally about you or your businesses timetable and capabilities in a clean and enticing way. We've acquired an attractive timetable and multiple various tabbed material shuts out listed below which are really a novelty for the Mobile Bootstrap Builder environment. For the time being actually these blocks likewise lack Customization possibilities by means of the Block Properties Panel however this is actually very usual in fact given that as I informed you this is the 1st model of the UNC Bootstrap Theme as well as hopefully are going to understand strengthened soon. Certainly not to worry though-- every little thing is quickly modifiable by means of the Code Editor Panel-- allow's have a look how
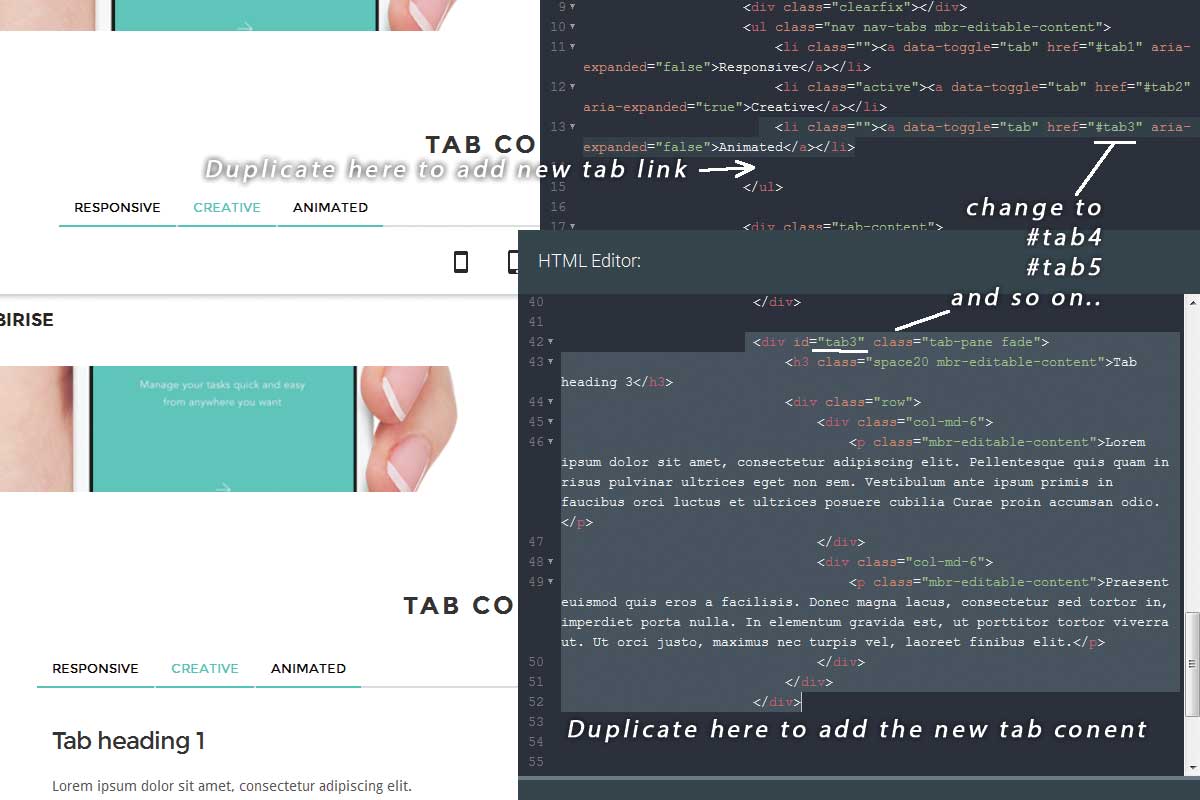
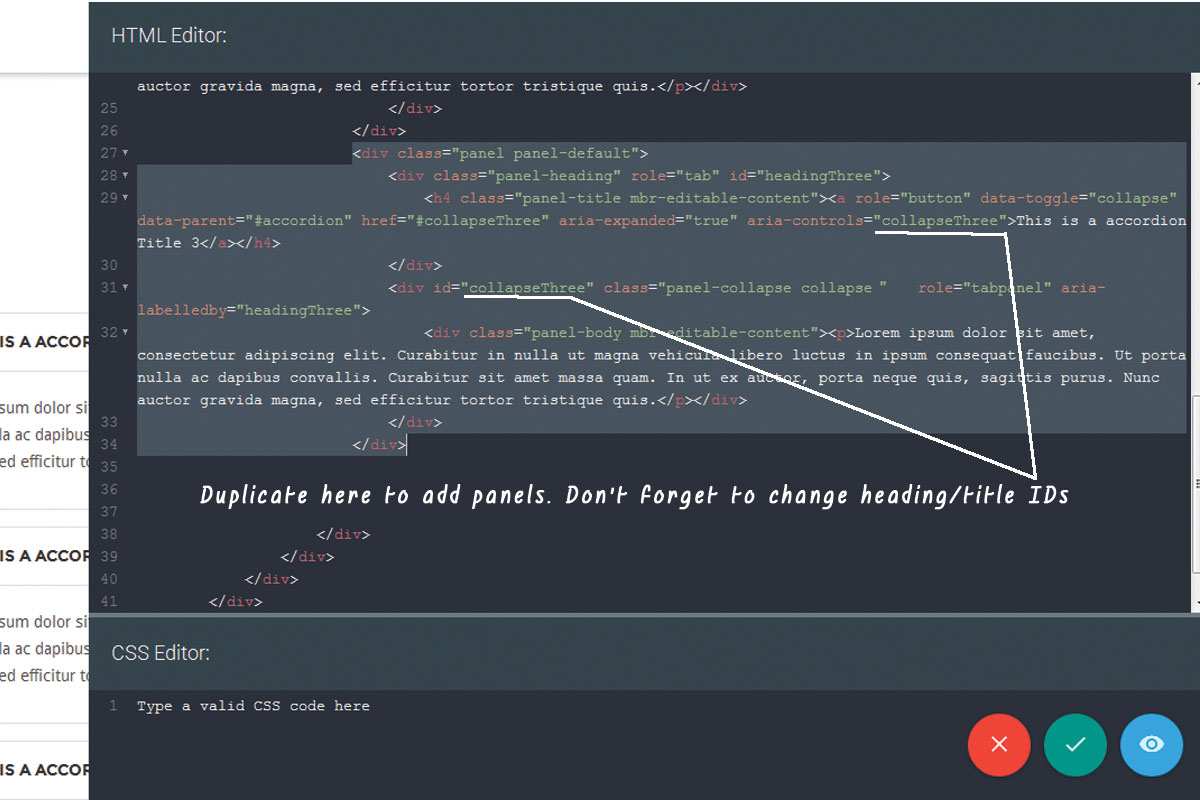
Our company've generated multiple alternatives listed here-- the conventional tabbed appeal and also a timeline-like tabs along with icons which is fairly cool actually. Establishing them up in situation you don't require 3 (or in the case of images 5) tabs makes it through the Code Editor Panel once more such as this:
The Icon Tabbed blocks are really one block with all styling options. Due to the fact that the Icon buttons are alleviated as key you've obtained a small quantity of genuine Mobile Bootstrap Builder expertise being made it possible for to pick their active state from the visuals interface. However regardless you've got sack possibility (the PLUS SIGN) in key editing and enhancing options do not try to include one-- this will simply set a replicate close to the authentic without extraing the important buttons capability you probably would need to have. As opposed to reproducing the key to put together this segment the means you need this tool merely established the preferred Icons, Active colours and also Background from the Block Properties board as well as unlock the HTML part. When existing you would certainly have to duplicate 2 easy bits of code so as to get added tab Icon and Content (or clear away some parts if you don't require them). Always remember to alter the i.d. names off the recently sacked factors to link all of them correctly with each other.

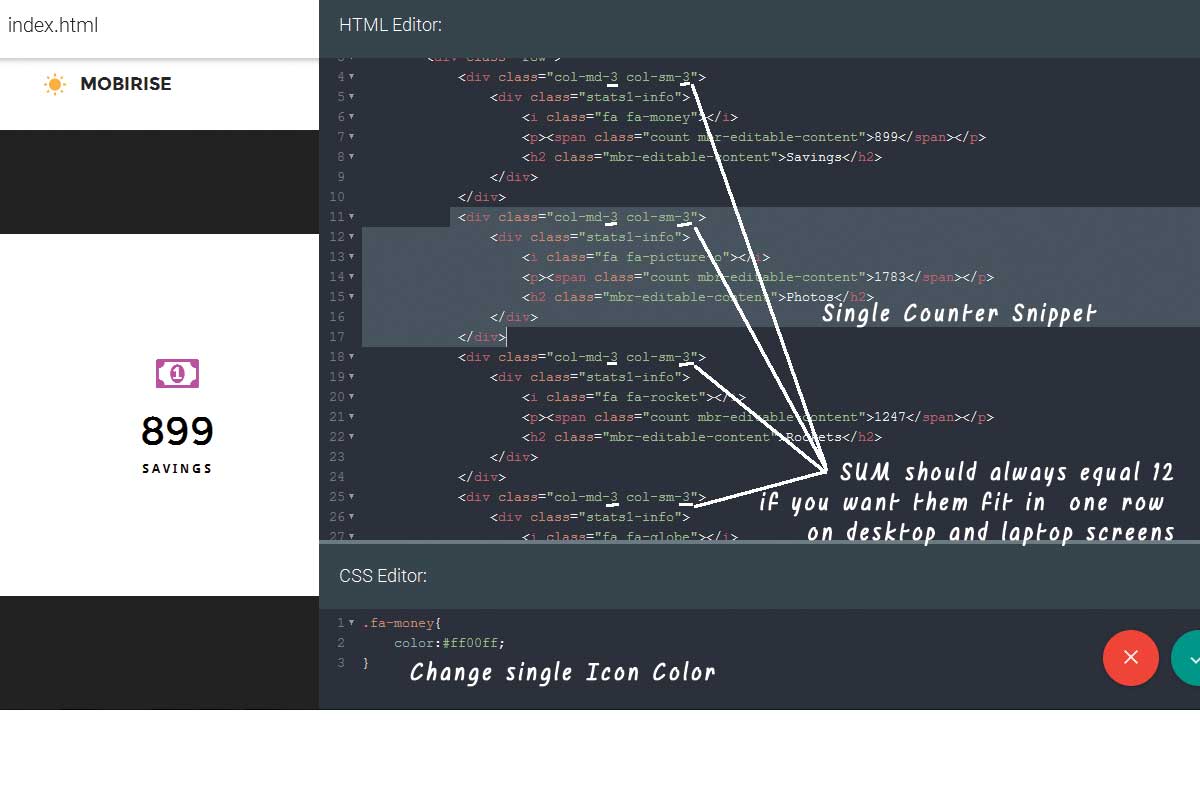
Let's matter as long as our company prefer!
The counters are terrific! I've always liked this simple, clean and also interesting means off presenting some numbers to the user. As a result of the awesome animation impact you type of actually see the ascendance, generate a little a real world experience. Therefore of course I liked the counters obstructs instantly. Putting together the subtitle and number to await to happens straight in the block-- just click and type. If you choose various colour for the icons transforming this tool takes place with the easy CSS program our team referred to previously listed below. Transforming the variety of the counters demands certainly not merely duplicating/ getting rid of the code however also some arithmetic to establish up the Bootstrap framework row courses for all the bits-- the sum must constantly amount to 12 so as for them to look in one line on personal computer monitors.

The team parts provide very properly and don't call for a lot from a tweaking-- just choose the history, modify the inscriptions and information as well as you're really good and head to. The picked looks off 3 as well as 4 graphics straight are in fact fairly sufficient in order both presenting your team (or perhaps items) and the globe as well as at the same association maintaining the legibility from your website-- multiple in a row are many and also 5 or 6-- I assume excessive-- the customer must have a great view over the photos.
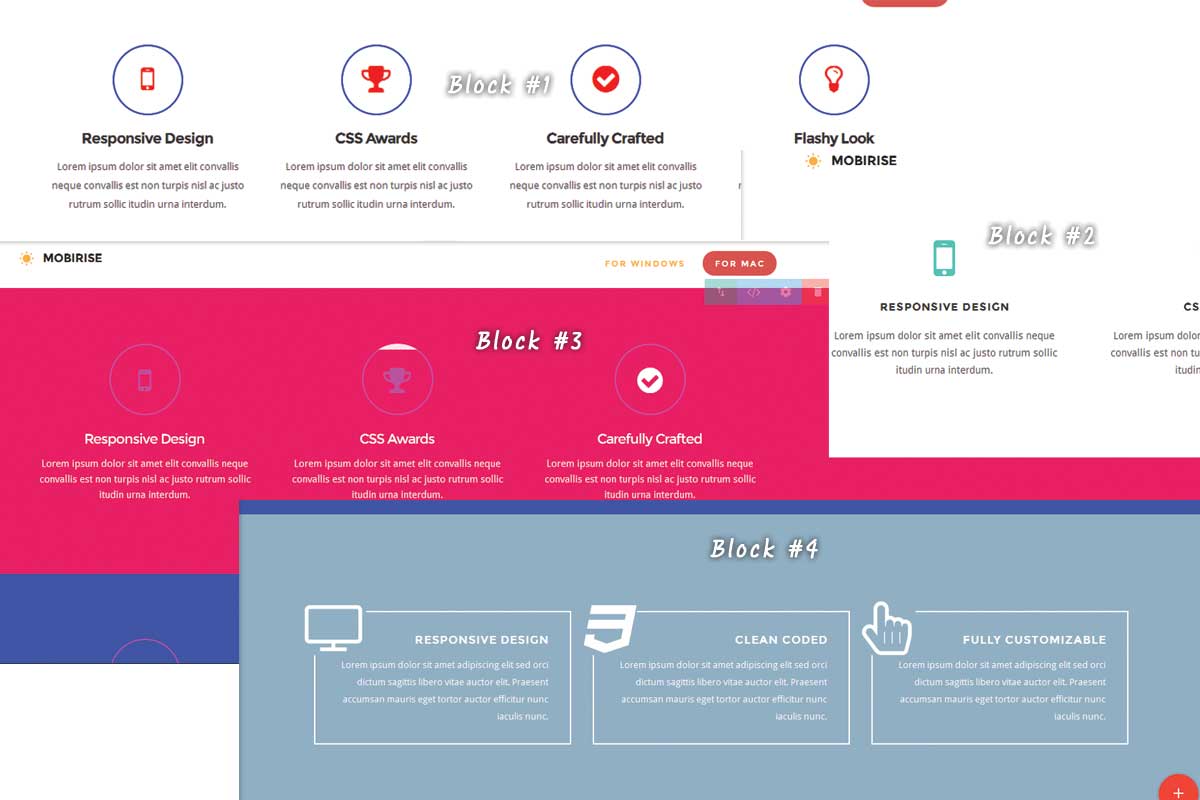
An additional completely brand new feature offering along with the UNC Bootstrap Mobile Theme are the Iconic Features Blocks. Along with the evolvement of the theme they received multiple adjustment choices specifying you devoid of the previously even candy environment-friendly colour and making it possible for personalization depending on to virtually any wanted site appeal. Furthermore with the aid of Mobile Bootstrap Builder strong Custom Code Editor Extension you may make some added alter according your needs. And you can perform that along with just a few straightforward lines off regulation!
Permit's discover just how. As well as simply to be clear in the photo here you can easily see just what I suggest talking block # 1 and 4.

Brag concerning your clients and also your capabilities
One more uniqueness launched in the UNC Bootstrap CSS Theme are actually the Client Style shuts out. They provide you easy but desirable method of showcasing logotypes or even yet another set of small dimension clear graphics. They could be either usinged for customers or modern technologies or even any other set from endorsements tidy stacked straight. If you require even more items-- just include another blocks as well as change the stuffings to obtain steady look. A two-row network block is also consisted of and also if you need some placeholders empty, simply load an empty PNG data. Like the gallery block in order and achieve constant look all the graphics should keep very same percentages-- the initial placeholders are actually unbiased. Nonetheless the placeholders are actually making use of simply one colour the block works equally well with shade pictures fading all of them down till the user floats them over. They are actually contacted Client Style Blocks yet along with only a pinch from creative imagination along with these blocks might be performed so much more-- like presenting small pictures of your several outlets and also linking them to those outlet subpage or Google maps site.
Aside from the other totally brand new blocks our company've additionally understood Progress Bars right here-- a capability I've constantly liked and also skipped. The block reaches be actually easy, entirely customizable as well as attractive. This tool carries 8 in different ways tinted development bars allowing you picked which to feature and also the quantity receives conveniently established through comfortable sliders. That's not most likely you 'd need greater than 8 progression bars for the internet site you're generating, or at minimum must take into consideration certainly not and since way too many may bore the user however still if you urge-- just incorporate another segment, clear away the moving and established top/bottom cushionings to attain uniformity.
The segments from this section would certainly provide you effectively for showcasing any type of items, write-ups or even perhaps your work. The progression group has actually specified up all the best common formats for you and drag and also come by your design.
The area likewise brings all needed to have for designing a singular short article, like Heading, estimates, graphics as well as video segments. Using this set from blocks and also the Mobile Bootstrap Builder freedom to grab and also fall all of them with ease the Blogging Platforms should experience a minimum of a little bit of endangered.
Right here along with decision and activity panels our team discover another beloved as well as useful aspect which increases Mobile Bootstrap Builder wide array of blocks-- the Accordion and also his brother-- the Toggle. These guys will provide you greatest when you must consist of a sizable quantity of information but don't prefer the customers and scroll over that each time and ultimately get uninterested end search away. Within this product line off ideas I presume the most effective technique this type of factor must seem in the beginning is broken down, yet for some kind off main reason the Accordion as well as Toggle blocks show broadened. Likewise Accordion acts as Toggle and also bad habit versa. This gets repaired along with conveniently though along with simply the removal of a simple course like this:

The write-ups area-- information, information, information
If you have to outline just some ordinary content along with a desirable total distance sub-header section the UNC Bootstrap CSS Theme acquired you covered. There are a lot of column layouts-- symmetrical as well as asymmetrical ones to suit every flavor. Establishing the extra padding options gives you the flexibility achieving steady appearance including multiple text message blocks.
And also since this tool is actually a Social Media committed country for the desirable site you're building with Mobile Bootstrap Builder and also UNC Bootstrap Minimal Theme you've got wonderful Facebook Tweeter and also Sondcloud combination blocks to keep this tool on the leading off the wave.
Desire to share your customer's viewpoint concerning you-- only get among the recommendations blocks and style this tool right in. Well-maintained end innovative prepared they offer a clean side illumination techniques off discussing what others presume and point out about you.
Our company've got many various and innovative techniques in showcasing customers reviews including single testimonial slider, multiple customers comments and my private favored the one-half testimonial/half photo segment. All totally customizable in this particular model and hopefully along with flexible lot of reviews in the upcoming. Terrific component!
The footers provide some great executes including types, get in touch with details and also charts integrated in one factor which individually I find really beneficial. You additionally understand the choice of leveraging the Font Awesome symbols to summarize your get in touch with details. Naturally there still stay the excellent old Candy Green shades, however I really hope currently you've observed they are rather easily defeat capable.
Final thought
I found a lot enjoyable as well as motivation asking yourself around the blocks of the UNC Bootstrap One Page Theme. As a Mobile Bootstrap Builder individual I really took pleasure in the renovations offered in the last version and the wonderful possibility from the almost one hundred predefined blocks. I was drawn through the wide array from choices to show my eyesight prepared and established for me, only standing by to give them a go or even located some suggestions I never ever believed of just before however most undoubtedly will apply down the road.
Therefore do not hold back men-- set sail the whole brand-new planet off the UNC Bootstrap Mobile Theme, have your time checking out and also tailoring this and very soon you will definitely additionally be amazed you're having a great deal fun and generating excellent stuff in the method!