Bootstrap Login forms Layout
Overview
Sometimes we desire to protect our priceless material in order to give access to only specific people to it or else dynamically individualize a part of our sites baseding upon the certain customer that has been simply observing it. However how could we potentially know each separate visitor's personality due to the fact that there are actually a lot of of them-- we need to look for an straightforward and efficient approach knowing who is who.
This is exactly where the site visitor access management comes along primary communicating with the site visitor with the so familiar login form component. In newest fourth edition of the most well-known mobile friendly web site page development framework-- the Bootstrap 4 we have a lots of components for setting up this type of forms so what we are definitely planning to do here is having a look at a particular instance how can a basic login form be developed employing the convenient tools the latest edition arrives with. ( read more here)
Effective ways to work with the Bootstrap Login forms Css:
For starters we require a
<form>Inside of it certain
.form-groupOrdinarily it's more helpful to utilize user's email as opposed to making them determine a username to authorize to you considering that normally anyone understands his email and you are able to regularly ask your users eventually to especially provide you the way they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
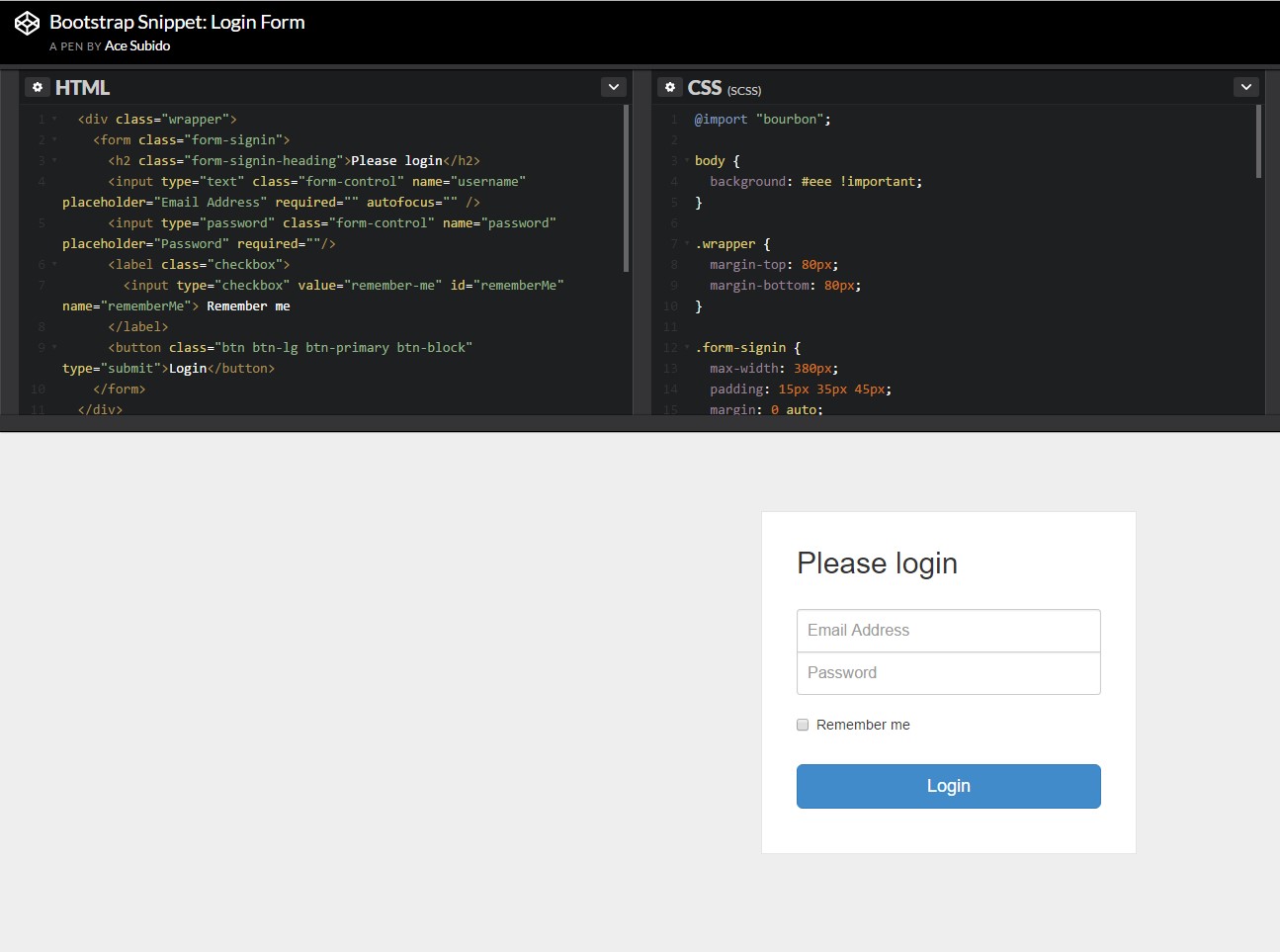
<button>type="submit"An example of login form
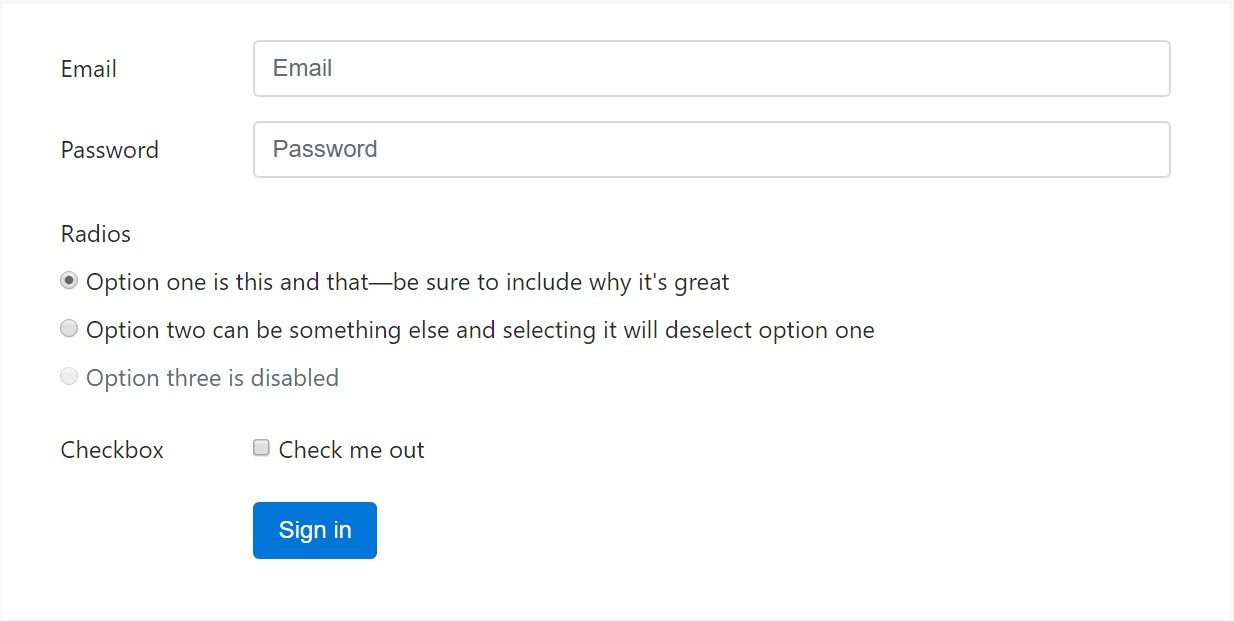
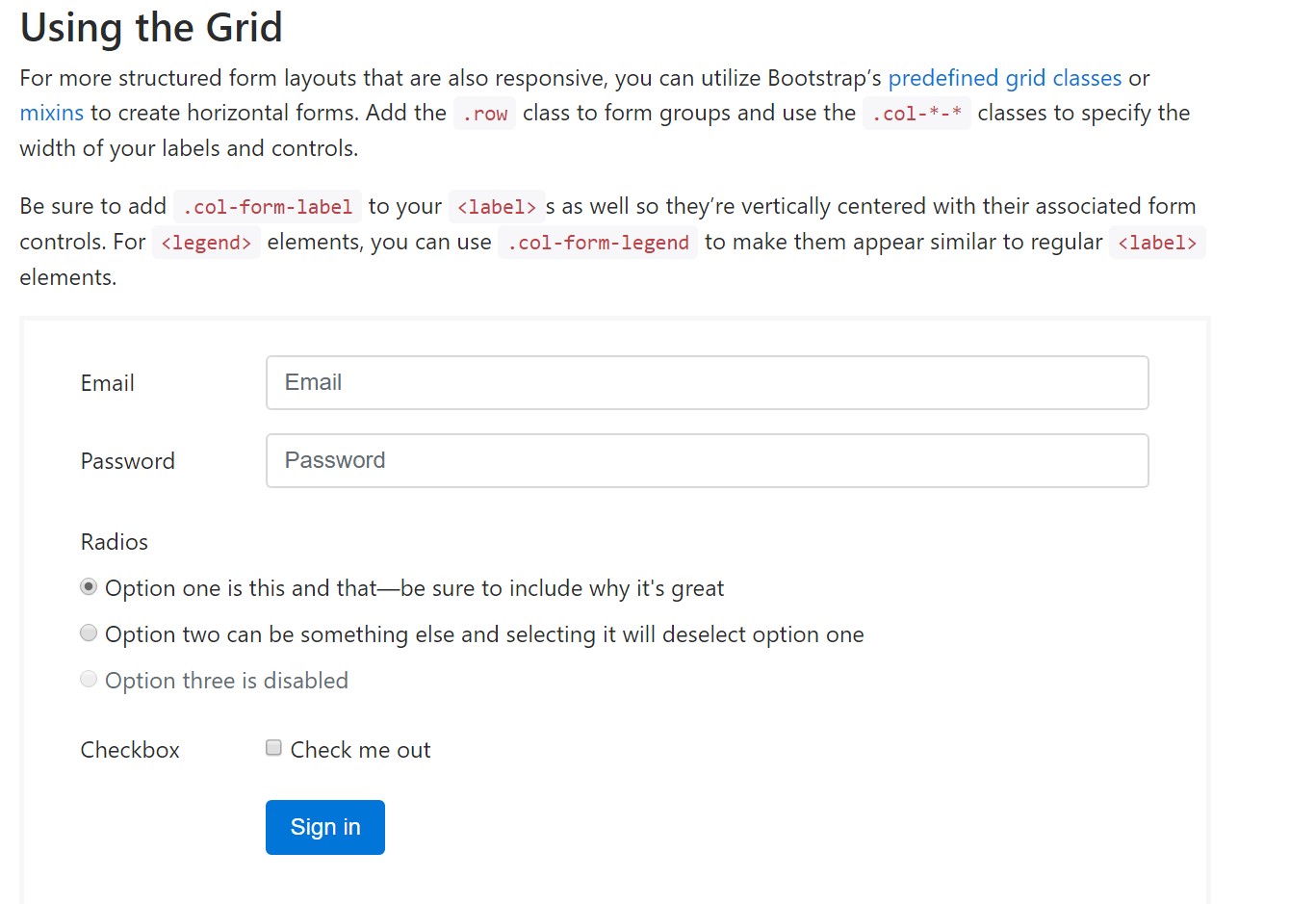
For additionally organised form layouts which are in addition responsive, you can easily use Bootstrap's predefined grid classes as well as mixins to make horizontal forms. Add in the
. row.col-*-*Make certain to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the basic features you'll require in order to make a simple Bootstrap Login forms Popup with the Bootstrap 4 system. If you desire some extra complicated visual appeals you're free to have a full benefit of the framework's grid system setting up the elements pretty much any way you would certainly believe they should occur.
Take a look at a number of online video tutorials about Bootstrap Login forms Layout:
Connected topics:
Bootstrap Login Form authoritative records

Article:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form