Best Site Builder Software
Lately I had the chance spending some time exploring a Third celebration Best Web Builder theme which boasted about having lots of blocks-- I counted nearly one hundred actually-- and also today returning to the good golden indigenous Best Web Builder atmosphere I obtained advised of something which took place to me a few years back. For a reason I had to go to as well as drive about in a city I barely recognized with one more person's vehicle much more recent and also fantasized compared to mine at the time which went and choked off every time I raised my foot off the gas. Returning from this unforgettable trip as well as seeing my old auto parked in front of the block I nearly wept embraced and kissed the thing as a dearest friend. Well that's exactly the method I really felt going back to the native Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is consistent and trusted - if an element acts in a way in one block-- it acts the same means everywhere whenever. There is no such everything as unforeseen behavior sidetracking as well as puzzling you in the chase of the most effective appearance.
Best Web Builder is flexible-- one block could be established up in various methods coming to be something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities end up being nearly limitless. The only restrictions get to be your vision and also imagination.
Best Web Builder progresses-- with every significant upgrade revealed via the appear window of the application we, the users obtain an increasing number of priceless and also well believed devices suitable the expanding individual demands. Just a few months earlier you had to create your own multilevel food selections and also the concept of producing an on-line store with Best Web Builder was simply unimaginable as well as currently just a few variations later on we already have the opportunity not merely to offer points via our Best Web Builder sites yet additionally to totally tailor the look and feel of the procedure without writing a straightforward line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program has to shut" message or lost the results of my work. It may be all in my imagination, but it seems the program reaches run a bit much faster with every following update.
Basically these except for one are the reasons in the current months the wonderful Best Web Builder became my favored and actually main web layout tool.
The last yet possibly crucial factor is the outstanding and also refined HTML and also CSS finding out curve the software application supplies. I'm not fairly sure it was purposefully established this means yet it really functions whenever:
Allow's say you start with a suggestion and need a website to provide it to the globe however lack any expertise in HTML. Googling or listening to from a pal you start with Best Web Builder as well as with practically no time spent finding out ways to utilize it you've already obtained something going. You marvel it was so easy but in the humanity is to constantly desire some a lot more. Just what if the typeface was various from the integrated in typefaces or perhaps the logo design a little bit bigger? This is just how the little CSS tweaks begin entering your life. Right after you should alter the appearance merely a little bit further and also attempt to break a block criterion unlocking the custom-made HTML area to alter a personality or 2 ... This is how it begins. Nobody's forcing you with the exception of your interest and the pleasant environment makes it look virtually like an online game. And also quickly after eventually you unintentionally have a look at a snippet of code as well as obtain stunned you recognize just what it implies-- wow when did this take place?! Maybe that's the part regarding Best Web Builder I like most-- the freedom to evolve with no stress whatsoever.
In this post we're going to take a further appearance at the brand-new features introduced in version 2 and also explore the numerous ways they could benefit you in the production of your next fantastic looking totally receptive internet site. I'll also discuss some new ideas and tricks I recently uncovered to aid you increase the Best Web Builder abilities even further as well as maybe also take the initial step on the knowing contour we chatted around.
Greetings Amazing Symbols!
For the previous couple of years renowned typefaces took a great restaurant in the web content. They are simple expressive, scale well on all display sizes because they are entirely vector aspects as well as take virtually no bandwidth and also time for packing. These simple yet meaningful pictograms can effectively help you communicate the message you need in a laconic and also elegant method-- still an image is worth a thousand words. So I presume for Best Web Builder Development team creating a module enabling you to freely insert web font style symbols into felt kind of natural everything to do. Internet icons module has been around for a while and also offered us well.
The good news are from this variation on it will serve us even better! Currently with Best Web Builder 2 we currently have 2 extra icon font style to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a little fortune of goodies. Linecons offers us the expressive and also refined appearance of comprehensive graphics with several line widths as well as meticulously crafted contours as well as Font Awesome provides large (and also I suggest substantial) collection of symbols and also since it obtains filled throughout our Best Web Builder tasks gives us the liberty attaining some cool designing effects. Allow's take a detailed look.
Where you can utilize the icons from the Best Web Builder Icons extension-- nearly all over in your job depending of the method you take.
What you can use it for-- practically everything from adding added quality as well as expression to your content as well as decorating your buttons and also food selection things to styling your bulleted lists, consisting of expressive images inline and in the hover state of the thumbnails of the updated gallery block. You can even include some movement leveraging one more constructed in Best Web Builder functionality-- we'll speak about this later on.
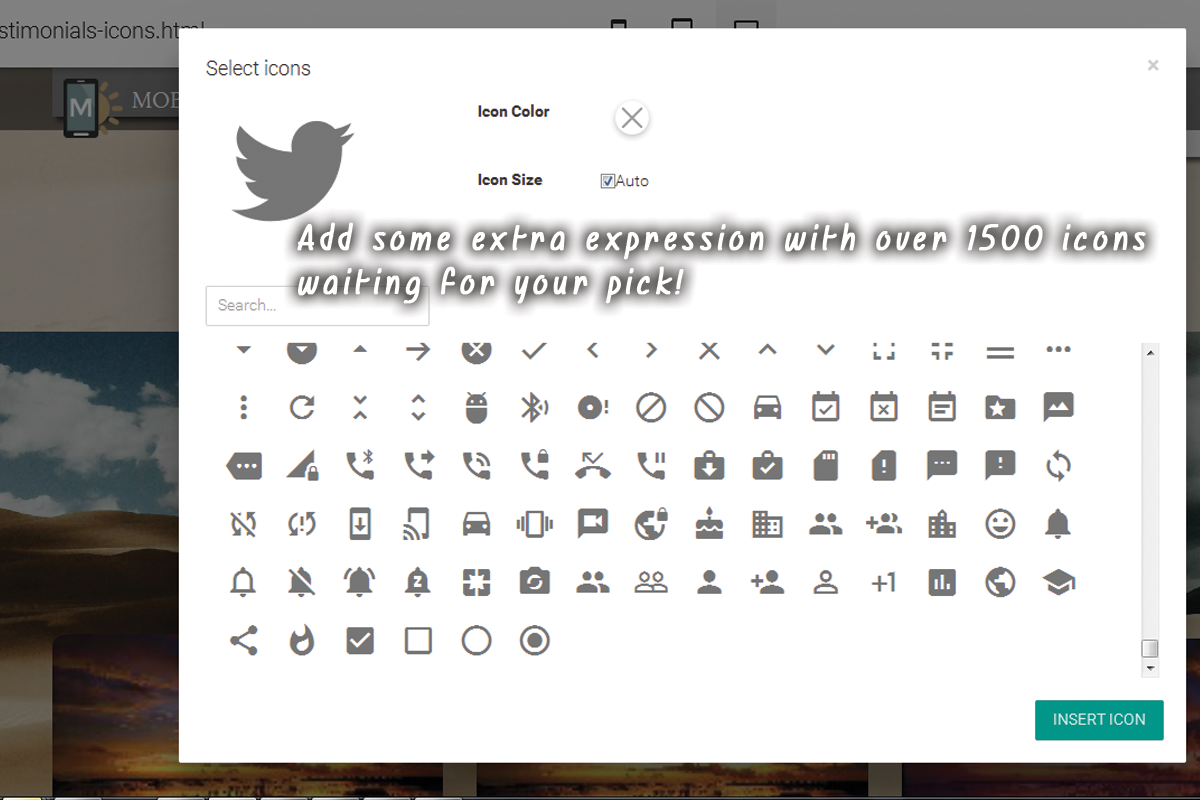
Adding icons via the integrated in graphic interface-- tidy and also very easy.
This is clearly the most convenient and also fastest means which is among the factors we enjoy Best Web Builder-- we always obtain a very easy method.
With the icons plugin you obtain the freedom positioning icons in the brand name block, all the buttons and also a few of the media placeholders. Keep in mind that alongside with keeping the default dimension and different colors settings the Select Icons Panel allows you pick your worths for these homes. It additionally has a beneficial search control assisting you to locate faster the aesthetic material you require rather of constantly scrolling down and in some cases missing the best pick.
An additional advantage of the newly included Font Awesome is it has the brand marks of nearly 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and waiting if you require them.
Basically every crucial interactive element in the websites you are creating with Best Web Builder is capable of being broadened even further with adding some gorgeous, light weight and also entirely scalable symbol graphics. In this manner you are lining out your principle and since symbols and also forms are much quicker well-known and also understood-- making the content more legible and also intuitive.
But this is merely a part of all you could achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin offers us a wonderful advantage-- it internationally consists of the Icon typefaces in our Best Web Builder tasks. This actions incorporated with the means Font Awesome courses are being designed offers us the freedom completing some quite amazing stuff with just a few lines of custom CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as giving it some life.
Have you ever before been a bit aggravated by the restricted alternatives of bullets for your checklists? With the newly contributed to Best Web Builder Font Awesome nowadays are over. It is actually takes merely a couple of easy actions:
- first we undoubtedly require to select the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is located right here:
it consists of all the icons consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when coping the value you do not choose them-- it's a bit complicated the initial couple of times.
Scroll down as well as take your time obtaining aware of your new collection of symbols and also at the very same time grabbing the one you would certainly find most suitable for a bullet for the listing we're regarding to style. When you find the one-- merely duplicate the & Unicode worth without the braces.
Currently we have to convert this value to in such a way the CSS will recognize. We'll do this with the aid of one more online device situated below:
paste the worth you've merely copied and struck Convert. Scroll down until you find the CSS area-- that's the value we'll be needing soon.
If you occur to locate problems specifying the different colors you require for your bullets merely shut the Code editor, examine the message different colors HEX code via the Best Web Builder's integrated in color picker choose/ define the different colors you need, copy the worth and also departure declining changes. Now all you should do is placing this value in the Custom CSS code you've created soon. That's it!
Let's move some more!
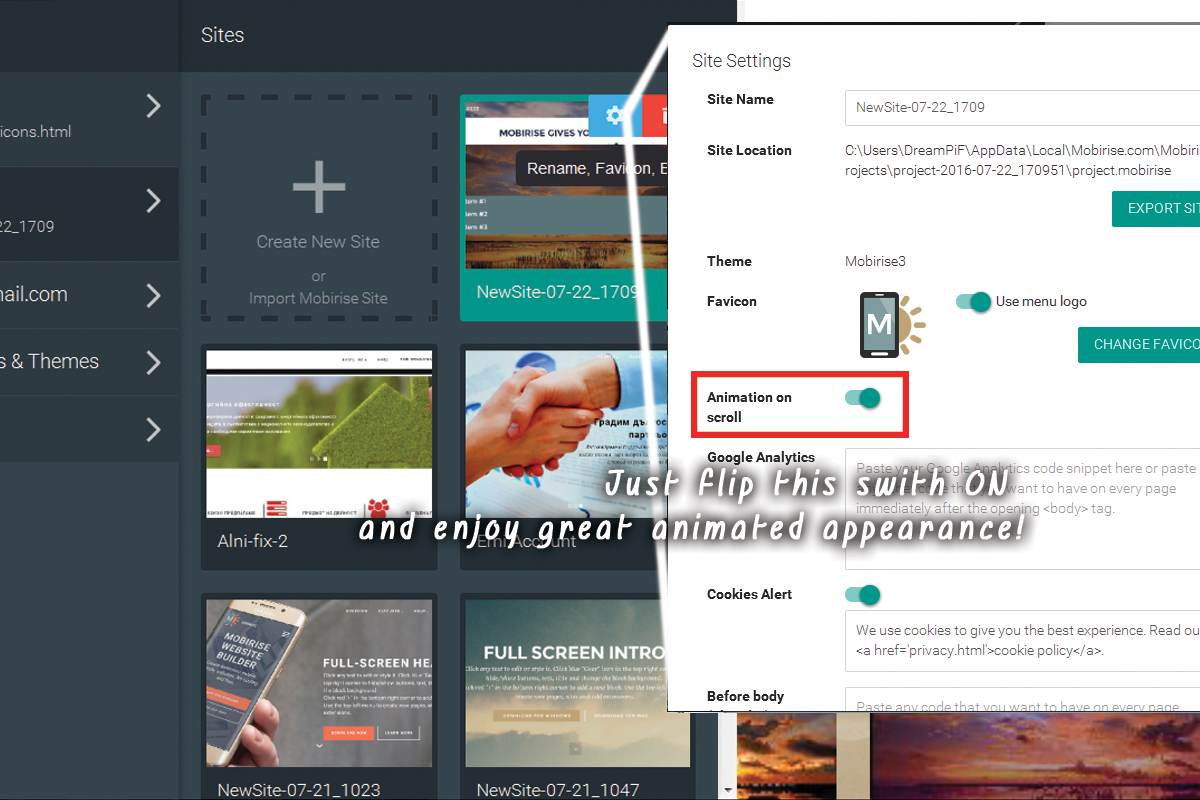
An additional amazing everything you could achieve with just a few lines of custom CSS and without yet uncovering the custom HTML and losing all the block Properties visual adjustments is adding some movement to all the icons you can placing with the Icons Plugin. Utilize this electrical power with caution-- it's so easy you can quickly obtain addicted as well as a swamped with impacts site occasionally gets difficult to check out-- so utilize this with measure a having the general look and feel I mind.
Let's claim you wish to include a symbol to a button which should just show up when the guideline gets over this switch. And also considering that it's motion we're chatting about, allow's make it move when it's visible. The custom-made code you would certainly wish to utilize is:
If you need some added tweaks in the appearance merely fallow the remarks pointers to change the numbers. And also of program-- alter the computer animation type if needed. If you require this effect regularly-- erase the ": float" component as well as uncomment "infinite" making animation loophole permanently not simply once when the website loads ant the control you've merely styled might be out of sight
This method could effortlessly be expanded to work with all the put Font Awesome icons in your Best Web Builder job. For instance in order to put on all the symbols put in a block, just change
. btn: float >. fa with. fa: with.fa or float to make it permanent.
If required, keep in mind to set animation loop for life.
Include some character to the gallery.
One more awesome and also simple styling treatment you get efficient in achieving after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the task is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any Font Awesome symbol you locate suitable. The procedure is rather comparable to the one setting of the custom-made symbol bullets. You require to select the appropriate icon and also convert its & Unicode number as well as that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- just like in the previous instance.
The class specifying which icon is being placed is the red one and also could be obtained for all the FA icons from the Cheat sheet we spoke about. The blue classes are totally optional.fa-fw solutions the size of the symbol as well as fa-spin makes it (clearly) spin. There is one more native motion course-- fa-pulse, likewise obvious.
All the symbols placed in this manner right into your material could be openly stiled by the ways of the previous two examples, so all that's left for you is think about the most effective usage for this outstanding newly presented in Best Web Builder feature as well as have some fun try out it!