Bootstrap Glyphicons Buttons
Overview
In the recent couple of years the icons took a notable aspect of the web pages we got used to both viewing and developing. Using the suggestive and clean instinctive interpretations they pretty much instantly communicate it turned into much less troublesome to put a concentration position, display, support or describe a particular element with no loading wasting lots of time searching or composing fitting pictures along with providing all of them to the load the internet browser needs to take every time the webpage gets shown on visitor's screen. That is actually the key reasons why eventually the so beloved and handily featured in some of the most popular mobile friendly system Bootstrap Glyphicons List got a long term place in our method of thinking when also developing up the pretty following page we shall produce.
Brand new features
Still the many things do move forward and definitely not return and alongside the latest Bootstrap 4 the Glyphicons got left behind because up until now there are certainly quite a few proper alternatives for them delivering a much higher assortment in styles and shapes and the same easiness of utilization. So why narrow your imagination to only 250 symbolic representations when you can have many thousands? In such wise the founder went back to have fun with the blooming of a incredible assortments of free iconic font styles it has evoked.
In such wise in order to get use various really good looking icons along using Bootstrap 4 all you desire is picking up the collection applicable best for you and include it in your pages as well via its CDN web link or even by getting and hosting it locally. The latest Bootstrap edition has being really thought wonderfully run with all of them.
Effective ways to apply
For effectiveness causes, all of the icons call for a base class and individual icon class. To use, put the following code practically anywhere. Make sure to keep a living space between the icon and text message for suitable padding.
Don't ever hybridize alongside different elements
Icon classes can not actually be straight away incorporated using some other components. They should not actually be worked with coupled with some other classes on the exact same component. In its place, incorporate a embedded
<span><span>Only possible for application on clear elements
Icon classes should only be employed with features that have no text message web content and have no child components. ( read more here)
Changing the icon font place
Bootstrap assumes icon font data will likely be situated in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the relative Links option delivered by Less compiler.
- Switch the
url()Apply any option best matches your unique development system.
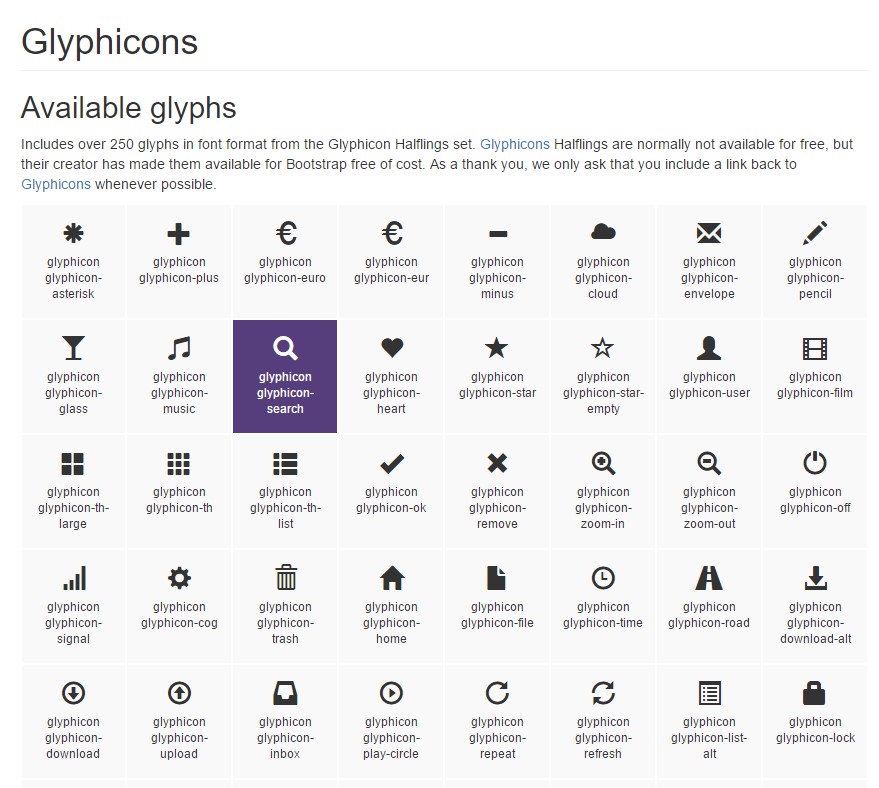
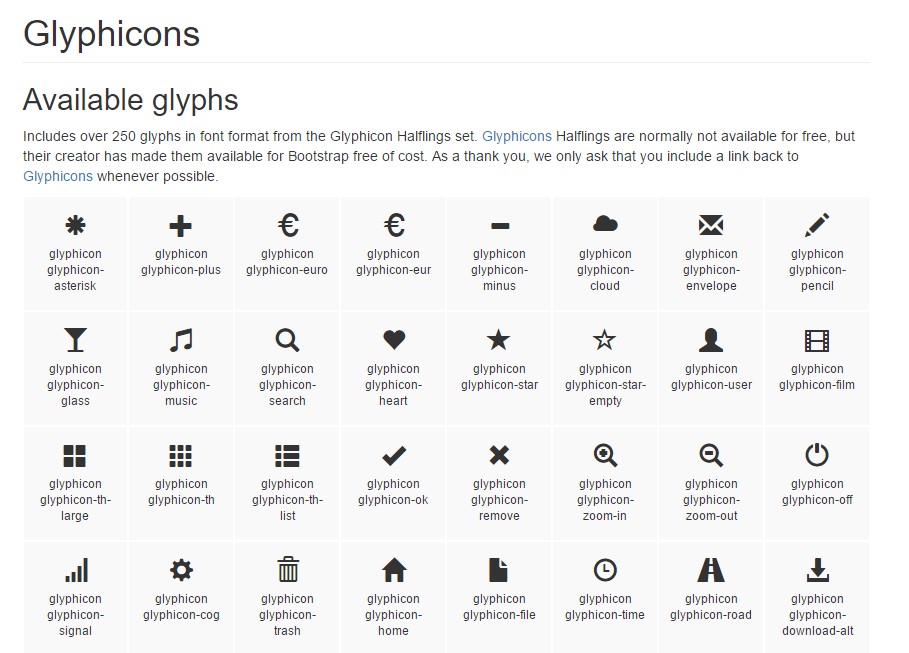
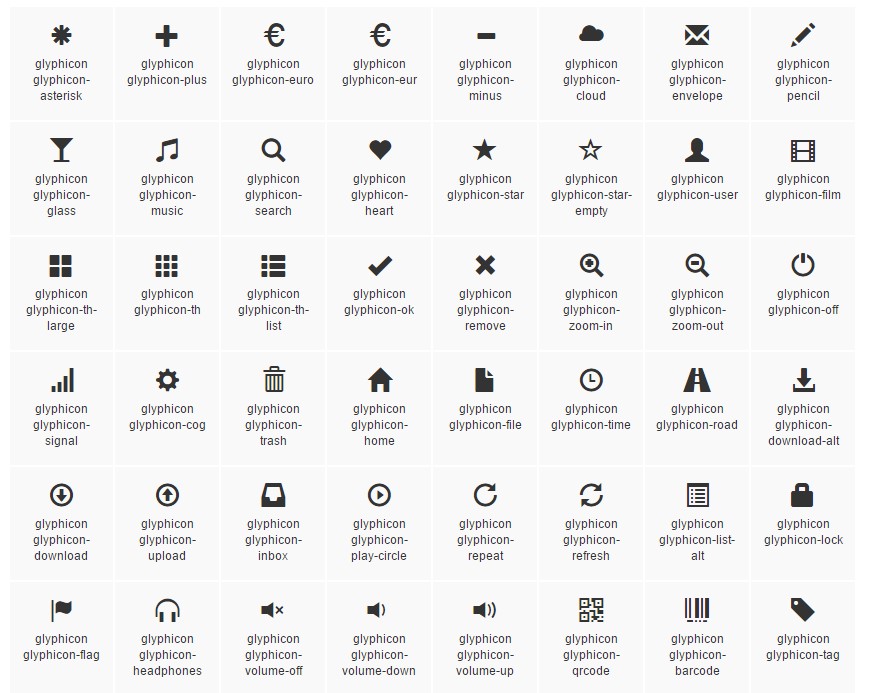
Available icons
Modern releases of assistive modern technologies will announce CSS generated information, as well as specific Unicode characters. To avoid unexpected and complicated result in display readers (particularly once icons are utilized just for decoration ), we hide all of them by using the
aria-hidden="true"In the event that you are actually employing an icon to share significance ( instead just as a decorative element), make sure that this meaning is likewise revealed to assistive modern technologies-- as an example, feature added information, visually disguised with the
. sr-onlyIn the event that you're generating controls with no other text message ( for instance a
<button>aria-labelSome preferred icons
Below is a catalogue of the super famous free and priceless iconic font styles that can possibly be easily operated as Glyphicons replacements:
Font Awesome-- consisting of much more than 675 icons and more are up to arrive. These also come in 5 added to the default scale plus the web site provides you with the solutions of getting your personal flexible embed hyperlink. The utilization is very plain-- just add an
<i><span>A different collection
Material Design Icons-- a catalogue with overly 900 icons applying the Google Fonts CDN. If you want to include it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact assortment
Typicons-- a little bit smaller sized collection with practically 336 items which primary page is similarly the Cheet Sheet http://www.typicons.com/ where you are able to receive the singular icons classes from. The application is essentially the very same-- a
<span>Conclusions:
And so these are some of the selections to the Bootstrap Glyphicons Download coming from the old Bootstrap 3 edition which can possibly be utilized with Bootstrap 4. Employing them is easy, the information-- usually huge and near the bottom line just these three options offer pretty much 2k well-maintained attractive iconic images which compared to the 250 Glyphicons is just about 10 times more. So now all that is certainly left for us is taking a look at all of them and taking up the suitable ones-- luckily for us the web catalogs do have a easy search engine component as well.

Steps to use the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons formal documentation