Bootstrap Modal Popup Header
Introduction
Oftentimes, if we create our pages there is this sort of content we do not desire to happen on them unless it is definitely really required by the website visitors and whenever such time comes they should have the opportunity to simply just take a automatic and uncomplicated action and get the desired info in a matter of minutes-- swiftly, practical and on any display dimension. When this is the instance the HTML5 has simply just the best element-- the modal. ( additional resources)
Critical items to take into consideration:
Before getting started using Bootstrap's modal component, ensure to check out the following as Bootstrap menu decisions have currently reformed.
- Modals are designed with HTML, CSS, and JavaScript. They are really positioned above everything else within the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will immediately finalize the modal.
- Bootstrap typically supports one modal window at a time. Nested modals usually are not supported while we consider them to be poor user experiences.
- Modals application
position:fixeda.modal- One again , because of the
position: fixed- In conclusion, the
autofocusContinue reading for demos and application guides.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Header. To obtain the very same result, employ certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to make use of the Bootstrap Modal Popup Position:
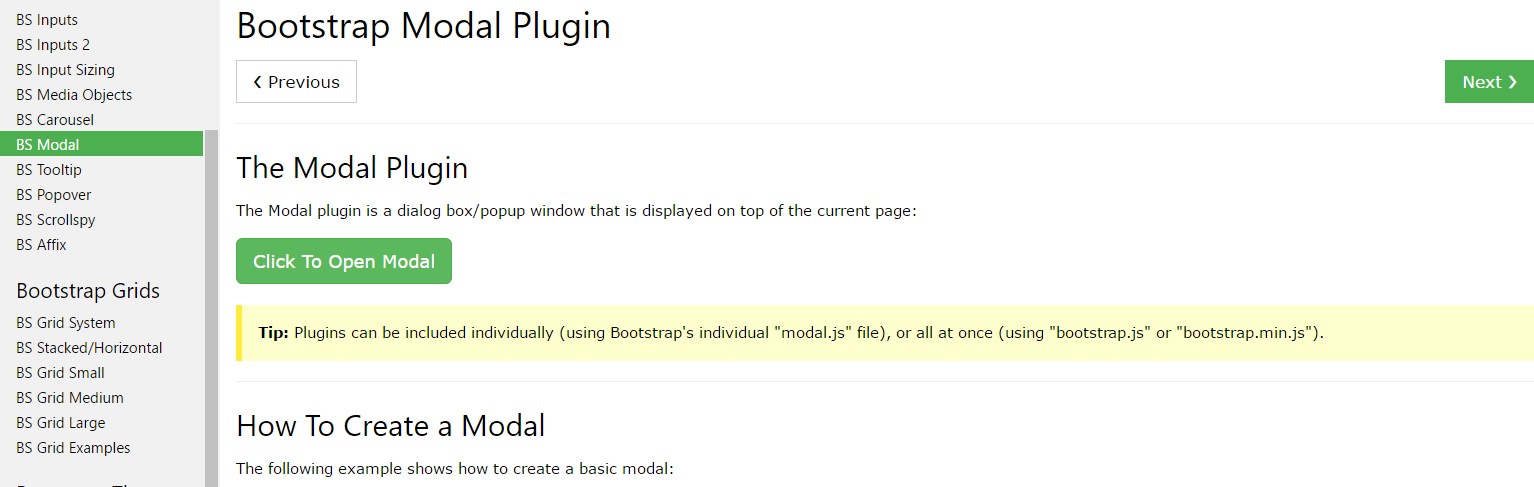
Modals are fully supported in current 4th version of probably the most favored responsive framework-- Bootstrap and has the ability to likewise be styled to exhibit in various sizes inning accordance with designer's demands and sight but we'll go to this in just a moment. Initially why don't we view effective ways to make one-- bit by bit.
To start with we desire a container to easily wrap our disguised content-- to get one set up a
<div>.modal.fadeYou demand to add several attributes additionally-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the concrete modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it is simply moment for making a wrapper for the modal content -- it must happen along with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been developed it is definitely time for developing the element or elements which in turn we are planning to apply to fire it up or else in shorts-- produce the modal appear ahead of the users whenever they make the decision that they need to have the relevant information brought within it. This typically gets accomplished having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Turns on your web content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller right before the modal has actually been displayed or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the caller before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the caller before the modal has actually been hidden (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
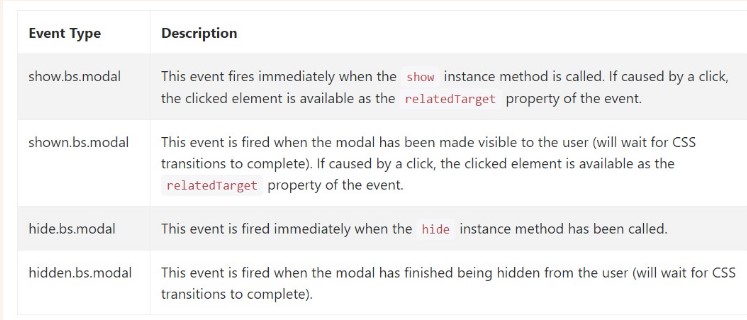
Bootstrap's modal class introduces a few events for entraping inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that is really all the critical factors you have to take care about whenever establishing your pop-up modal component with the current 4th version of the Bootstrap responsive framework-- right now go look for an item to cover up within it.
Take a look at a couple of youtube video information relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: official records

Bootstrap Modal Popup: tutorial information

One more beneficial content regarding Bootstrap Modal Popup