Bootstrap Switch Toggle
Introduction
Every day| Every day} we waste pretty much identical time using the Internet on our computers and mobile devices. We got so used to them so actually certain basic concerns directly from the daily discussions get transported to the phone and obtain their explanations since we go on talking to a different real world individual-- as if it is willing to rain today or exactly what time the movie starts. So the phones with the comfort of possessing a number of answers in your pocket definitely got a component of our life and along with this-- their system for providing easy touch navigating throughout the online and aligning different configurations on the device in itself with the same as the real world objects visual interface just like the hardware switches styled switch controls.
These particular are actually just plain checkboxes under the hood yet designating in a manner closer to a real world hardware makes things so much more convenient and instinctive to utilize since there might probably be a expert not knowing precisely what the thick in a container signifies however there is certainly practically none which in turn have certainly never turned the light flipping up the Bootstrap Switch Form. ( discover more)
The best ways to employ the Bootstrap Switch Class:
Since when anything goes affirmed to be functioning in a sphere it frequently gets in addition moved to a comparable one, it is simply type of natural from a while the need of implementing this sort of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML pages at the same time-- obviously in more or less minimal cases whenever the overall form line arrives with this particular element.
When it approaches the most prominent framework for building mobile friendly home page-- its fourth version that is still inside of alpha release will perhaps include a few natural classes and scripts for carrying out this job still, as far as knowned this particular is however in the to do list. But there are definitely some useful third party plugins which can help you understand this visual appeal quickly. Also plenty of developers have presented their methods just as markup and styling instances around the internet.
Over here we'll have a glance at a third party plugin having practical style sheet as well as a script file which is very customizable, easy to use and most important-- quite well recorded and its page-- full of certain example snippets you can employ like a starting spot for becoming familiar with the plugin more effectively and afterward-- accomplishing just exactly what you desired for styling your form controls initially. Yet as typically-- it is actually a give and take game-- like the Bootstrap 4 framework itself you'll have to pay time being familiar with the thing, checking out its own selections before you finally choose of it is definitely the one for you and the way exactly to incorporate what you require with its assistance.
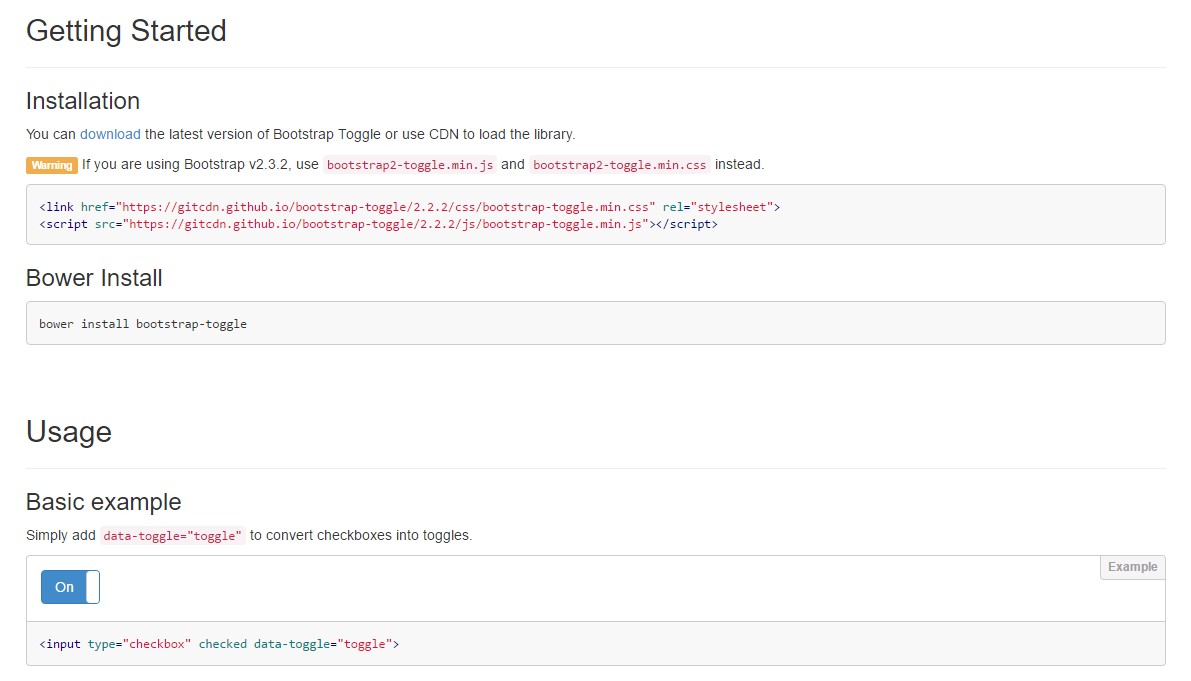
The plugin is called Bootstrap Toggle and go back form the initial versions of the Bootstrap framework evolving along with them so in the major page http://www.bootstraptoggle.com you will also discover some the past Bootstrap editions standards together with a download web link to the styles heet and the script file required for incorporating the plugin in your projects. These files are simply likewise held on GitHub's CDN so if you decide you can also utilize the CDN links that are actually likewise offered. ( get more info)
Toggle states offered by Bootstrap switches
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is simply a smart idea featuring the style sheet link within your webpages # tag and the # - at the end of webpage's # to get them load simply just the moment the all webpage has read and presented.
Examine some video clip guide about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

Effective ways to provide Toggle Switch

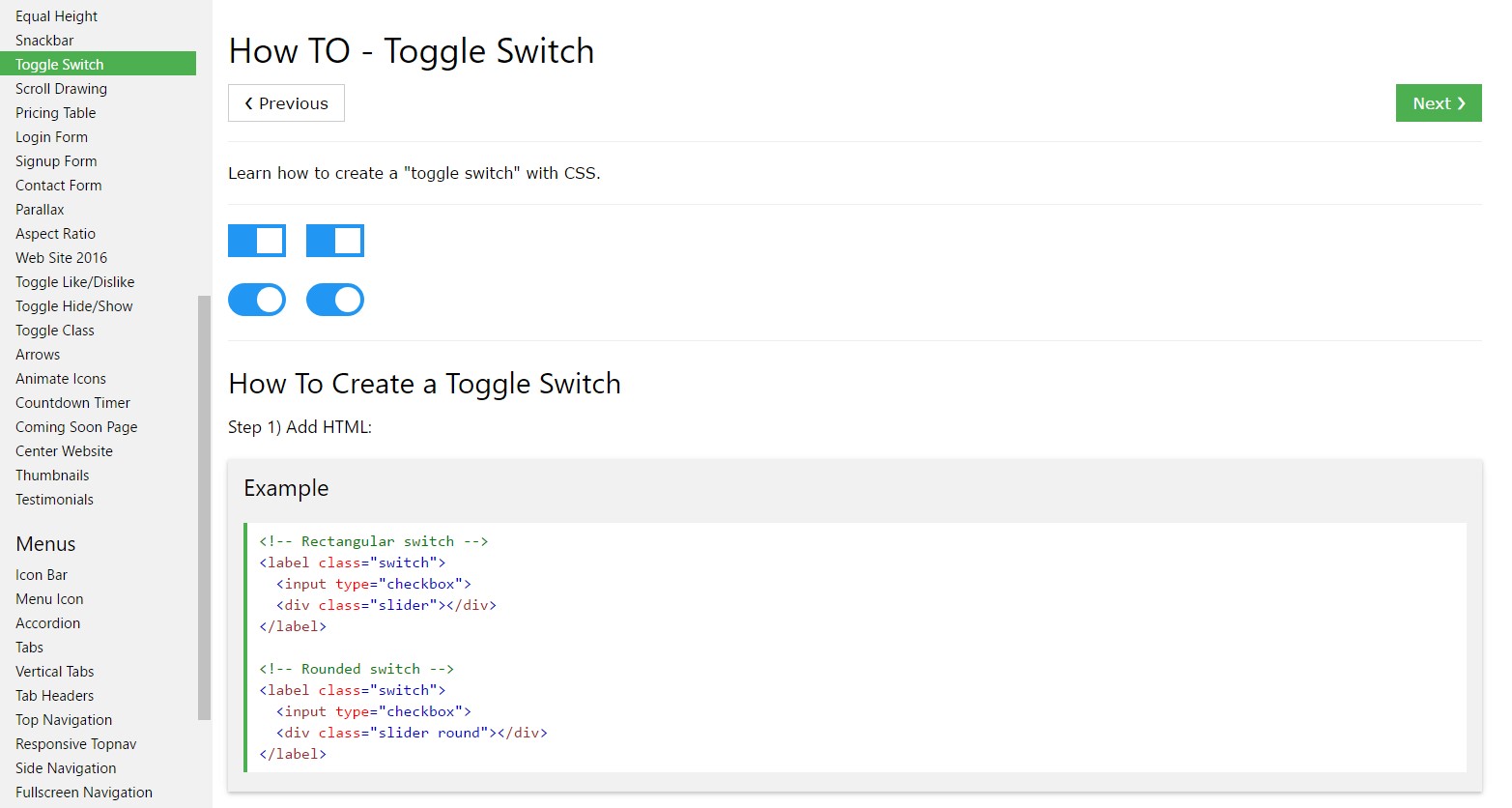
Including CSS toggle switch within Bootstrap 4