30+ Amazing Wordpress Image Slideshow Demos of 2016
Professional CSS Carousel Examples
This slide show layout is tidy, modern and also basic-- suitable for an internet site with a minimal theme, or one that really wants to present off a present day layout values.
The slideshow photos are huge, which creates this template suitable for image-focused web sites, including digital photography collections or even ecommerce sites.
Each slide show photo 'declines' in to location vertically, along with a little bounce by the end that makes the motion feel very organic and organic. The moment each picture remains on display screen is actually brief, yet this can, certainly, be actually readjusted in cssSlider. The short periods mean that viewers can easily find all the graphics available rather rapidly. A 'time out' switch in the top-left section allows the visitor to stop the slideshow from participating in and also concentrate on a picture that captures their interest.
Grafito Gallery Plug-in - Mobile Image Carousel
This porch has a present day luxury as well as an unique colour program. The result is incredibly special and stunning!
There is actually no frame effect and the slides, enabling the pictures to use up the optimum volume of space. Nevertheless, the graphics perform possess a 'spherical edge' result, that makes them resemble modern photographs of cars.
The font used is actually Averia Sans Libre, a distinct font that was developed from the standard from numerous other font styles. That has an enjoyable and also somewhat hand-drawn aim to that, which complements the unusual modern-day feeling of the gallery effectively.
Gentle Simple Slider - JavaScript Image Carousel
An imagine slide carousel is actually a perfect extra for only going any webpage as well as could provide that a shiny as well as expert look. Even the best simple website design are going to appear dazzling with including a graphic slide program.
The images present the historic construction, thus this slide show could be made use of for any kind of form of presentation to showcase ancient structures.
The slider experiences modern and enjoyable and execute. The application off bullets makes this very clear the technique the navigation system functions, so this carousel is straightforward to grasp and administer.
Retina-friendly Chess Slideshow - jQuery Carousel
This slider has an easy, tidy and also really contemporary design that utilizes white and black.
Hovering over the slider permits two navigational arrows look, one on each edge. The arrow consists of a white arrow head with a black semi-transparent circle outlined along with a slim white colored perimeter. Hovering over the arrow creates the arrowhead stand apart even more with its own less openness. Hitting on an arrow cycles you through the images. Due to this web sites clean as well as present day layout, this slider would work properly on innovation websites, software program companies and sites about modern-day architecture. This would certainly also be actually a wonderful choice for science-fiction writers and also any type of site going deep space or future reasoning.
Turquoise Picture Slider - Free Slideshow
The turquoise template are going to amaze your website visitors along with its own original elements. The arrows appear circles along with arrowhead indicators inside that possess shadows dropping aside. The explanation typeface possesses an eye-catching darkness as effectively. That's what produces this slide show spatial to engage the website visitors' attention. Given that images in the slideshow have different measurements, the shift impact lets them with complete confidence develop into one another.
If you float over the thumbnails, you'll see a circle with a loophole in that on the grey semi-transparent background.
This slide show would agree with in internet sites for bistros, cooking activities and other and inveigle aim at audience.
Parallax Image Gallery - Angular Image Carousel
The existing receptive photo bootstrap gallery could make every person happily starving. Considering this slider, individuals will take it easy due and this green-colored style. On left as well as ideal slide edges 2 arrowhead buttons are actually shown. They contain a rectangular shape tinted in greenish having a double arrow inside. The button shows a tiny preview picture while floating the mouse. The text message summary is actually located in the bottom-left slide edge. The typeface 'Indie Flower' is recorded an eco-friendly square. You could comfortably visit any type of slide by selecting thumbnails.
Zippy Photo Gallery - JavaScript Slideshow
Zippy layout is not such as the others. The arrows are actually positioned in the appropriate leading and also lower sections, both in one edge. The arrowhead button is built from an orange cycle and also a slim black arrow. The summary is actually additionally excellent. That is constructed with a Garamond font. The explanation possesses no history so the writing looks contemporary.
On the lesser aspect of the slider one could locate fashionable bullets - orange dots. The Turn result possesses a strong influence on visitors obtaining their focus.
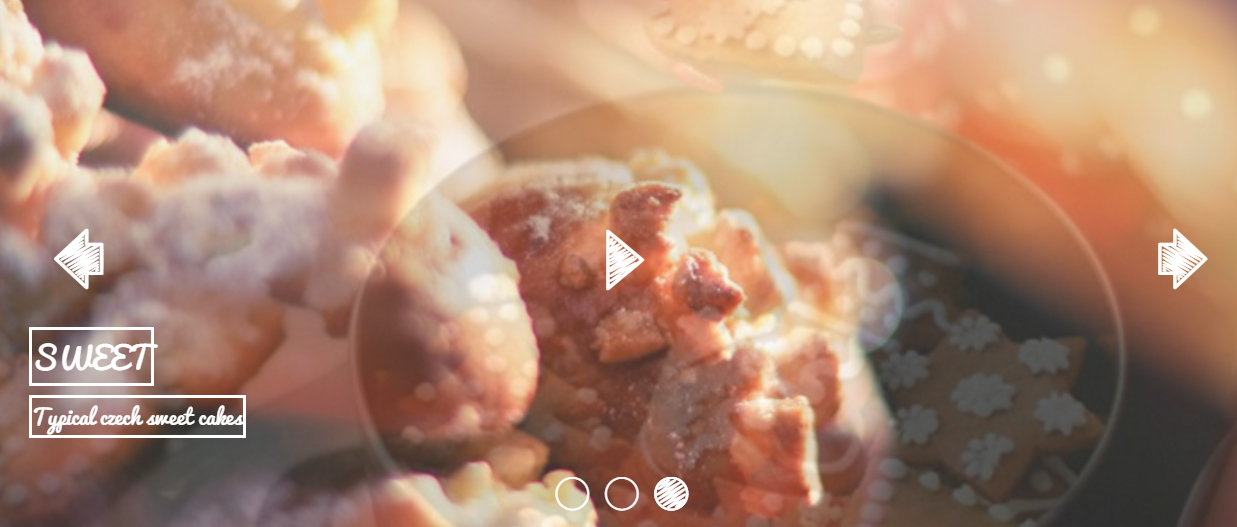
Cursive Image Slider - Responsive Image Carousel
This css-only slide carousel layout is enjoyable and also lively whilst keeping a contemporary simplicity. This is actually quick to lots, totally reactive, as well as does certainly not need javascript or JQuery to work.
The concept uses cursive font styles and a 'sketchy' layout aesthetic that aids the slideshow look handmade. However, only a singular different colors is utilized, creating this concept ideal for websites intended at artistic grown-ups, including cooking blog sites, scrap-booking web sites as well as various other 'Mommy blog owners'.
Given that the slide show utilizes only css to generate the interface and transition effects the slider is extremely fast and load and also is going to focus on any type of unit with a contemporary browser. Use this wonderful slider to display your recipes, hand made arts-and-crafts, or tricky products.
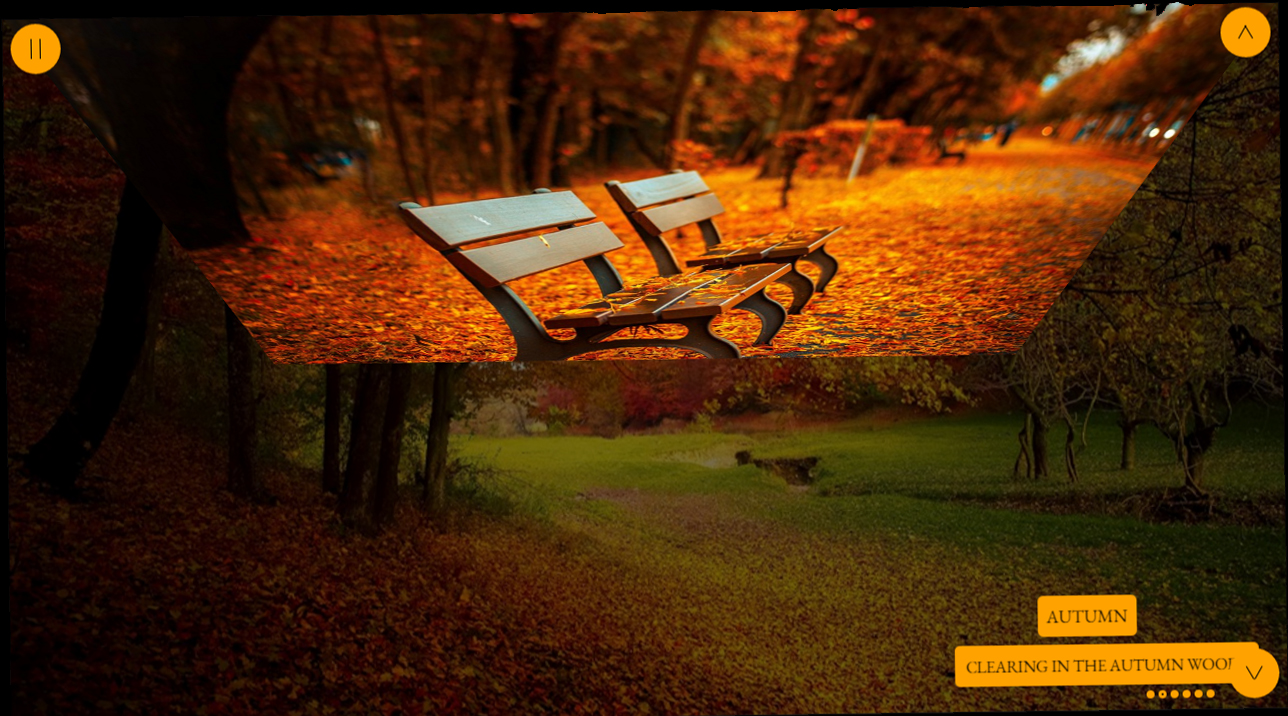
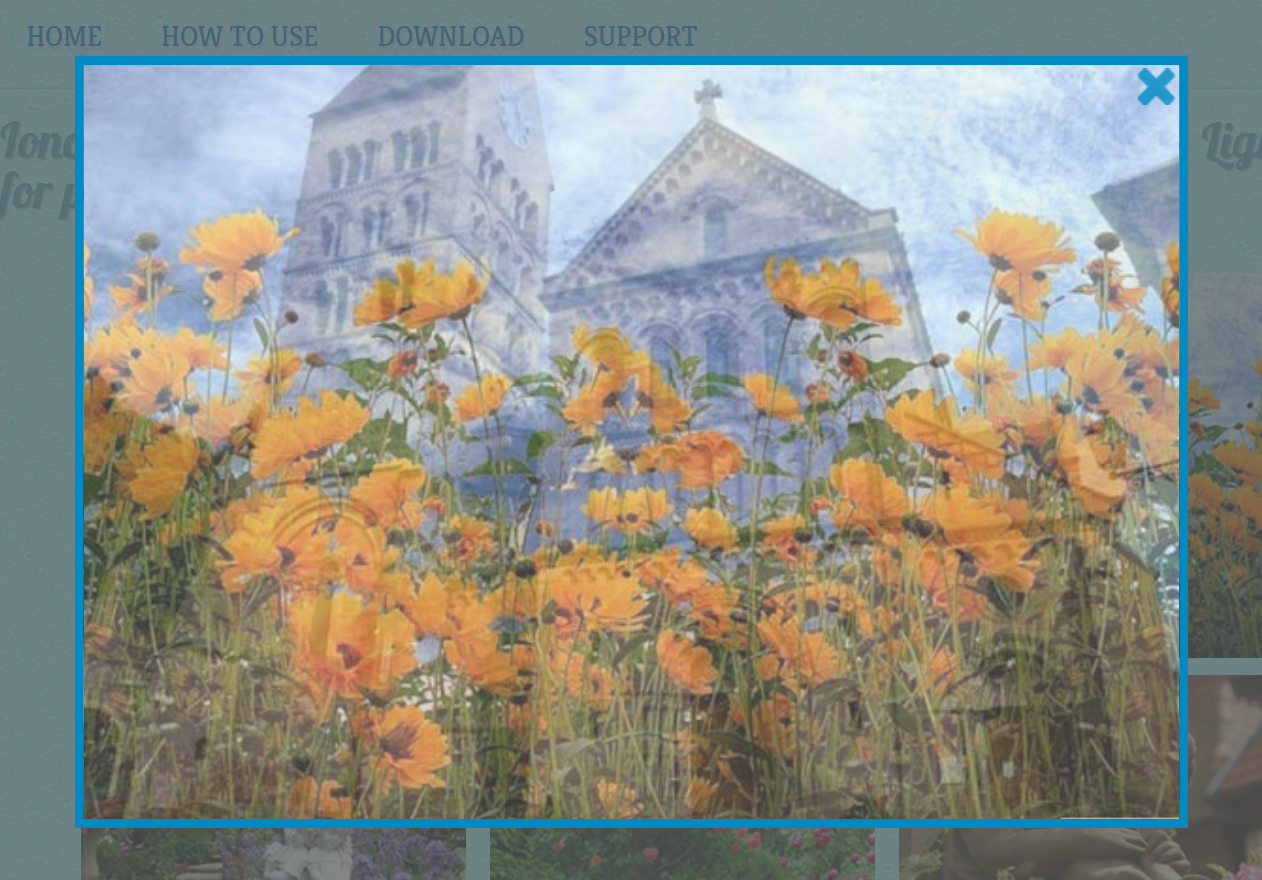
Ionosphere Style Gallery - CSS3 Carousel
Everybody would certainly feel position this grasp and vivid slideshow where we may observe french flowers as well as vintage homes. Extraing this slider is going to assure that viewers won't manage to maintain their eyes off from your web site.
The positive lightbox has rounded upper hands providing your internet site one of the most romantic look. Hovering over the turned up photos allow blue navigating arrows turn up and select and also backwards via the slider.
At the image base you'll observe the slide explanation with dark history that looks off below. The entire concept flawlessly fits the concept of this particular presentation, so this may be administered and create your site look even more gorgeous.
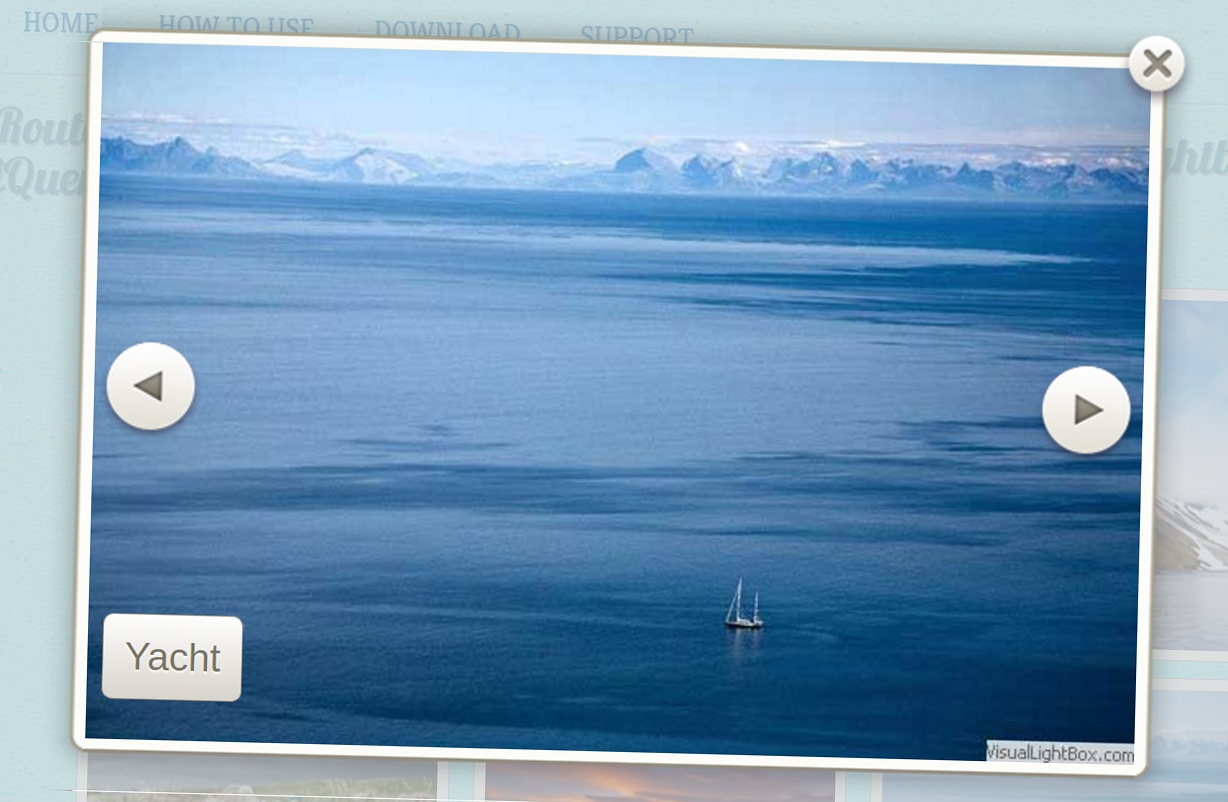
Route Content Slideshow - Angular Image Slideshow
This Route Slider covers superior nature yard photos. It will impeccably match the principle of a holiday company, environmental conservation organization and also other firms. Floating over the thumbnails of the natty lightbox darkens wonderfully designed images slightly making all of them stick out. At the right and left sides our team can find navigating arrows looking like sophisticated gray circles along with triangulars inside from all of them. They vanish along with a fade result and also turn up once more while switching in between slider pictures. Along with all of them short explanations behave the same exciting visitors along with its establishment.
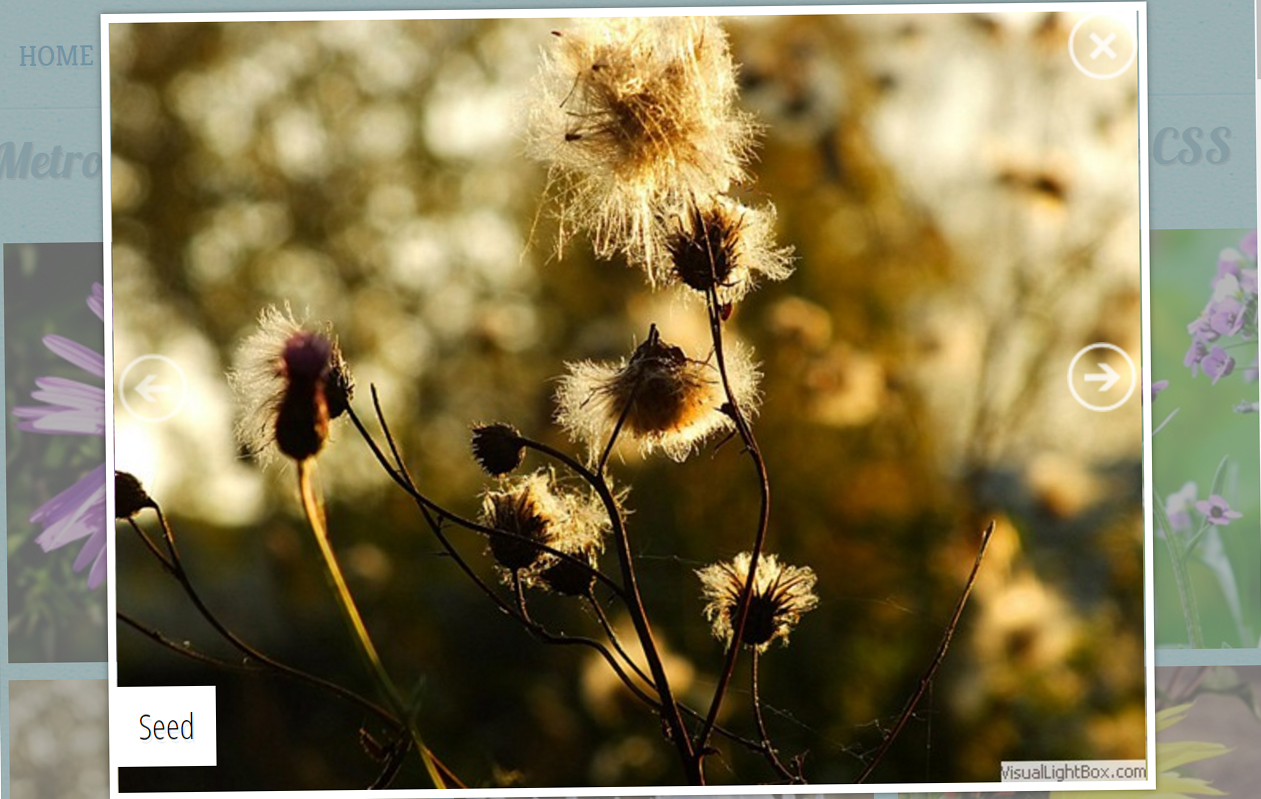
Metro Image Gallery - Responsive Slider
The ideal slide show for a flower shop and biologic neighborhoods is this Metro picture gallery. If you point your computer mouse cursor on a lightbox thumbnail, you'll view a summary package seem off below. If you click that, the porch is going to begin. Listed here you discover encircled arrows as well as description in white colored as well as grey colours permitting individuals and change images in an effortless means. The porch structure resizes properly depending on to the photo size.
This wonderful slideshow is actually fully mobile-friendly, so this can easily be actually checked out on gadgets like tablet computers or even phones in addition to pcs with no difficulties.
Mobile-friendly Bubbles Slider - CSS Slider
This slider is actually extremely convenient as well as simple. It plays constantly, as well as given that that gets to the conclusion that scans backwards, comes in for the initial image, as well as immediately repeats the total correct out. Users may determine which image they want to check out by simply clicking on the succinct image porch located directly below the slide program whenever. Furthermore, hovering within the succinct display screens the appeal header. The pictures are actually big and also have the capability and expose information that may otherwise escapes the human eye. As a result of to this images have to be hi-res and top quality.
Kenburns Photo Gallery - CSS3 Slideshow
The non-jQuery image gallery is actually generated making use of entirely CSS and that gives a great technique to exhibit your photographes and also to allow website visitors and your internet site observe the incredibly finest off what you have to deliver. This possesses a beautiful change effect, along with a slow and stable skillet toward the center of the pictures, so your target market will certainly possess a chance and find every particular that you wish all of them and. Between its graphic allure as well as its own total enhance off commands for the audience, this jQuery-free gallery will certainly be actually a guaranteed fine any individual who comes around your site.
With its unwinded speed and flexible appearance, this demo is actually the excellent CSS photo porch for an artist's internet site, an on-line apparel outlet or a website devoted and journey.
Dodgy Image Gallery - jQuery Slider
A contemporary frameless concept, this slider keeps management buttons to the edges to ensure that the customer's emphasis is actually on the photos. Basic, vibrant designing creates this slider perfect for contemporary internet sites.
For navigation, the jquery picture gallery possesses oversized arrowhead managements at each side. Through floating over these arrows, the consumer could find a succinct preview of the following or previous slide. The preferred slide is advanced through clicking the ideal arrow. The double arrow style on the navigation regulates includes in the contemporary appeal of the slider.
The fundamental concept of this particular slider is excellent for present day sites that market value instinctive layout and also simple shows. Allow your pictures promote themselves.
Boundary Content Slider - HTML Image Slider
This a little unique slider theme is actually quite modern as well as eye-catching. It is actually a much more 'square' form than the majority of site sliders, which allows is actually and benefit images that may not be yard. Maybe a terrific addition for a portfolio internet site, or even to exhibit images of individuals and creatures.
The slider uses a deep burgundy shade plan, offset along with white. This is actually an unusual and striking colour that suggests luxury and class.
Each graphic in the slider zooms in and also out, little by little fading at the same time and show the following graphic.
Brick Content Slider - CSS3 Slideshow
The transition result is just what creates this carousel really outstanding. Each slides plays for as long as 3 few seconds just before yet another graphic replaces this.
This instance provides the slideshow in the course of a large exceptional breathtaking display screen that ensures to astonish everybody that finds that. This example provides quite little bit of mess as you possibly can to guarantee the pictures are actually displayed without obstacle usually elements vanishing when not being actually utilized. The regular computer animation effect is Brick, which glides pictures in by means of the right. Again, the switch is not challenging but modern. The general end result is actually a slide show that has been actually present day and exquisite but simple.
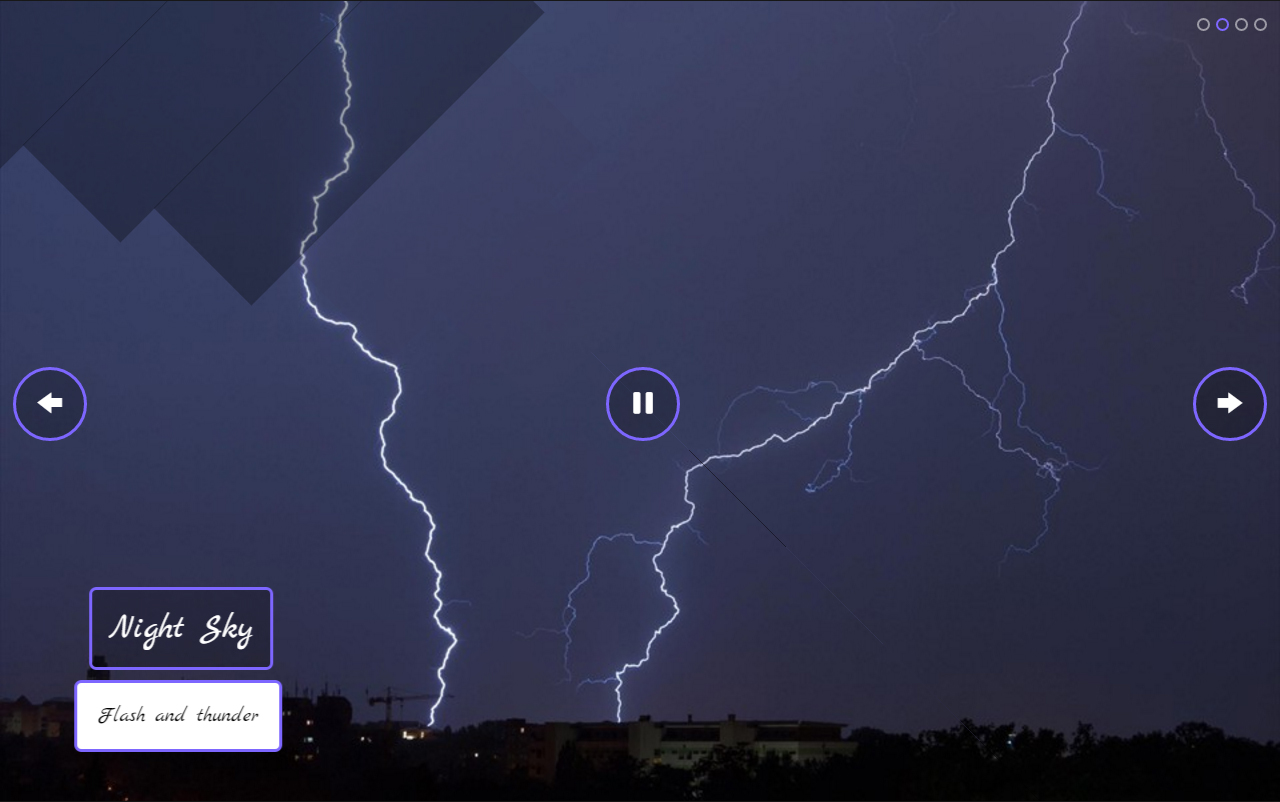
Mobile-optimized Showy Carousel - Wordpress Slider
The computer animation effect is just what makes this carousel really enchanting. Each slides bets about three secs just before one more picture changes it. In the celebration the picture is starting to transform, the upcoming photo's shadow shows up in the left, and outwardly the perimeter. When photo has actually substituted the current one, consumers could observe the shadow in the leaving photo externally right in the framework. This effect definitely emphasizes the appearance and brings in the consumer's passion, which is actually the reason it will certainly look wonderful for digital photography or trip internet internet sites, generally due to the fact that brings in individuals.
The utilization of bullets will certainly make it crystal clear exactly what form of navigation unit works, which implies this slide show is understandable and also work with.
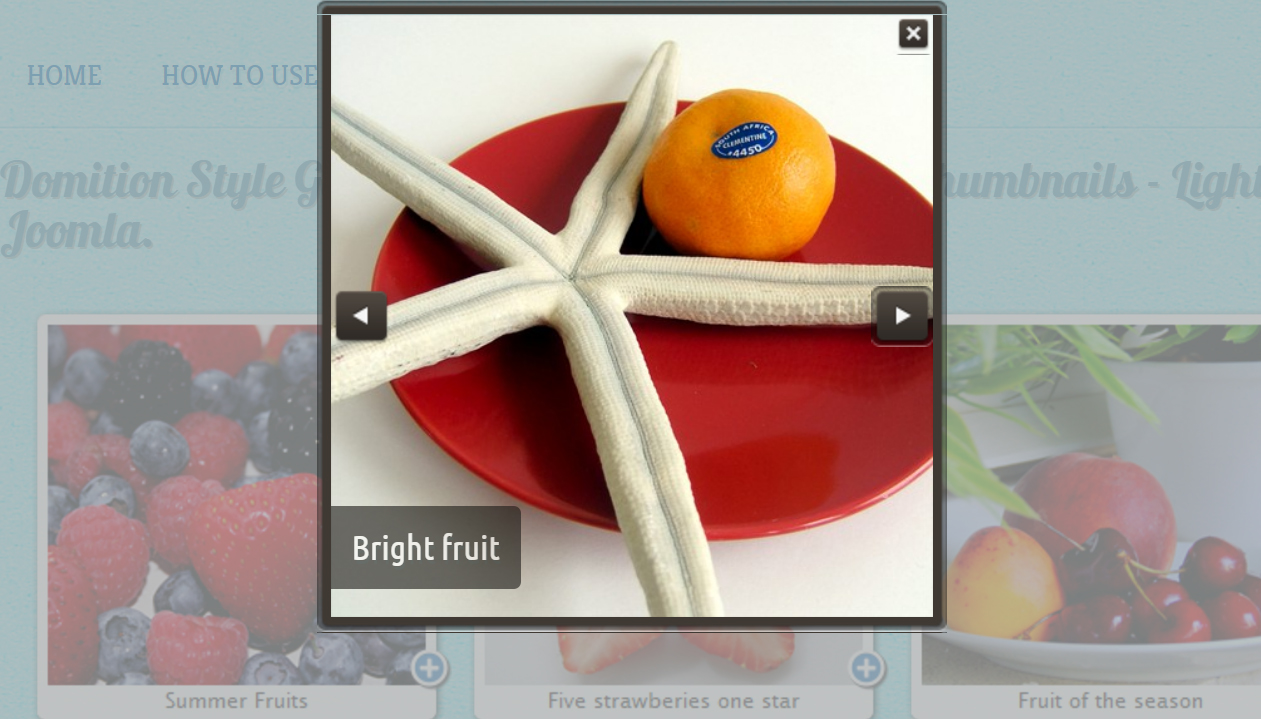
Dominion Slideshow - CSS3 Slideshow
In this porch each thumbnail possesses an easy frame with explanation and also plus switches looking terrific on any sort of unit. The theme of this slider can resemble a Summer Breakfast. Opening up the primary gallery reveals a darken frame as an alternative which greatest contrasts along with the initial one. And emphasize the graphic in the center there is the grey semi-transparent background. The black arrows seem once you hover over the image. This slide show will certainly suit on the menu page for a snack bar or even restaurant to present readily available snacks.
Showy Slideshow - JavaScript Image Slideshow
A deceptively and enticing basic style along with stunning soft impacts, these are the highlights from this trial slide show produced using the awesome Wowslider. The images turn easily details generating a striking and also attractive effect.
Each picture of the remarkable Oxford University is featured for a delightful period. As well as in instance you would like to choose or back a little bit, you may find an arrow each on right as well as left behind slideshow sides.
Every arrowhead automatically highlights once you relocate the cursor over that as well as goes away properly. The design is easy green on a semitransparent white history. The angled sides deliver a sense of modernity to the arrowheads.
Fade Slideshow - JavaScript Slider
This is actually a relaxed, lovely as well as fun slider design with a slightly womanly look and really feel. This would certainly be actually best for websites along with an arts-and-crafts emphasis, for bloggers, or for fantasy as well as chick-lit writers.
The style makes use of a purple as well as white colored color pattern, rounded sections, as well as clearness and develop a soft, a little casual look. Naturally, every thing may be modified and also customized in cssSlider in order that the outcoming slider blends perfectly with your site.
This slider is a superb selection for anyone which really wants an unwinded slider concept that still possesses powerful performance as well as a trusted platform.
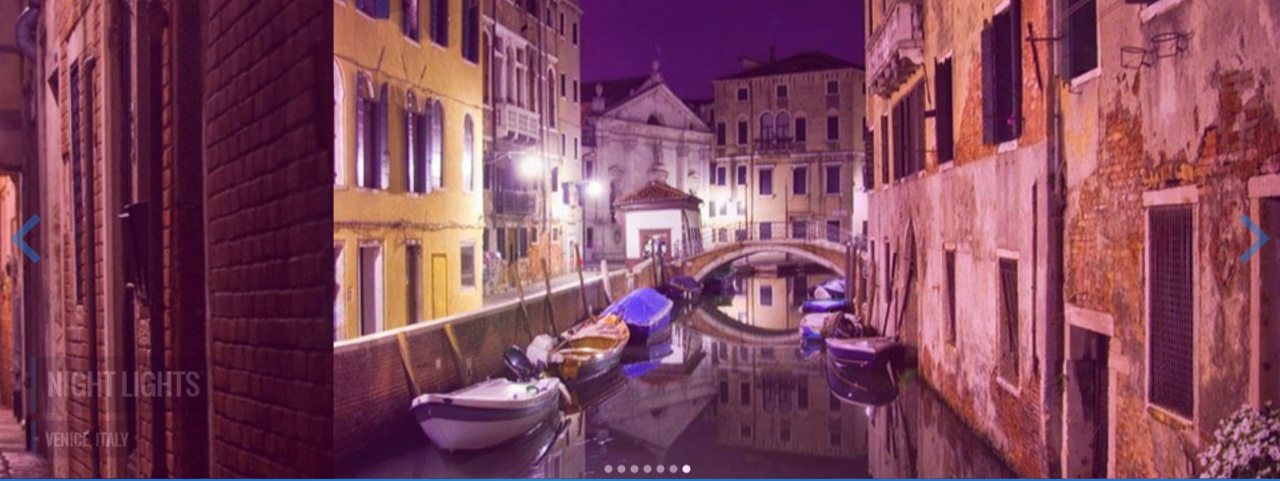
Ionosphere Slider - Responsive Slider
This slider demonstration takes advantage of the famous 'pile' result for slide transitions. In this result, each brand-new slide just wipes in off the correct side towards the left. No lavish standing out as well as sidetracking magic tricks, a basic swipe. In this manner, the customer isn't distracted as well as focuses straight on the image in front end.
The slider demo possesses stinging, angular oblong packages for text message, set in the lower remaining corner. Each box is actually a clear black with white cloudy creating.
The bullet aspects are actually placed in the lesser middle in the design off plain gray circles. Straightforward blue arrows for navigating are actually present in best as well as right edge.
Epsilon Slider - JavaScript Carousel
The slideshow has quite marginal capabilities to maintain its simplicity as well as crisp appearance. It possesses an incredibly thin white colored frame that will function fantastic as a header slideshow for sleek and present day sites that prefer and present a neat and expert appearance to its viewers, like wedding photography websites, or even a workshop item digital photography site.
Over the slide show, there are tiny cartons that provide tiny previews off the images that remain in the slideshow. This produces fast switching of the slides. Each container from examine is actually highlighted along with a violet border. The examines are somewhat dulled to make sure that each examine on mouseover could stand in darkness contrast to the others.
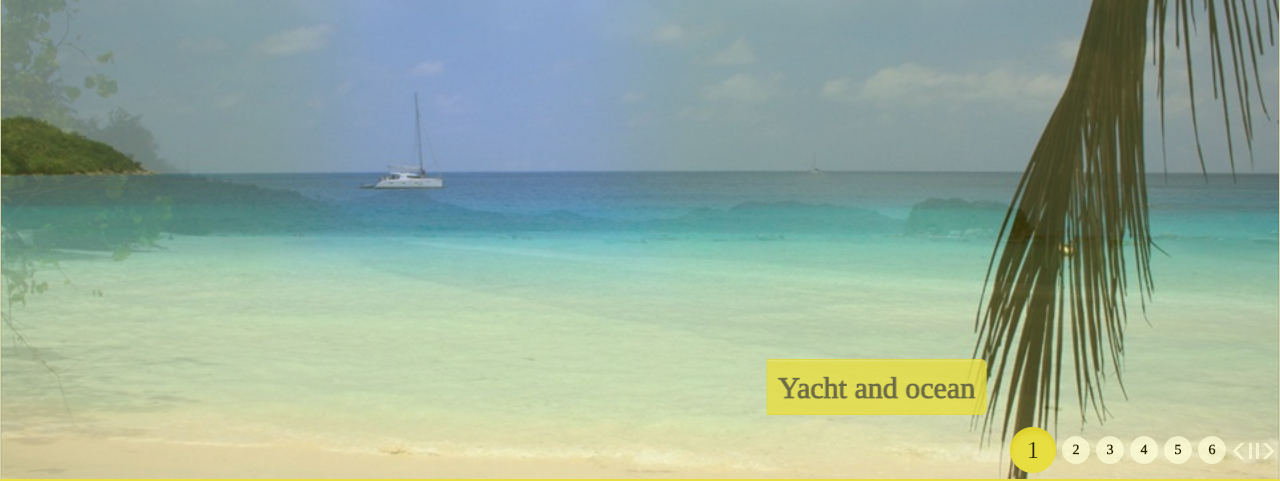
Mobile Sunny Slider - Wordpress Carousel
This Sunny Fade slider template delivers a gentle as well as incredibly cool change from slide to slide, allowing your website consumers and enjoy a relaxing slider of each one of your finest photos. Along with a built-in examine panel as well as an audio feature that they can control, both the eyes and also ears of your visitors will definitely be accommodated while they look at your pictures at their personal pace. As consistently, you'll have the most ideal slide show innovation at your company, enabling glitch-free and continuous screens that ensure to remain in the minds of your clients for times ahead. WOW Slider's themes operate equally properly whether your audience is actually utilizing this on a desktop or mobile phone, so this is going to certainly never limit your capability to record the creativity off site visitors to your internet site, despite exactly how they are actually accessing this.
Slim Slider - Free Image Slideshow
If you want an elegant slider design with an outdated elegance then this is the one for you.
The layout makes use of a soft as well as vanished brownish, evocative sun-bleached leather, and white. By utilizing just 2 different colors, the concept takes care of and stay simple and also elegant but added flourishes in the typography and UI components quit this coming from feeling too pure as well as clean.
This layout is a best selection for various internet sites. This would certainly function specifically well for antiquaries, anyone handling classic items, and clothing professionals that funnel an old-fashioned sophistication and refinement. That would additionally work effectively for historical love writers.
Non-Javascript Material Slider - Free Slideshow
This demo flaunts your images in a sensational slide show that is actually everything about discussion! Arrows and also titles are rejected sideways as well as sections and steer clear of jumbling the screen while constantly being actually easily accessible for quick and easy command as well as gain access to. You can easily move onward and also backwards by clicking the abovementioned arrowheads at the left as well as the right fit hand from the display which are actually enclosed in easy blue circles that match the graphic title's square history as well as the ones below the demo that promptly enable you and avoid to whichever photo you could want and view at any sort of moment. You can also scroll via all of them through clicking and dragging the mouse over the photos if you desire.
Bootstrap Gallery - HTML Image Slideshow
Bootstrap gives a thumbnail element that is tailored and display linked graphics in a framework with thumbnails. Clicking on the thumbnails from this wonderful gallery raises a complete display screen slider home window along with new phone graphics. This slider is actually responsive just what means that resizes and suit the display screen it is being actually featured on.
Internet site guest may get to any kind of graphic using white colored bullets at the slideshow bottom. The easy yet hassle-free transition effect provides an appropriate technique from revealing the internet site material.
Adding a css picture gallery and your web site performs certainly not have to be hard or lengthy. It is actually undoubtedly the very best method and spruce up your internet site.
Bootstrap Carousel - Wordpress Image Carousel
To embed a remarkable photo slide carousel that is actually definitely present day off its own web nature, you could use this slide show based upon Bootstrap-- the very most powerful and trustworthy structure. It will fit the display off any kind of tool giving a shiny appeal as well as feel captivating your web site guests as well as creating them stay on your webpage.
The Slider is complete screen sized offering an ambient feeling best for presenting products and solutions. The square white arrowheads are put on the right and also left behind graphic conclusions. The white modern bullets allow consumer easily browse with the whole slider.
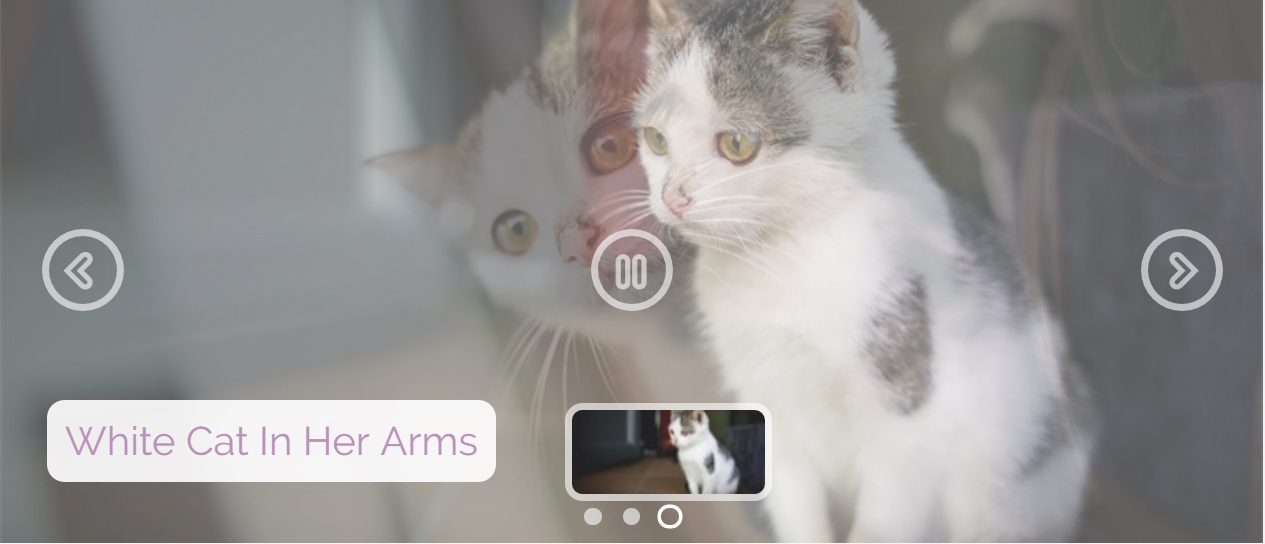
Responsive Angular Slider - Mobile Image Carousel
This Demo Slideshow will fascinate rather everybody with its own user-centricity and also responsive style. It presents a vibrant evening attributes comforting anyone who examines its sundown photos. User could continue for or in reverse hitting on the bottom-right or even top-left arrowheads like angles in addition to on sneak peek buttons basically. Consequently this slider layout is actually contacted Angular. There you'll observe tiny images for missing slides and also heading to the slide consumer desire to appear at. This Collage result with its throwing photos right into the history and also grabbing these off no place will definitely delight your site audience delivering remarkable user-experience.
Carousel Slider - jQuery Carousel
Many slider concepts seem extremely identical, and that is actually hard and locate one that stands apart and is actually memorable. This theme from cssSlider steers clear of that complication through being actually very one-of-a-kind in every part, whilst still appearing qualified and also present day.
This slider would certainly be perfect for sites that would like to be unforgettable yet still appear expert and also reliable. Financial sites will take advantage of its well-maintained and also authoritative appeal. In general this slider layout is grown-up, reliable as well as momentous-- working with any kind of internet site that possesses a grown-up viewers and explains serious subject matters.
Just like all cssSlider styles, the theme is actually completely reactive, fast-loading and dependable. There are actually no graphics utilized in the interface, which assists make sure the slider always operates perfectly.
Utter Image Gallery - JavaScript Image Slideshow
The Push Stack slideshow theme provides a sharp discussion for your photos, with a significant shift coming from one slide to the next and lots of hassle-free commands for viewers. Website visitors and your web site will definitely be actually paralyzed by smooth change off image and picture as well as they'll no question appreciate the capacity and cease on photos that catch their attention, as effectively as sneak peek the remainder of the slides as well as head to directly and any sort of among all of them along with nothing at all over a click on off the computer mouse.
You can count on the same piece de resistance off this Utter theme that you would from all WOWSlider slideshows. They are actually all created to function well on any kind of device as well as they've been continuously checked and make sure that they are actually devoid of problems, giving web designers with a fantastic choice from tried and tested victors for their sites.