Bootstrap Toggle Value
Intro
Regardless the beautiful images great functionality and glorious effects near the bottom line the web pages we create purpose limits to sending certain web content to the visitor and for this reason we may call the web the new variety of document container given that a growing number of information obtains presented and accessed on the web as an alternative as information on our local personal computers or the classical way-- imprinted on a hard copy media. ( click this)
Everything decreases to content yet in the situation where the website visitor awareness becomes pulled from nearly everywhere simply just publishing things that we must give is certainly not much enough-- it must be structured and presented through this that even a large numbers of completely dry informative plain message find a way keeping the site visitor's awareness and be really convenient for exploring and locating simply just the wanted part easily and fast-- if not the visitor could possibly get tired as well as disappointed and look away nevertheless somewhere around in the content's body get concealed a few priceless gems.
So we need to find an element which in turn has less area achievable-- extensive clear text zones press the visitor away-- and eventually certain movement and interactivity would undoubtedly be also highly adored due to the fact that the viewers got quite used to clicking on switches all around.
Luckily the Bootstrap 4 framework has just exactly that-- convenient collapsible panels with the ability of keeping large amount of data featuring just a heading line to guide us better get around and enlarging to show what is actually required upon clicking on the header. These are actually the accordion and toggle panels that perform almost the exact same with a special variation-- while the name indicates in the accordion control panel growing a some collapsible material collapses all of the rest as long as within the toggle element you can certainly have just as several extended places just as you need to-- everything accordings to the specific web content of the large content concealed inside the collapsible panels and the way you're thinking the visitor will ultimately use it. ( additional reading)
Ways to use the Bootstrap Toggle Button group:
The certain usage of a toggle block is quite easy in the current version of the Bootstrap system-- it utilizes the newly suggested
.cardid = " ~element's unique name ~ "The actual usage of a Bootstrap Toggle Button block is pretty convenient in the most recent version of the Bootstrap framework-- it uses the freshly introduced
.cardid = " ~element's unique name ~ "Next it is simply time for producing the particular toggle component-- we'll apply the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been really produced it's moment for creating the collapsing part-- to launch make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing component we ought to set a container for our content having the
.card-blockAn example of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is simply in what way a particular collapsible component becomes made in Bootstrap 4. Just to generate the entire section you require to repeat the actions directly from above making as many
.cardCheck a number of video short training relating to Bootstrap toggle:
Related topics:
Bootstrap toggle main documents

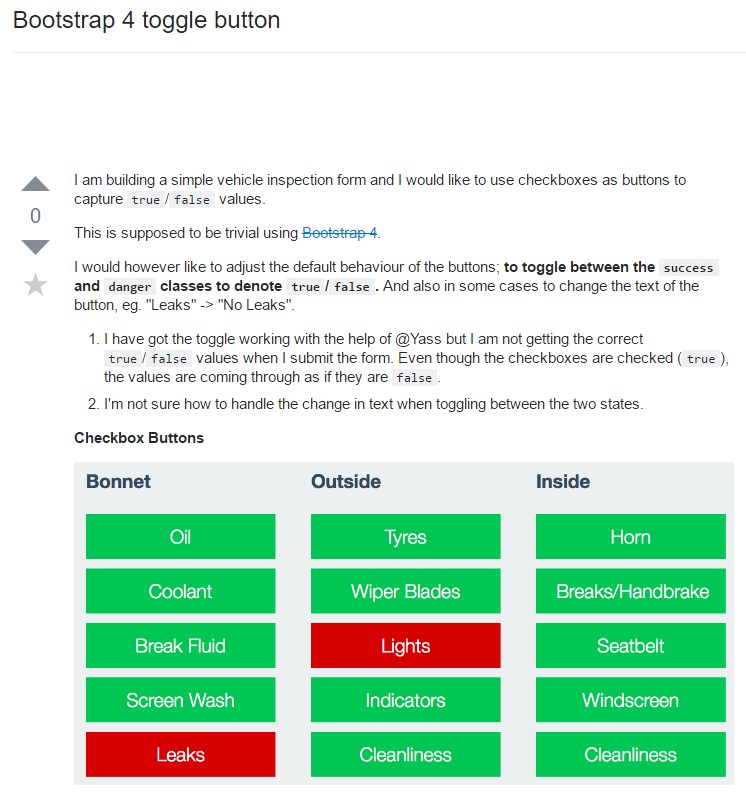
Bootstrap toogle difficulty

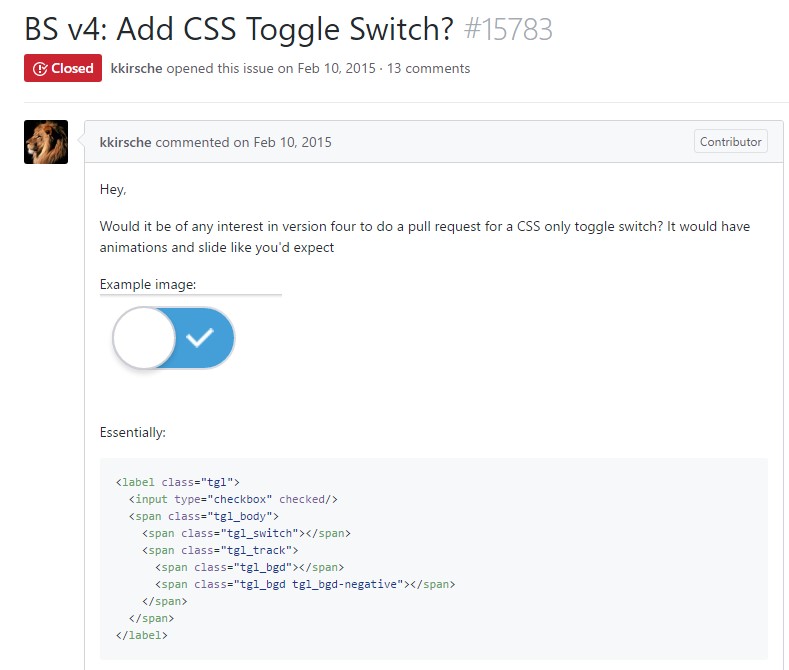
The ways to provide CSS toggle switch?