Bootstrap Slider Template
Introduction
Movement is one of the most amazing thing-- it gets our attention and manages to keep us evolved at the very least for a while. For how much time-- well all of it depends upon what's certainly moving-- assuming that it is certainly something attractive and awesome we view it longer, in case it is really uninteresting and monotone-- well, there really often is the shut down tab button. So in the event that you believe you possess some terrific web content around and desire it provided in your web pages the illustration slider is typically the one you first remember. This particular component turned actually so favored in the most recent number of years so the world wide web essentially go drowned along with sliders-- simply just search around and you'll discover almost every second page starts off with one. That is simply the reason why the latest website design tendencies concerns present a growing number of designers are actually trying to switch out the sliders with additional expression implies in order to add a bit more character to their web pages.
It's possible the great ration lies someplace in between-- just like employing the slider element yet not really with the good old filling the full component area images however probably some with opaque places to get them it such as a specific elements and not the entire background of the slider moves-- the resolution is completely up to you and certainly is various for every project.
At any rate-- the slider element remains the straightforward and very most handy option anytime it concerns providing some moving images followed with impressive message and request to action buttons to your pages. ( learn more)
The ways to employ Bootstrap Slider Button:
The picture slider is a part of the principal Bootstrap 4 system and is entirely supported by each the style sheet and the JavaScript files of the most recent version of currently some of the most well-known responsive framework around. When we speak about image sliders in Bootstrap we really deal with the element being Carousel-- that is clearly the very same thing just using a various name.
Building a carousel component with Bootstrap is rather easy-- all you must do is comply with a helpful system-- to start cover the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the little components revealing you the setting every images gets in the Bootstrap Slider Carousel -- you have the ability to additionally click them to jump to a particular appearance. In order to bring in signs feature produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
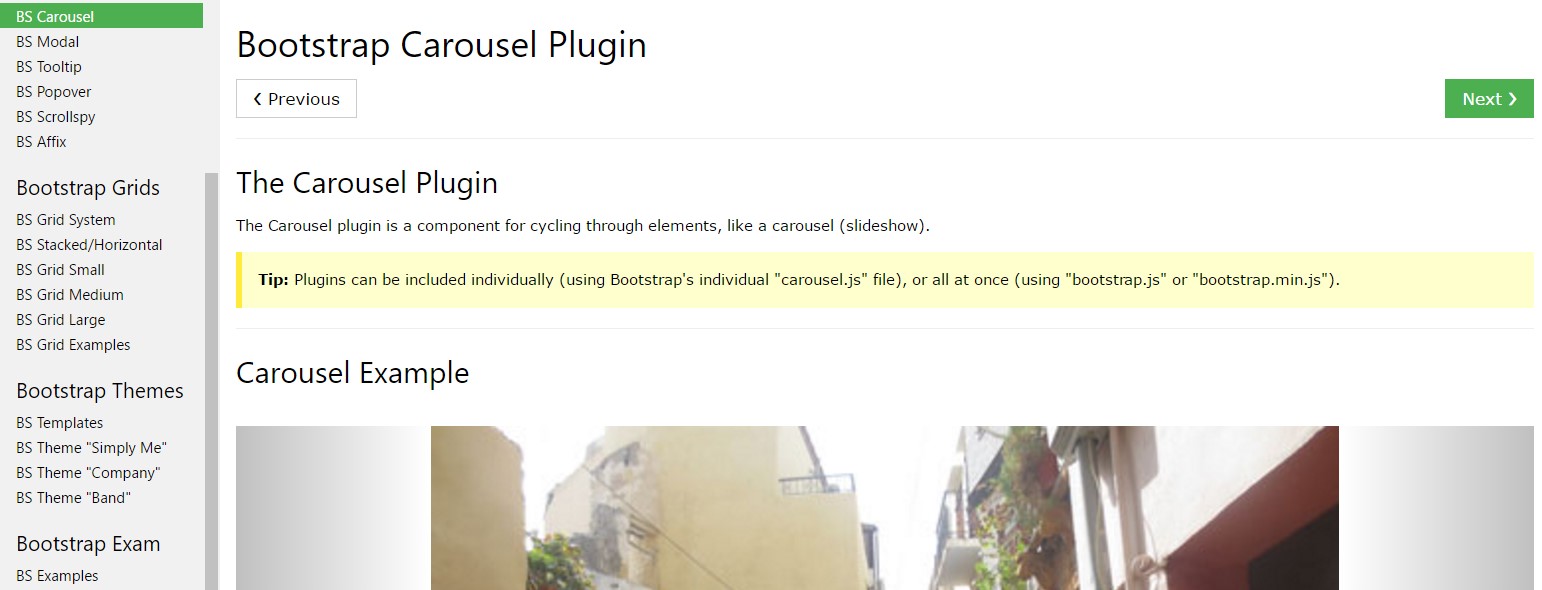
You can additionally provide the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component demanded
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeCaptions
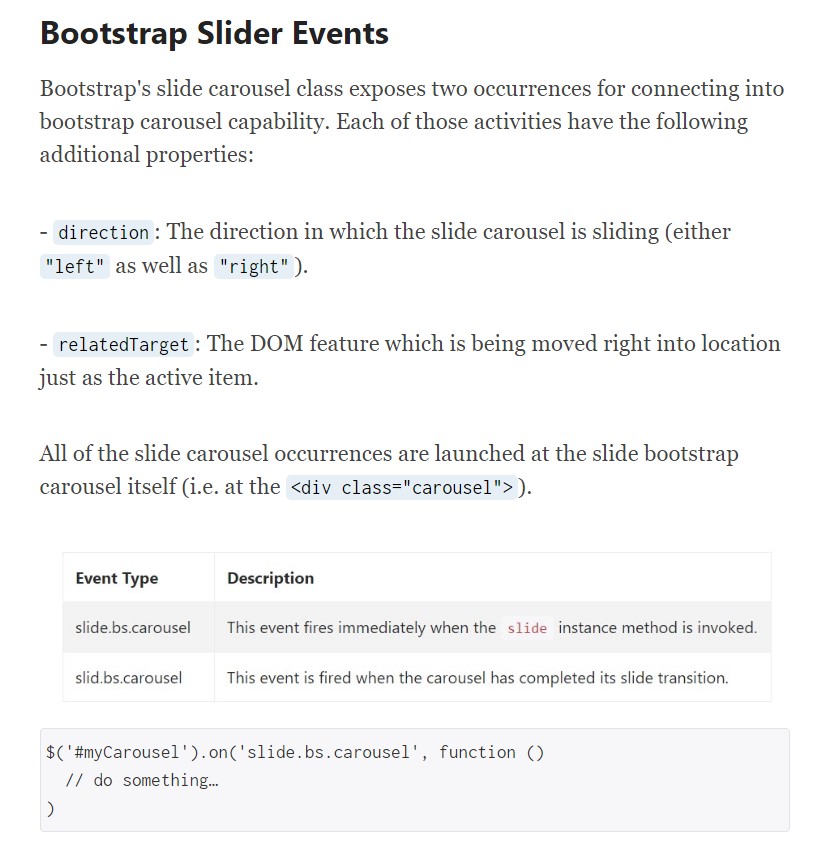
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate titles to your slides with ease using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
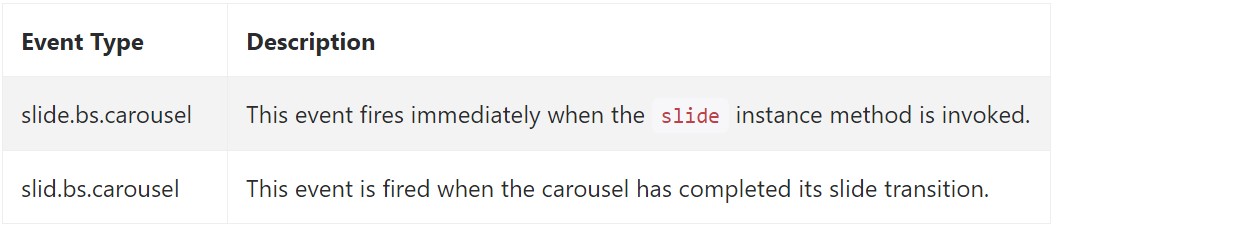
Bootstrap's slide carousel class displays two events for hooking into slide carousel useful functionality. Both of these events have the following added properties:
direction"left""right"relatedTargetAll slide carousel events are launched at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is certainly the structure an pic slider (or carousel) should have with the Bootstrap 4 framework. Currently everything you desire to do is consider several pleasing pics and content to set within it.
Check a few youtube video guide about Bootstrap slider:
Linked topics:
Bootstrap slider formal information

Bootstrap slider guide

Mobirise Bootstrap slider

Responsive Bootstrap Slider with Swipe
jQuery Bootstrap Image Slider Template
Responsive Bootstrap Slider with Thumbnails
HTML Bootstrap 4 Slider with Autoplay